提到dreamweaver cs6不少网友都不陌生的,若想创建内部链接,应该如何操作呢?接下来请看dreamweaver cs6创建内部链接的方法步骤。
dreamweaver cs6创建内部链接的方法步骤

我们需要先新建一个空白HTML文档
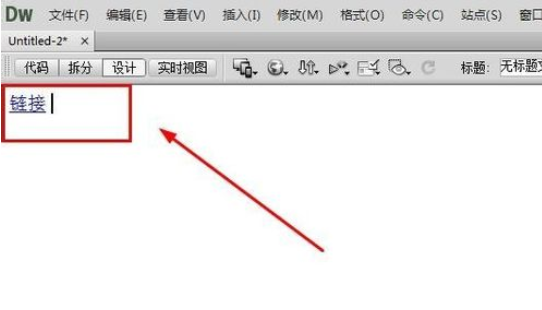
然后我们在‘设计’视图中输入文字‘链接’

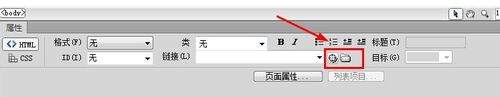
接着我们选中文本,在‘属性’面板的‘链接’中输入地址,或者选择本地文件

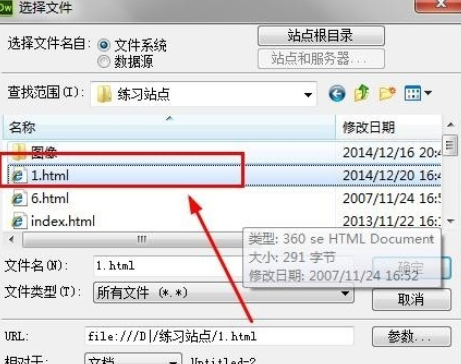
这时我们选择文件,点击确定

接下来我们在设计视图中,加了链接的文本就有了一条下划线,文本颜色也变了,之后按F12预览,点击链接文本,网页就会转向链接的文本

然后我们需要打开代码视图,可以看见代码的写作语法:
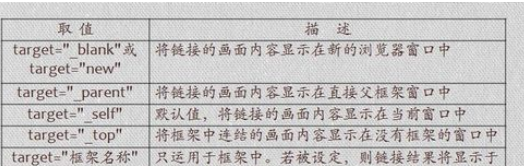
target有多种取值,具体见下表:

上文讲解的dreamweaver cs6创建内部链接的方法步骤,大家是不是都学会了呀!










