近段时间有一些在使用亿图的伙伴们,并不是很熟悉其中是怎样绘制红色圆形双向箭头的?今日在这篇文章中就带来了亿图绘制红色圆形双向箭头的操作方法。
c

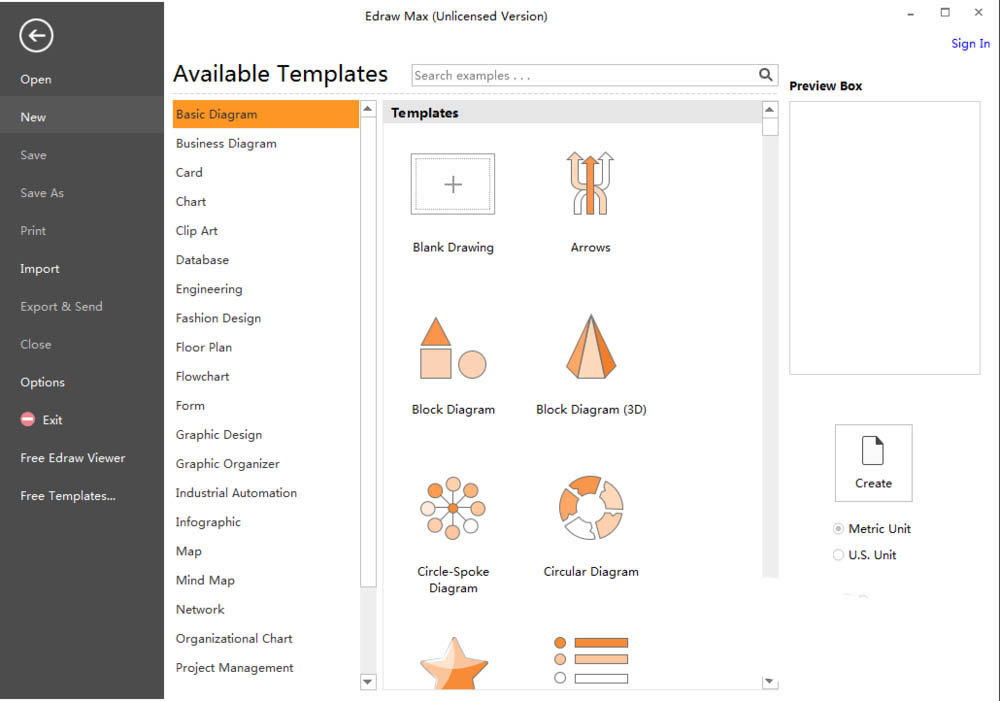
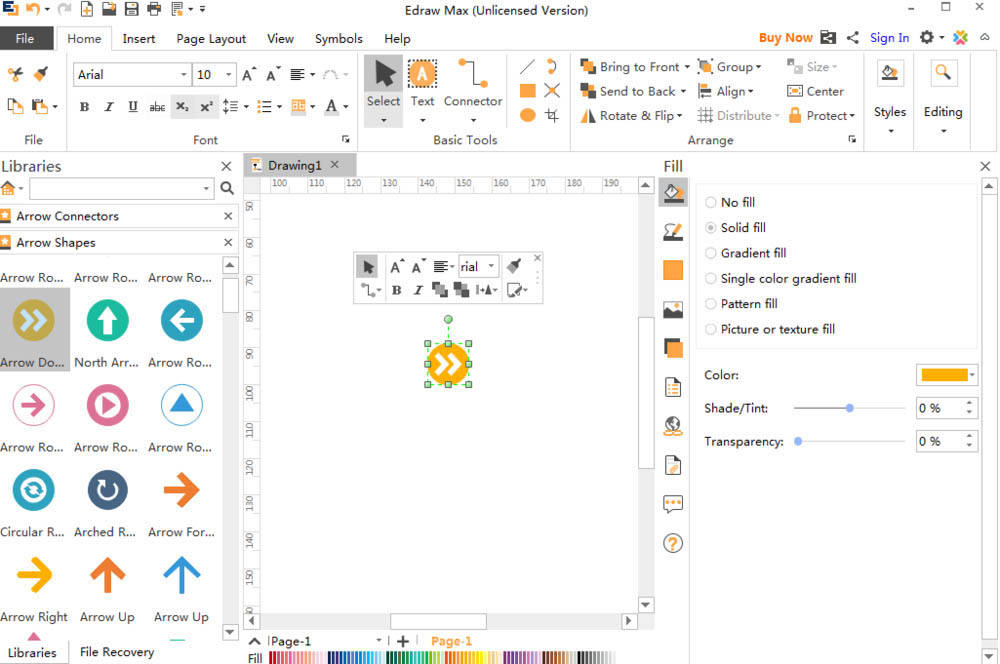
打开亿图,进入它的主界面中;

