使用adobe illustrator cs6的用户很多,一些新用户不清楚如何使用透视网格工具制作三维图片,今天小编给大家带来adobe illustrator cs6使用透视网格工具制作三维图片的操作教程,希望可以帮到大家。
adobe illustrator cs6使用透视网格工具制作三维图片的操作教程

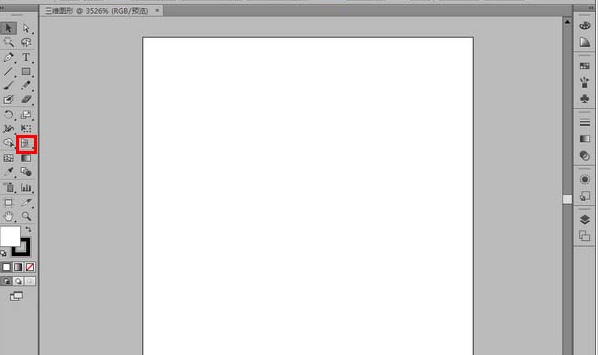
打开adobe illustrator cs6,点击“透视网格工具”。

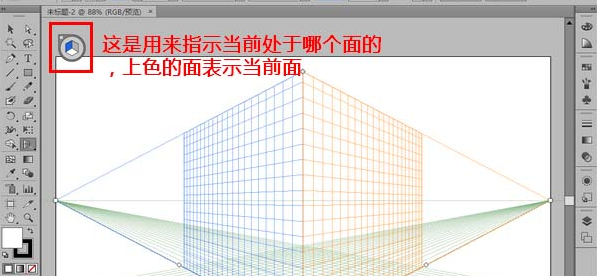
然后我们在画面上将出现一个三维的网格。同时,在画面的左上角还有一个小立方体。在此需要说明的是,这个小立方体是导航用的,也就是说,它表示当前要操作的是哪个面。

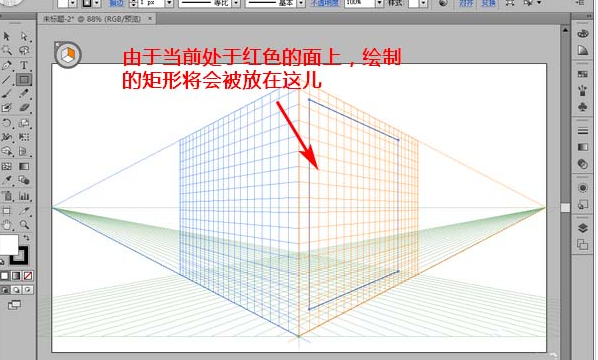
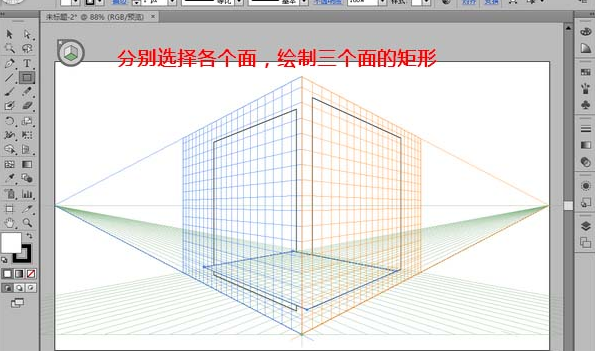
比如说,我们在小立方体上点击选择红色的面,然后再使用矩形工具在画面上进行绘制,它就会自动将矩形的透视关系映射到右侧的红色平面上。

