今天小编讲解了fireworks怎样制作立体渐变发光按钮操作步骤,下文就是关于fireworks制作立体渐变发光按钮的详细教程,一起来学习吧!
fireworks制作立体渐变发光按钮的详细教程

1、打开fireworks,选择菜单栏的”文件“下拉菜单”新建“设置画布大小 宽200px,高:100px;找到矢量工具栏,点出”圆角矩形。画出一个出下图的圆角矩形

2、根据需要在最下面,属性面板进行设置我设置的为:填充类别“实心”;填充边缘“销除锯齿”笔尖大小“1”描边种类“象素柔化”,颜色为兰色。

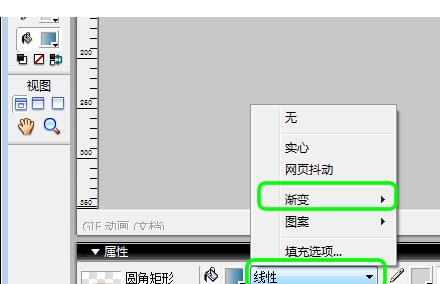
3、调整渐变颜色,点击最下面属性面板上的“填充类别”的小三角形,如下图绿色框内的内容。


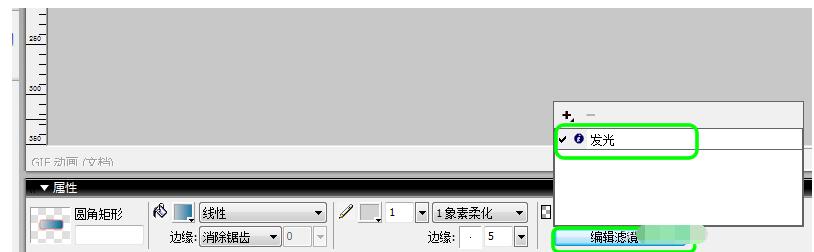
4、调整结束后,将图形的滤镜设为发光,在属性面板“编辑虑镜”上的“+”号,可以调整成其它状态。


还不会使用fireworks制作立体渐变发光按钮的朋友们,不要错过小编带来的这篇文章哦。