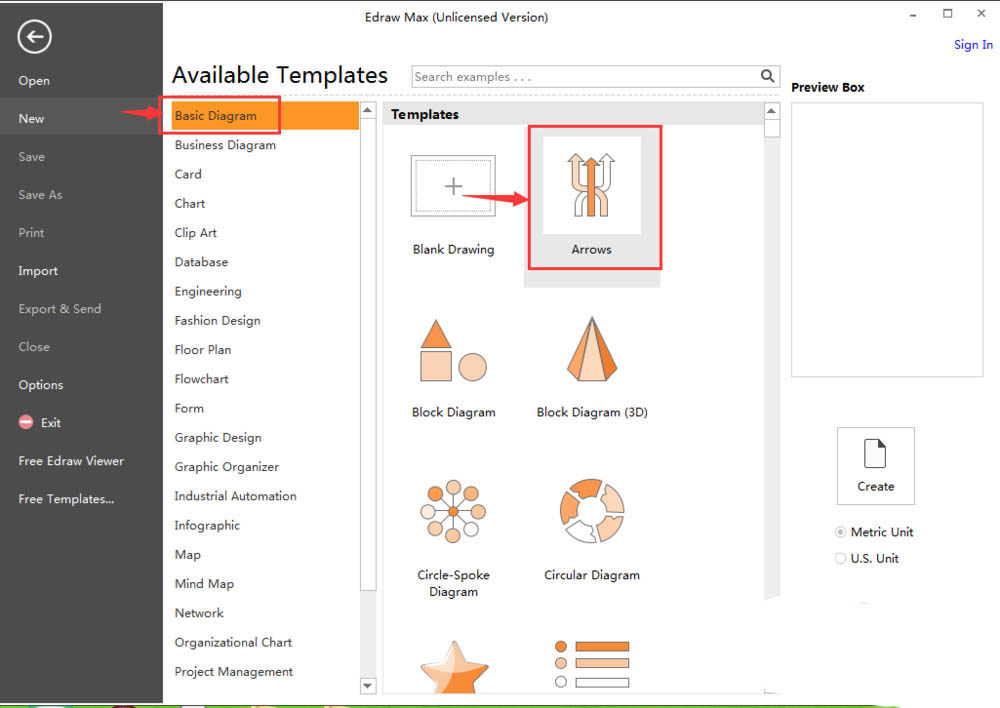
在基本绘图中找到并双击箭头;

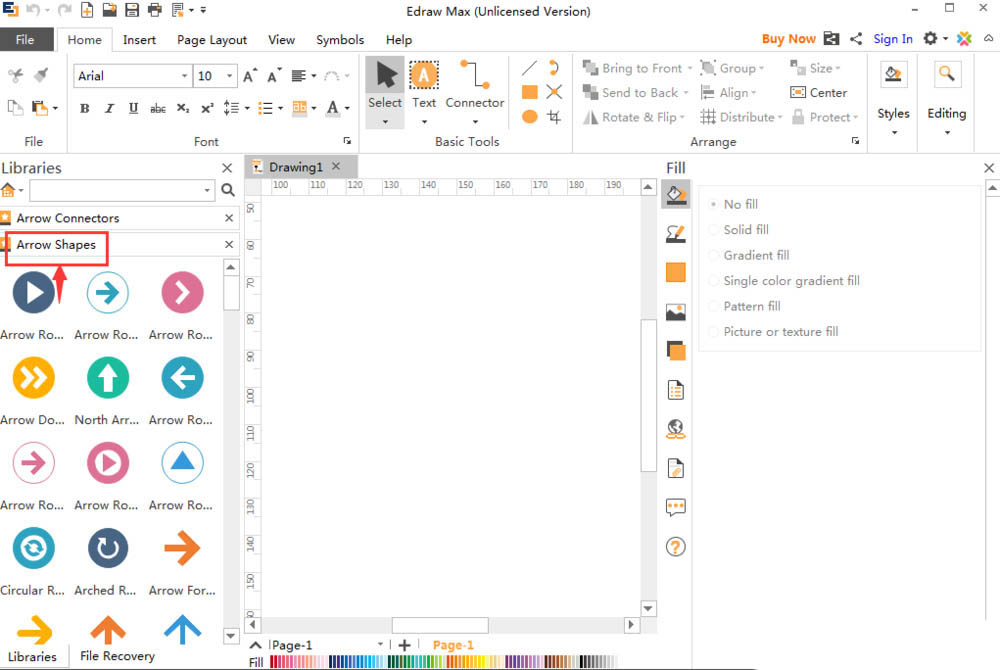
进入亿图的箭头形状符号库中;

