dreamweaver cs6创建页面的操作过程
2019-12-27 13:42:31来源:华军下载作者:xzzj
近日有一些小伙伴咨询小编关于在dreamweaver cs6中怎样创建页面呢?下面就为大家带来了在dreamweaver
cs6创建页面的具体方法,有需要的小伙伴可以来了解了解哦。
dreamweaver cs6创建页面的操作过程

打开dreamweaver cs6
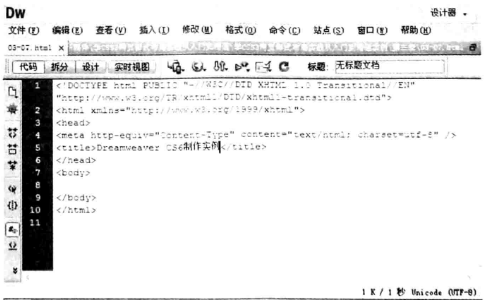
单击【文件】>【新建】创建新的html文件,并保存为03-07.html,更改<title>标签内容为“Dreamweaver
CS6制作实例”,效果如图所示:
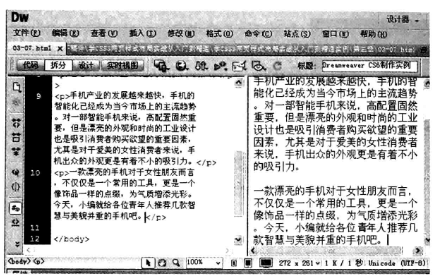
选择拆分模式,把光标定位到右边设计框里,输入三段文字信息,在段落结束按【Enter】键,效果如图所示:
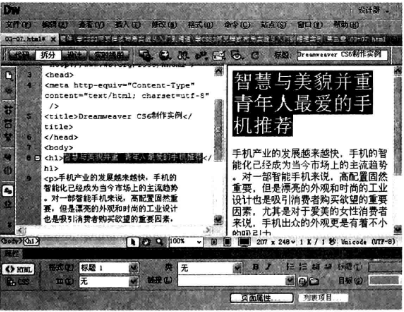
选中第一行,在下面的【属性】窗口选中【格式】为“标题1”,结果如图所示:
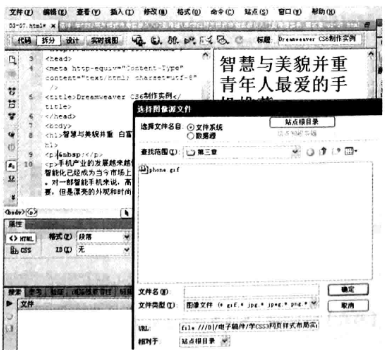
在标题下新增一行,选择【插入】>【图像】命令,结果如图所示:
选择图片后单击【确定】按钮,在Dreamweaver中的效果如下图所示:
上文就讲解了dreamweaver
cs6创建页面的操作方法,希望有需要的朋友都来学习哦。