有很多小伙伴反映说,自己还不晓得ai做出救生圈图形的操作,而下文就介绍了ai做出救生圈图形的操作步骤,有需要的伙伴可以参考哦。
ai做出救生圈图形的操作方法

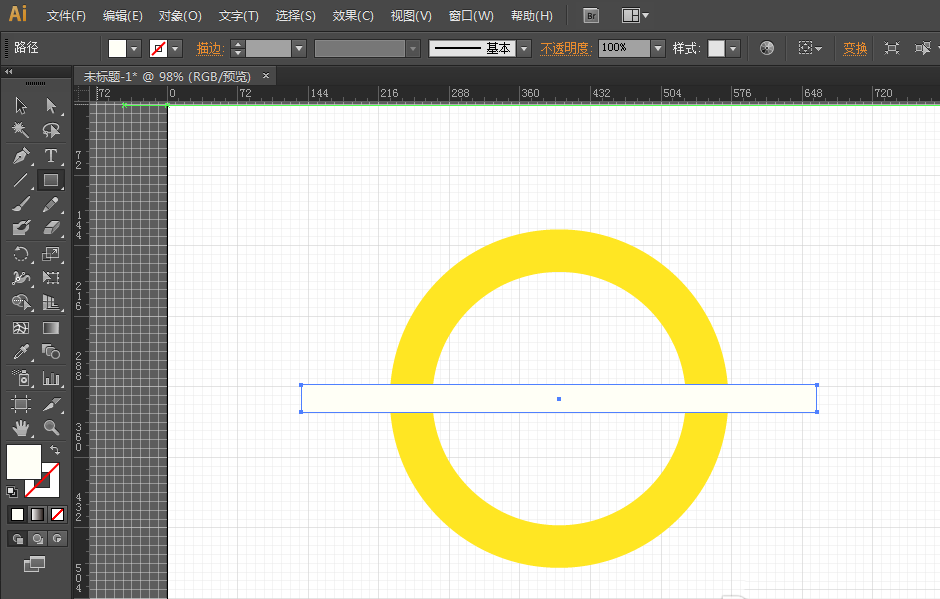
新建一个文档,用椭圆工具画出一个圆形,填充色为黄色,可自己决定颜色,这就是救生圈的主色调。