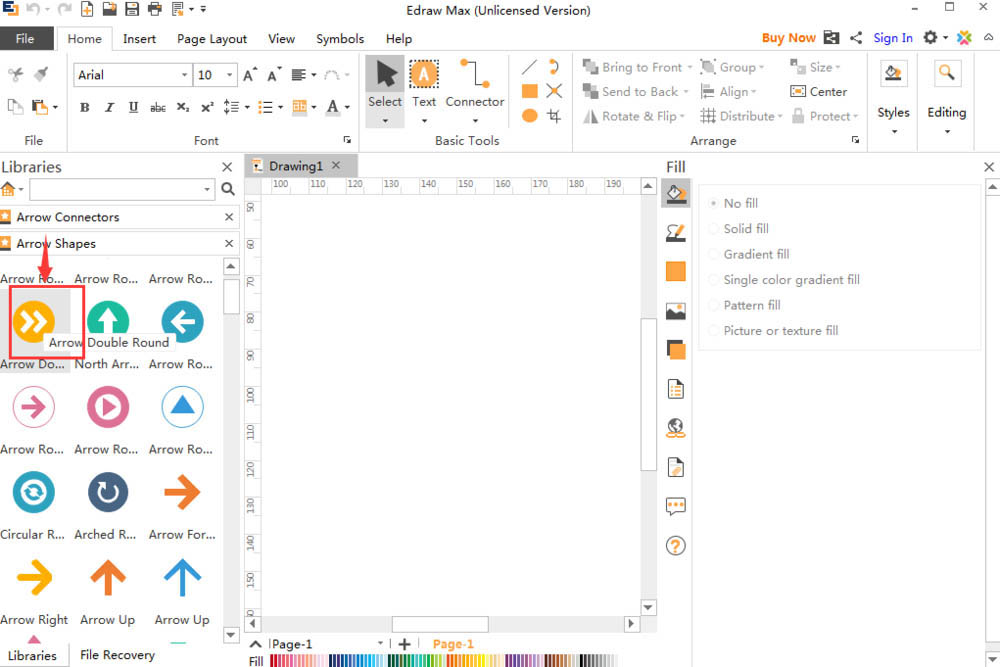
找到并选中需要的圆形双向箭头;

鼠标将它拖放到编辑区中;

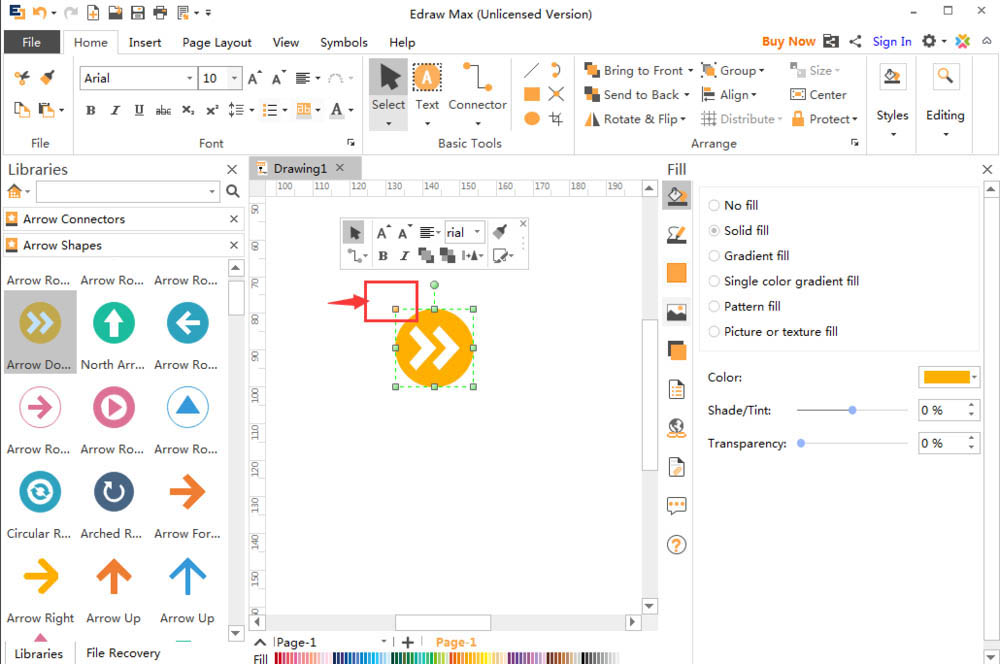
鼠标拖动左上角的矩形,调整好圆形双向箭头的大小;

