这篇文章为各位带来的内容是Fireworks为图形设置居中对齐相关的,对此感兴趣的用户可以去下文看看Fireworks为图形设置居中对齐的具体步骤介绍。
Fireworks为图形设置居中对齐的具体步骤介绍

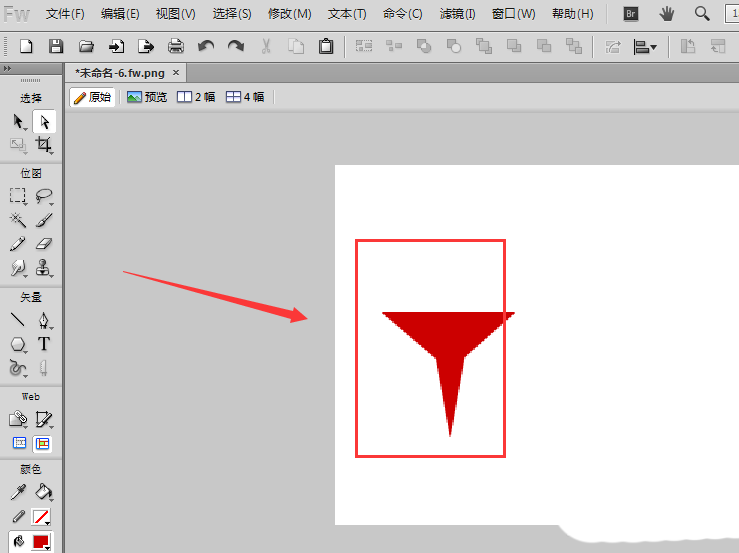
我们需要先打卡Fireworks软件,在文档中随便建立一个图形形状,

然后我们打开窗口菜单栏,在里面靠下位置,找到一个对齐面板,如图所示选项

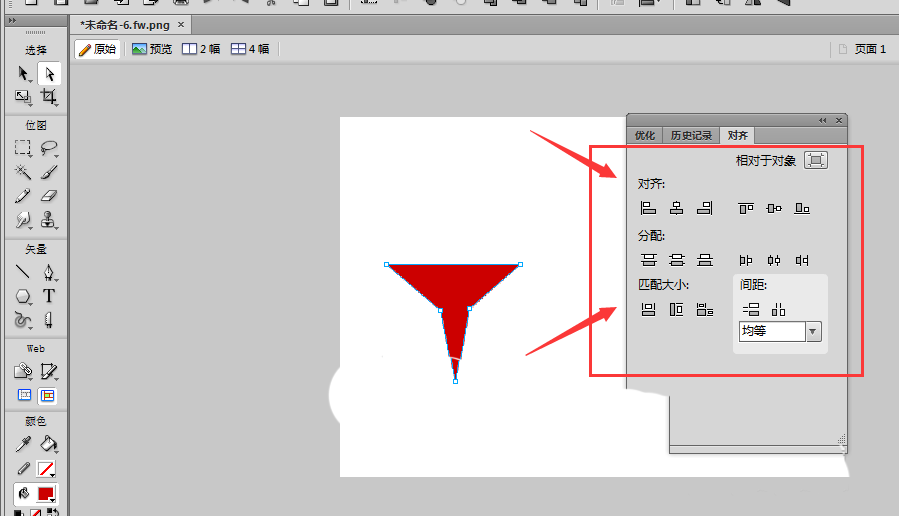
接着打开对齐面板后,这里有对齐属性、分配属性,一般我们选择第一栏的对齐属性即可

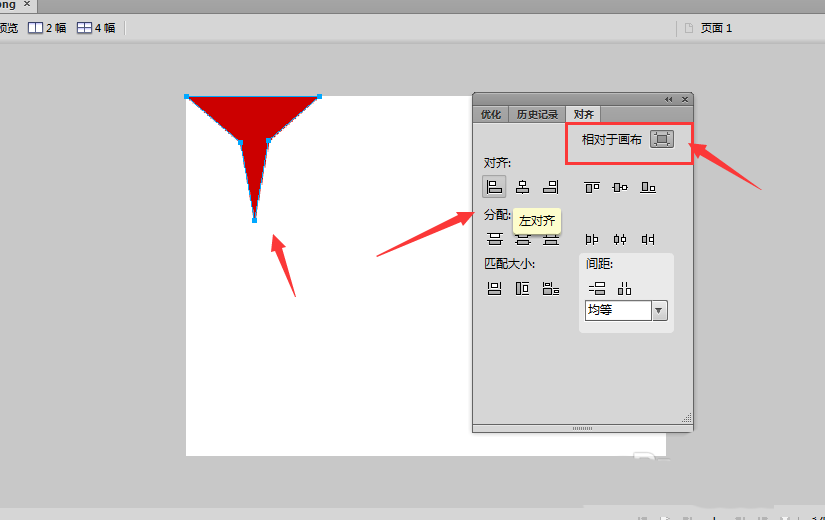
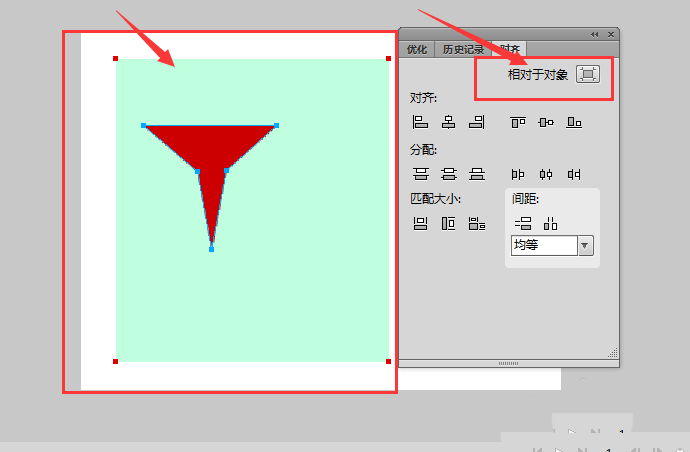
右上角如图红色选区这里,可以选择需要对齐的对象,点击一下切换,如图现在选择对齐的对象是画布;然后再点击对齐属性中的按钮,就可以将图形在画布中随意设置了

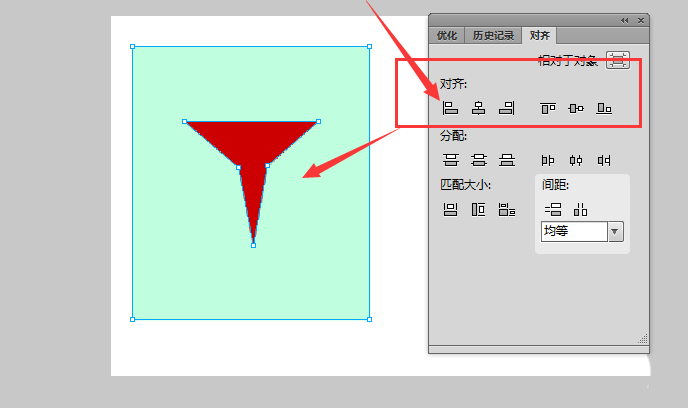
这时候我们点击一下设置为相对于对象;这就需要我们再两个图形的前提下设置了,如图,将两个图形选中

最后我们就默认其中一个位对齐对象了,这时候再设置对齐面板中的命令就可以了。

根据上文为你们描述的Fireworks为图形设置居中对齐的具体步骤介绍,你们是不是都学会了呀!











