有那么一部份多朋友还不熟悉Dreamweave如何r进行图片编辑的操作,下面小编就讲解Dreamweaver进行图片编辑的操作步骤,希望对你们有所帮助哦。
Dreamweaver进行图片编辑的操作步骤

裁剪图片
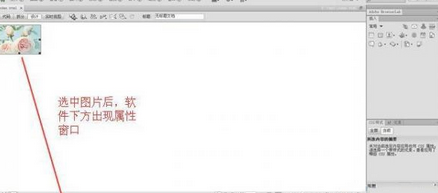
选中图片后,可以在软件界面在下方看到图片属性窗口。

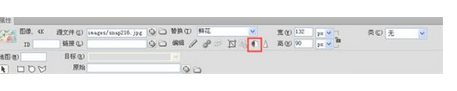
点击“裁剪”按钮,就能对图片进行裁剪。

鼠标拖动图片四周的矩形框,进行裁剪操作。

裁剪完成后,再点击“裁剪”按钮,即可完成图片裁剪。

裁剪后的效果图。

亮度和对比度
选中需修改的图片后,在软件下方的属性窗口中点击“亮度和对比度”按钮,如图所示。

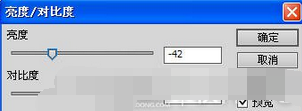
在亮度和对比度弹出窗口中进行调节。

调节完成后就能得到如下效果。

锐化
选中需修改的图片后,在软件下方的属性窗口中点击“锐化”按钮,如下图所示。
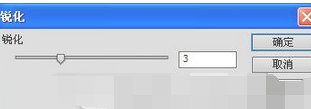
在锐化弹出窗口中进行调节。

调节完成后就能得到如下效果。

上面就是小编为大家带来的Dreamweaver进行图片编辑的操作流程,一起来学习学习吧。相信是可以帮助到一些新用户的。











