相信有的朋友对于Flash图片转换为元件的简单操作还不是很了解,而今天小编就带来了Flash图片转换为元件的操作方法,有需要的朋友就跟小编一起来学习一下吧。
Flash图片转换为元件的操作方法

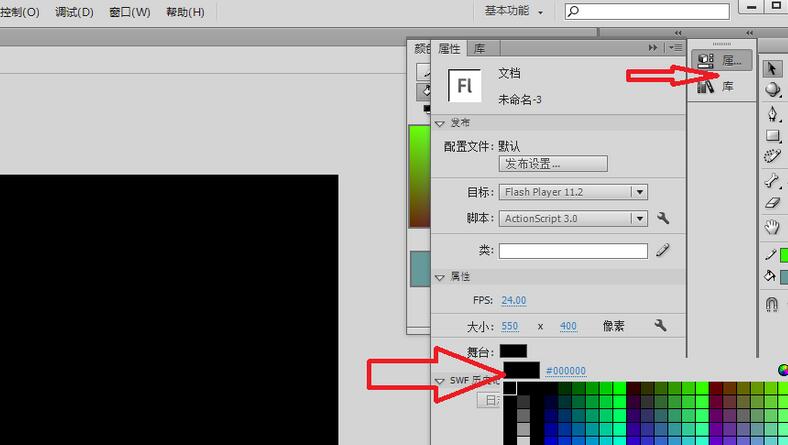
1、打开Flash,属性-修改舞台背景颜色(黑色有利于辨别出效果)。

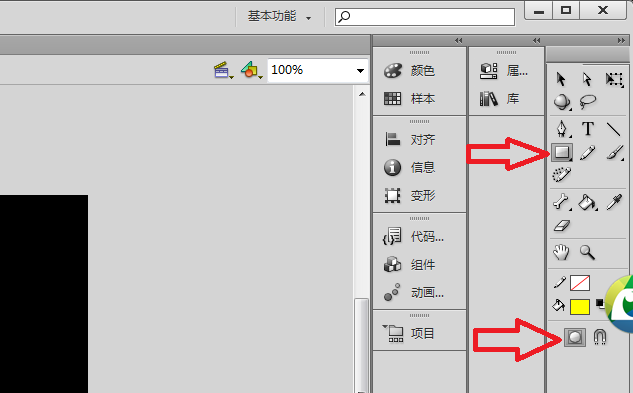
2、舞台设置完成之后,打开椭圆绘制按钮,按下绘制对象。

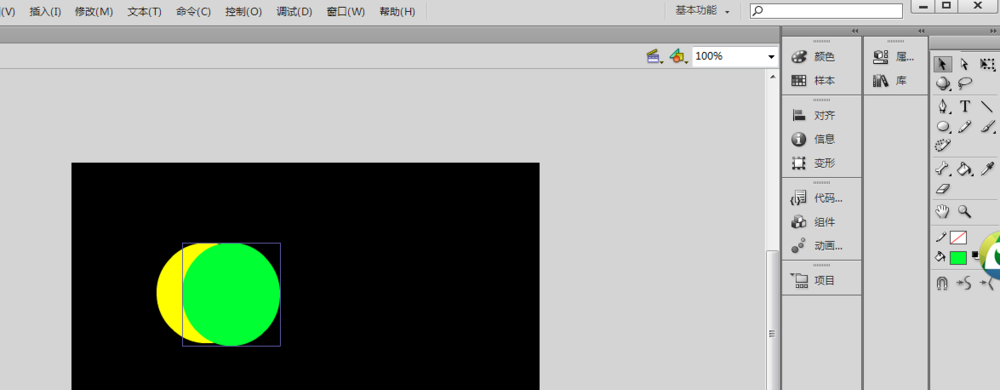
3、在舞台中绘制出不同颜色的两个圆,圆的颜色在右侧的填充颜色中修改,以便观看。

4、框选两个小圆,修改-合并对象-打孔,注意新画出的圆在上方。
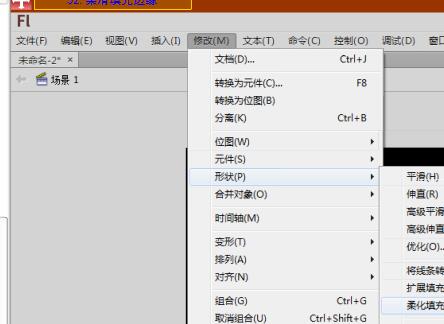
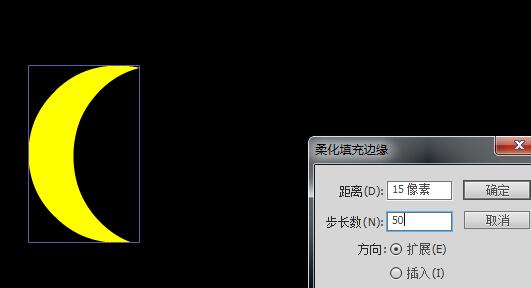
5、打孔之后,就有了一个月亮,框选月亮,修改-形状-柔滑填充边缘。