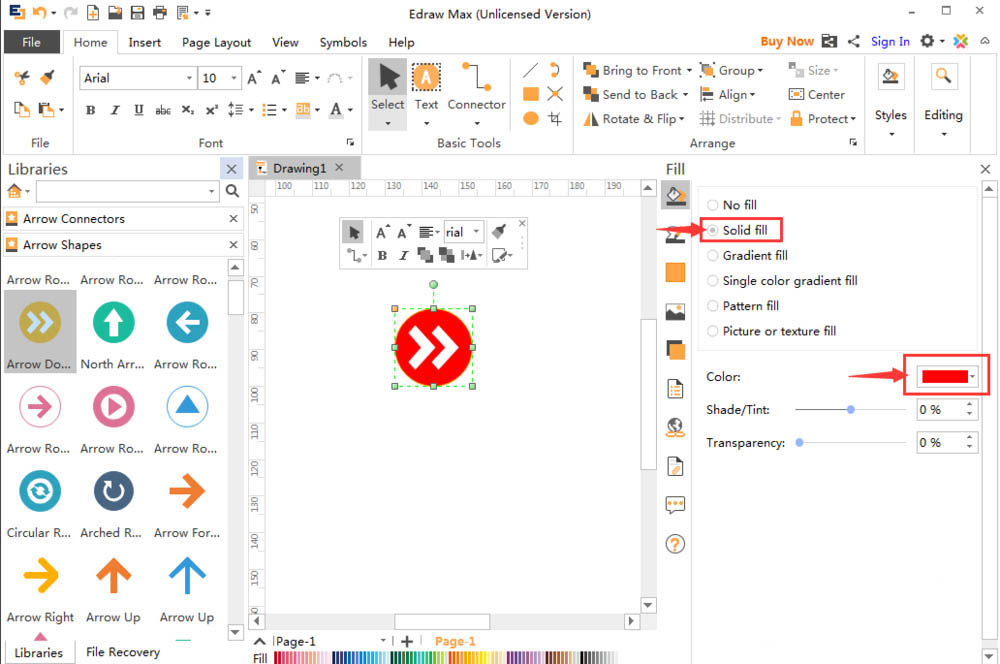
点击单色填充,选择需要的颜色如红色;

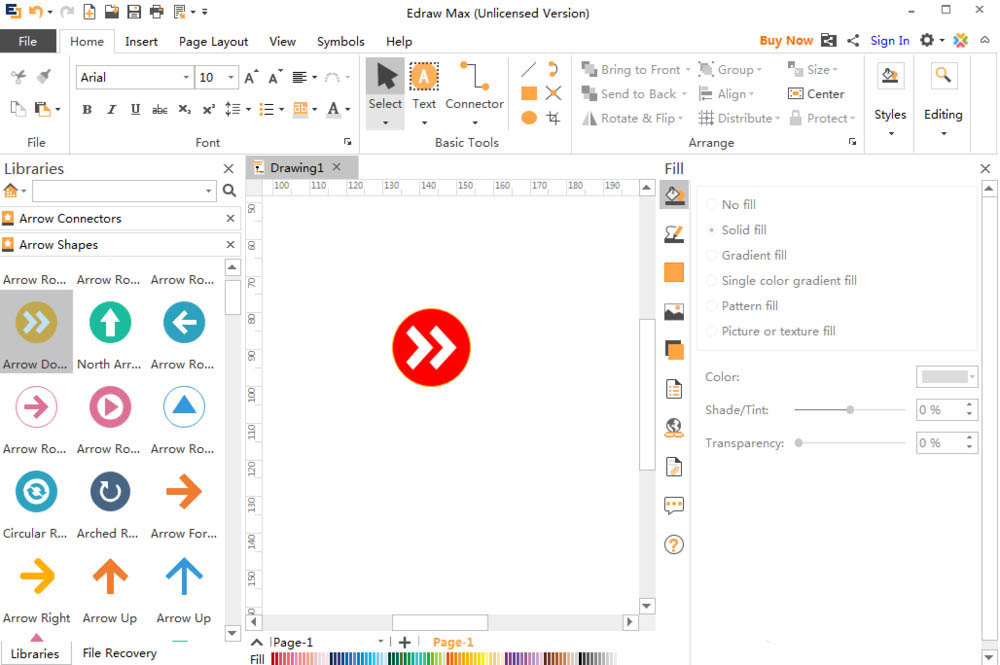
到这就在亿图中创建好了一个红色圆形双向箭头。

各位小伙伴们,看完上面的精彩内容,都清楚亿图绘制红色圆形双向箭头的操作流程了吧。