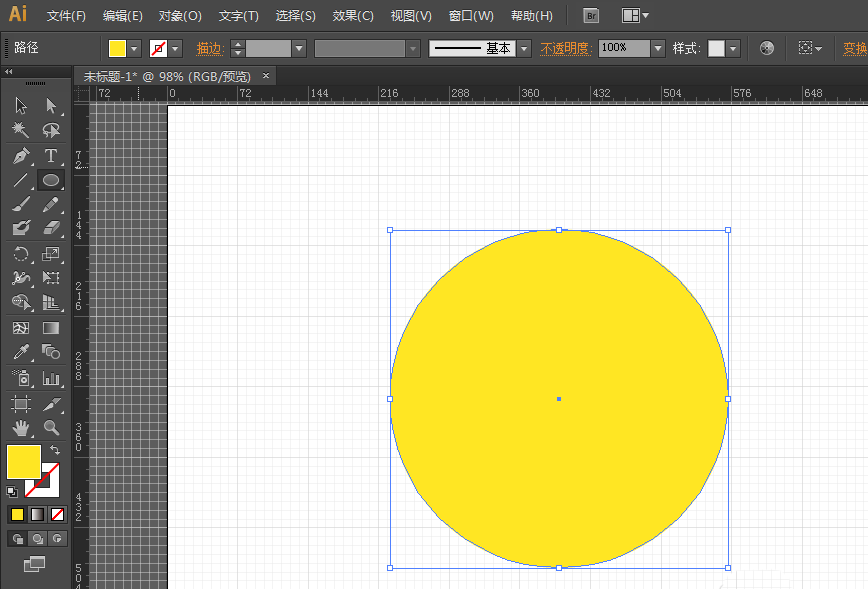
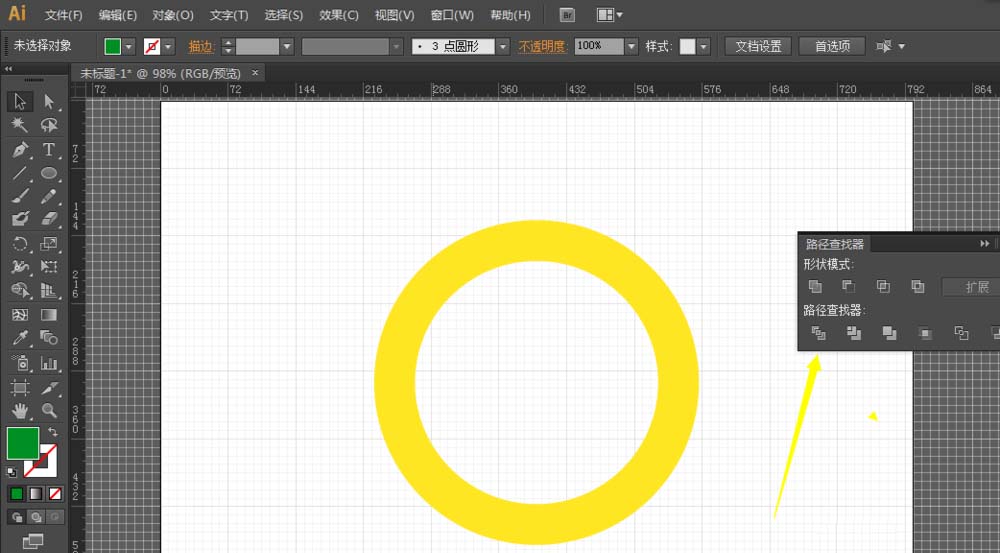
在大圆里画一个小圆,颜色任意选择,选中两个圆,进行分割处理,删除中间的圆形。