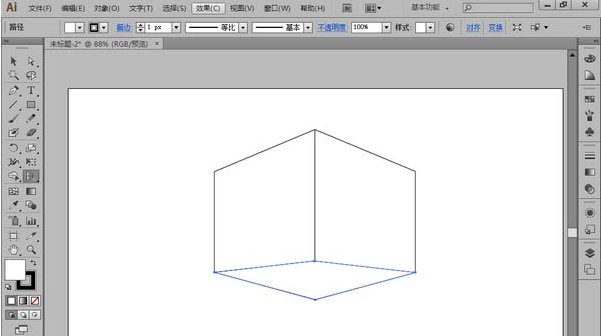
接着我们依次选择好左、右、底三个面,绘制三个矩形。

这时矩形画好以后,要进行修改怎么办(比如调整位置,更改大小)。方法很简单:
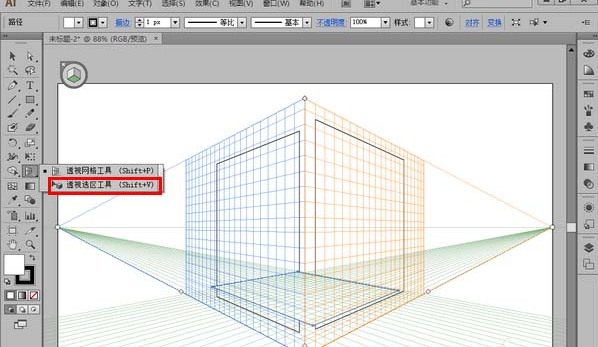
1)要移动矩形,只需要选择“透视选区工具”即可
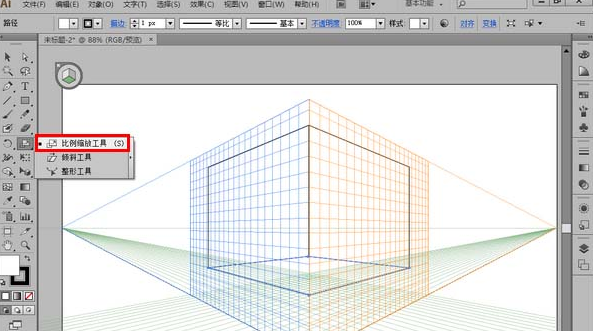
2)要缩放矩形,只需要选择“比例缩放工具”即可


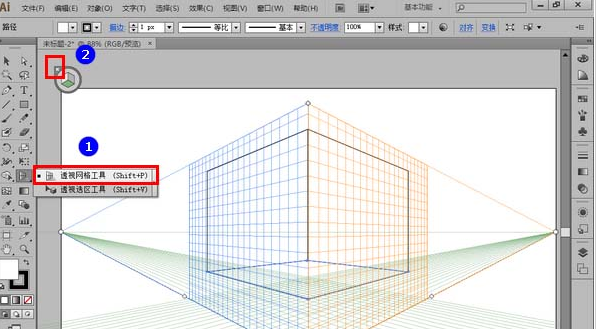
我们等到矩形修改以后,我们再回过头来重新选择“透视网格工具”。然后,再点击导航小立方体上的小叉,将透视网格关闭。

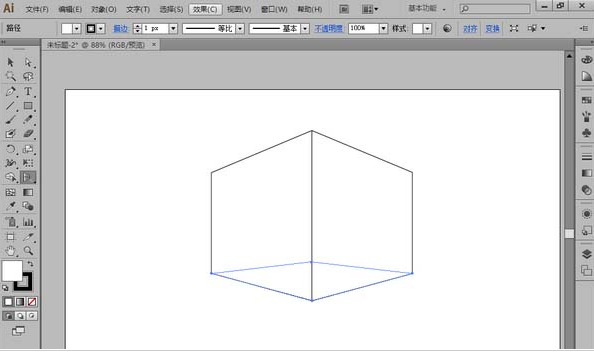
接下来,呈现在画面上的图像便不再有网格了。

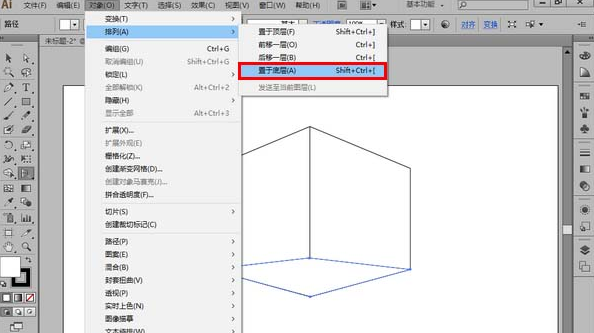
当然,如果觉得某个矩形的前后遮挡关系不对,还可以选中该矩形后,再点击菜单“对象”-“排列”,适当调整它的前后次序。


上面就是小编为大家带来的adobe illustrator cs6使用透视网格工具制作三维图片的操作教程,一起来学习学习吧。相信是可以帮助到一些新用户的。












