现在使用PPT的朋友越来越多,而接下里的这篇文章小编就带来了PPT设计动态视频封面的操作流程,感兴趣的朋友就跟小编一起来学习一下吧。
PPT设计动态视频封面的操作流程

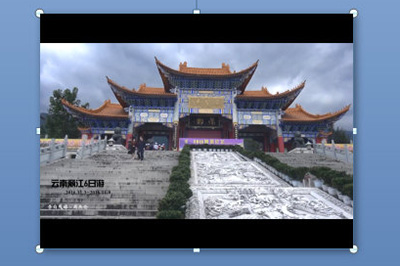
首先在PPT中插入一个视频,然后将视频拖动放大铺满整个页面。

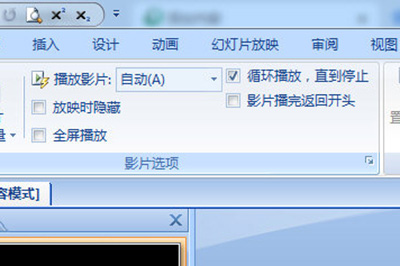
并在上方视频选项中,将播放影片设置为自动,以及勾选循环播放,直到停止。

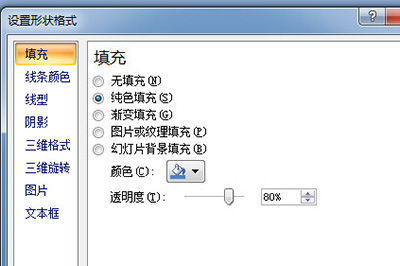
在页面中插入一个矩形,同样的将其铺满整个页面,然后右键设置形状格式,在里面将填充设置为蓝色,透明度设置为80%。这样做的目的是给视频上方的文字做一层遮罩,让文字颜色和视频背景不冲突。最后将这矩形至于顶层。

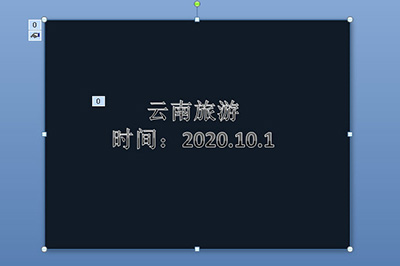
最后在页面上方添加文字,一个炫酷的动态PPT页面就做好了。

以上这里为各位分享了PPT设计动态视频封面的操作流程。有需要的朋友赶快来看看本篇文章吧。