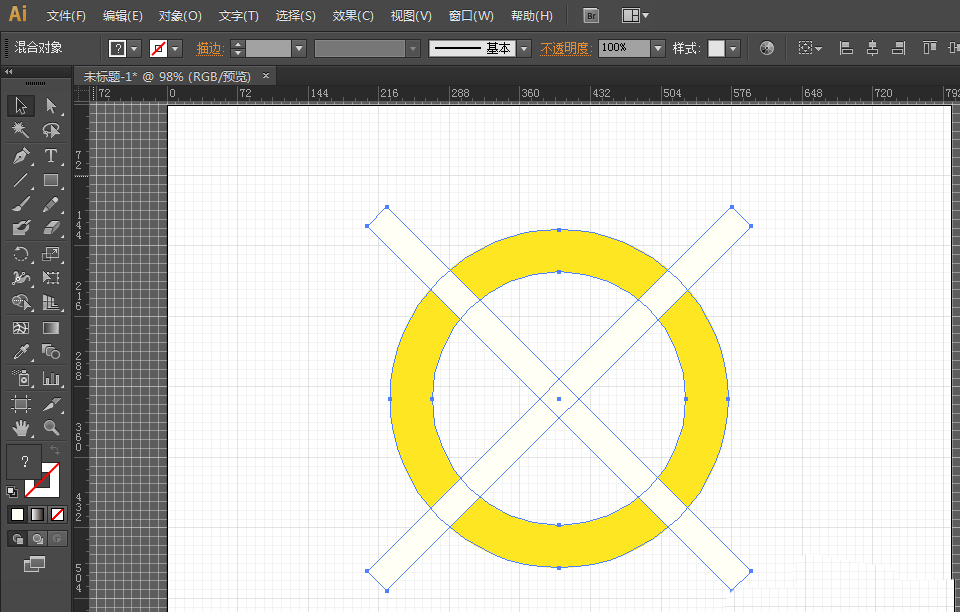
在中间增加一个长方形,然后旋转角度,并且复制一份与其对位,形成交叉位置。


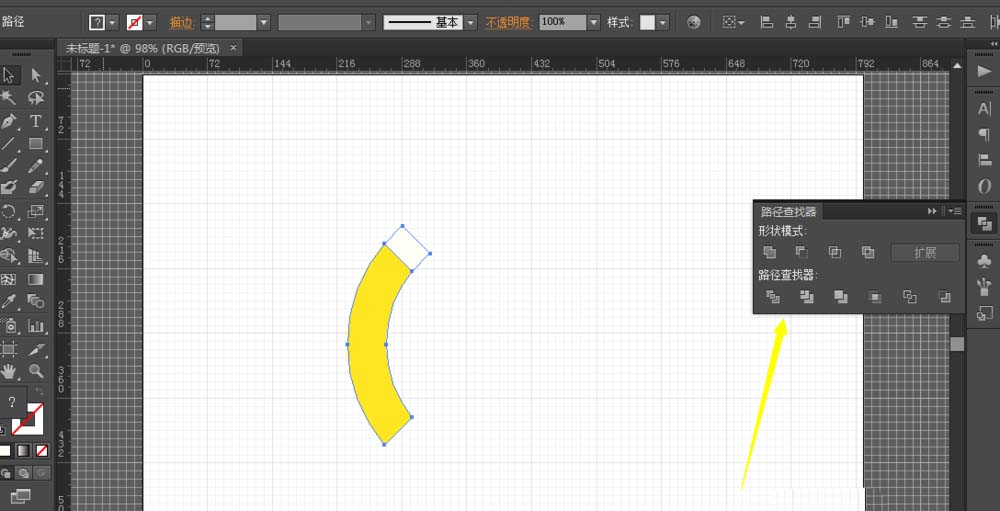
全部全中,然后进行分割,删除掉不需要的剩下如图的形状。

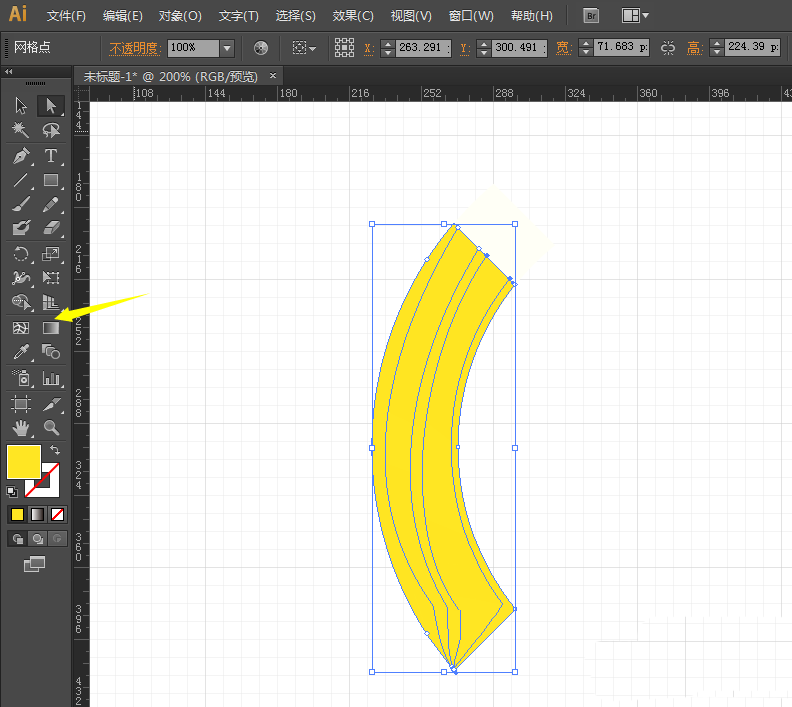
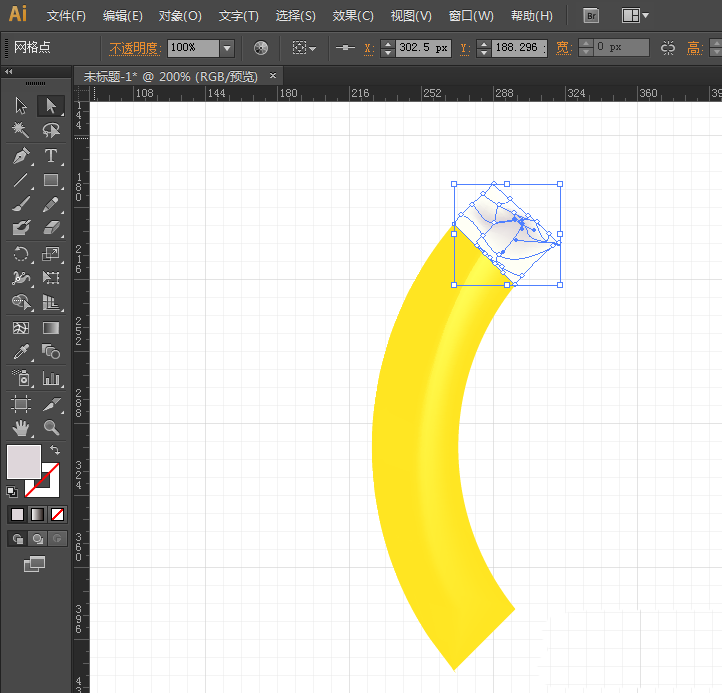
用网格工具改变纹理路径,然后对路径的区域进行渐变填充,不需比较整齐的网格。