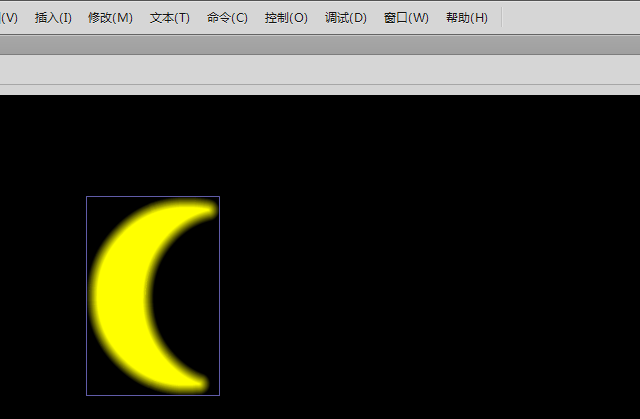
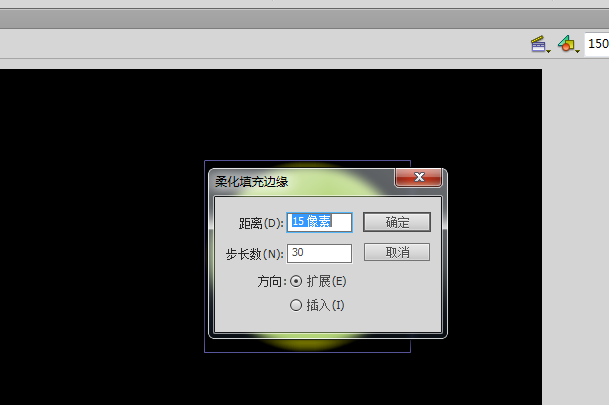
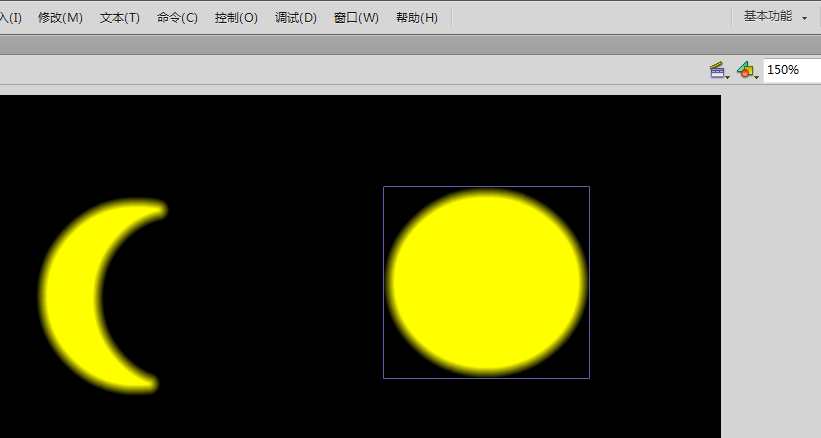
6、设置柔滑填充边缘的距离、步长数、扩展方向为向外,插入方向为向内。柔滑之后月亮就变得模糊了。


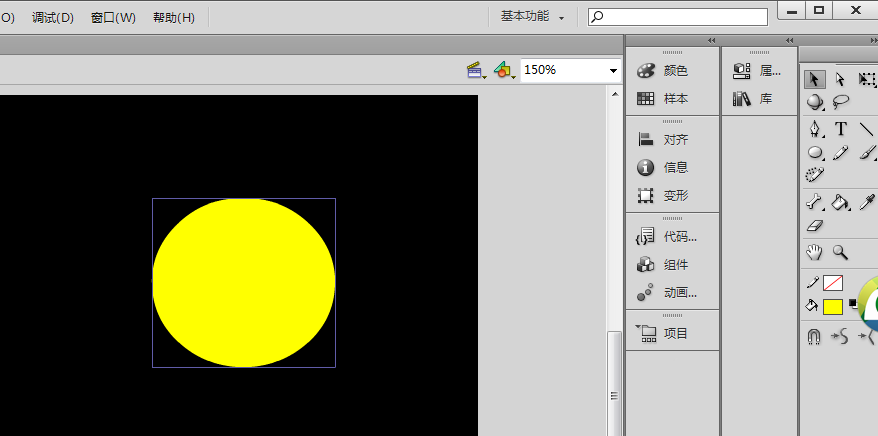
7、同时也先画出一个太阳,用同样的方式柔滑边缘可以得到一个太阳。

8、距离数目不可以设置太大,也不能太小。具体大小,可以参考图像进行调节。


以上这里为各位分享了Flash图形柔滑填充边缘的操作流程。有需要的朋友赶快来看看本篇文章吧。











