各位使用Authorware的同学们,你们知道怎么创建四向箭头吗?在这篇教程内小编就为各位呈现了Authorware创建四向箭头的操作流程。
Authorware创建四向箭头的操作流程

打开Authorware,进入其主界面中;

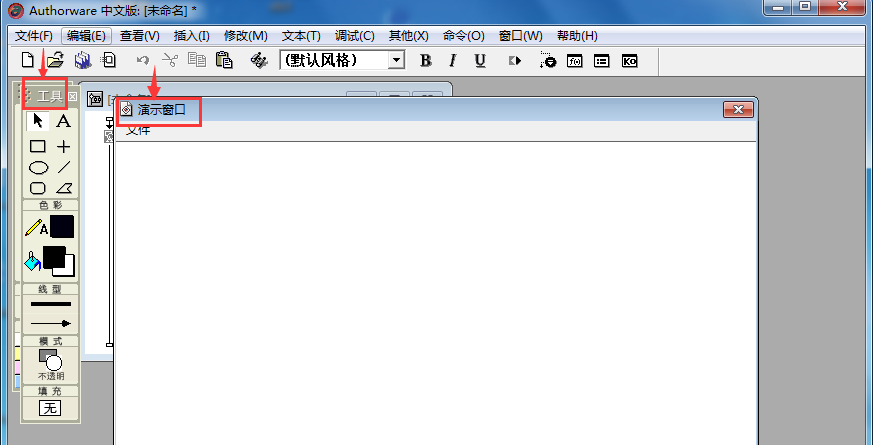
在图标中选中显示图标,将它拉到流程线上,重命名四向箭头;双击显示图标,打开工具箱和演示窗口;

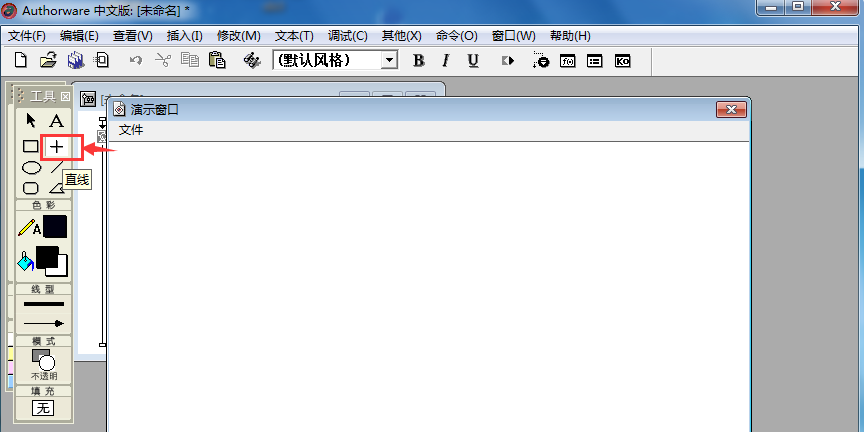
选中直线工具;

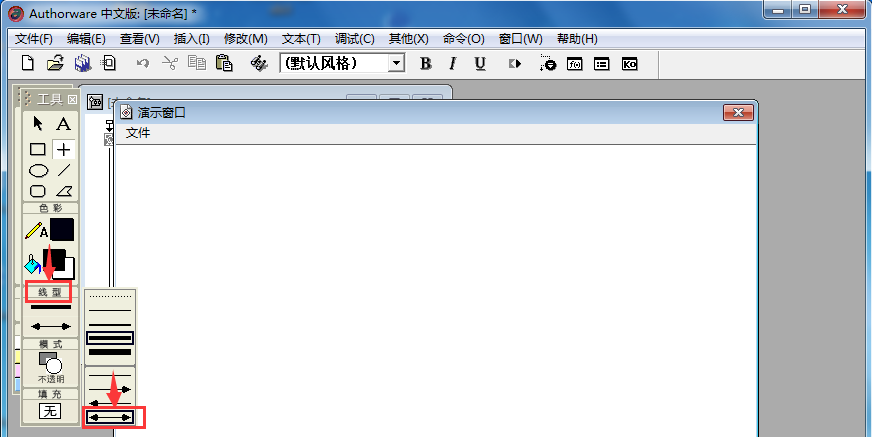
点击线型,设置好线条的粗细,并选择双向箭头;

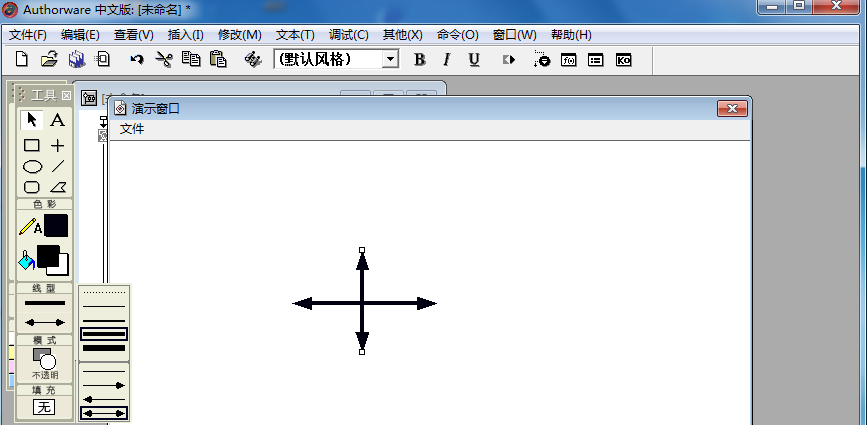
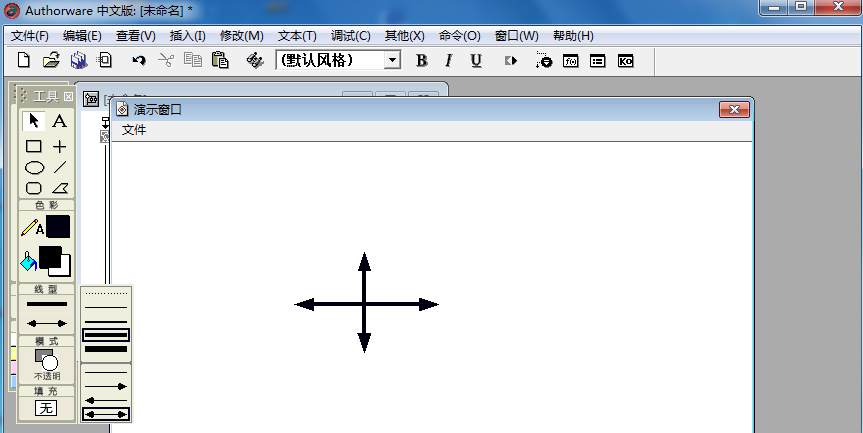
按下鼠标左键,在演示窗口沿水平方向拖动鼠标,画出一个水平方向的双向箭头;

按下鼠标左键,在演示窗口沿竖起方向拖动鼠标,画出一个竖直方向的双向箭头;

到这就在Authorware中创建好了一个四向箭头。

上面就是小编为大家讲述的Authorware创建四向箭头的操作流程,一起来学习学习吧。相信是可以帮助到一些新用户的。