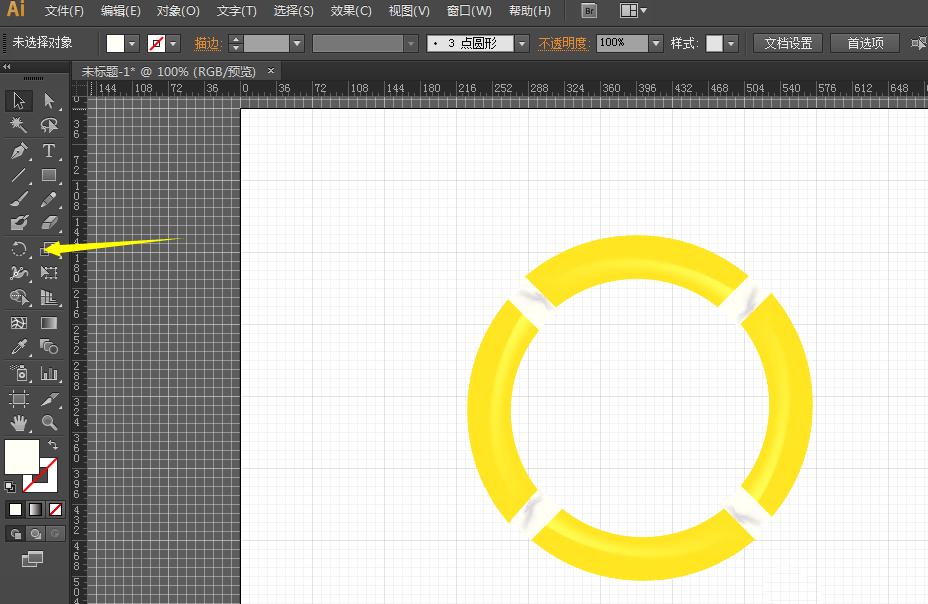
完成后再复制三份并且组成一个圆形,这样就得到救生圈了。


以上这里为各位分享了ai做出救生圈图形的操作过程。有需要的朋友赶快来看看本篇文章吧。












