有时候使用Axure RP 8.0时,控制不同颜色元件移动怎么操作呢?别急,下文就是Axure RP 8.0控制不同颜色元件移动的操作教程,一起看看去吧。
Axure RP 8.0控制不同颜色元件移动的操作教程

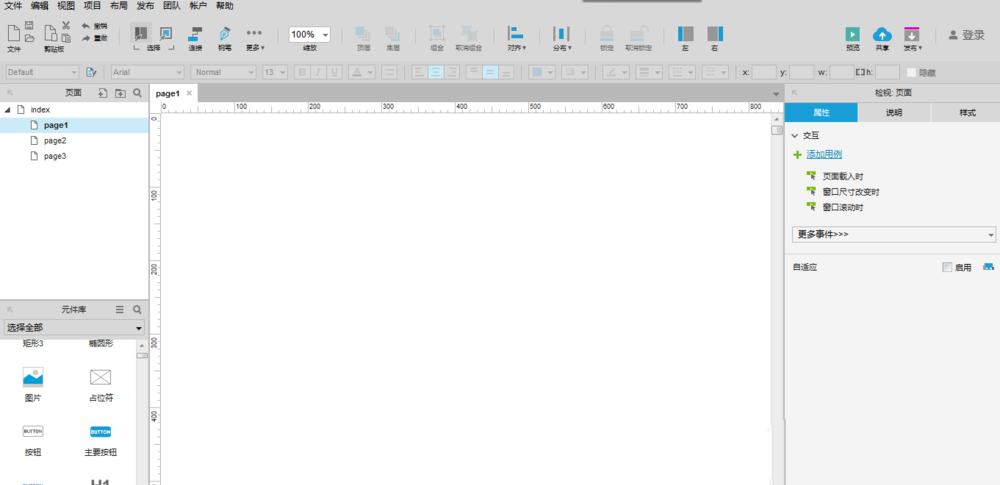
打开Axure RP 8.0,查看基本元件移动的效果,如图所示:

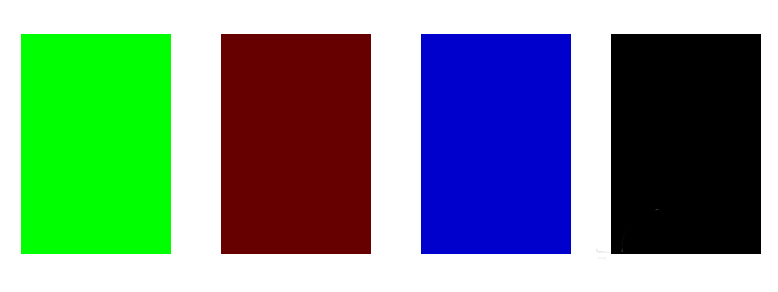
在基本元件中找到“矩形3”,拖动四个到画布上,调整好它们的位置,如图所示:

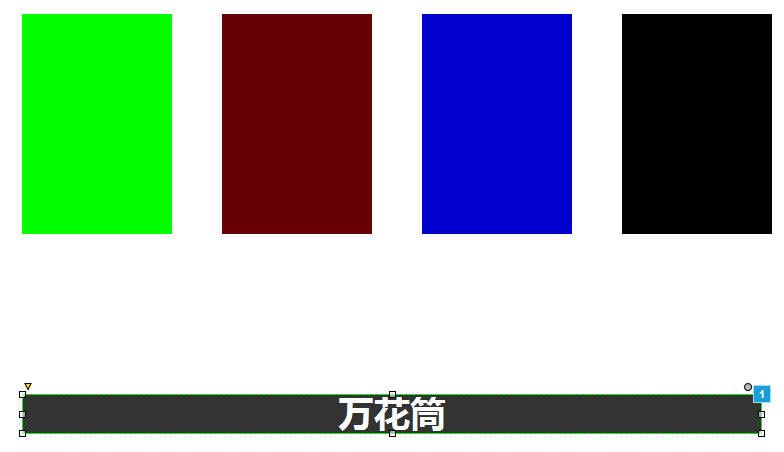
分别给四个矩形元件填充不同的颜色,如图所示:

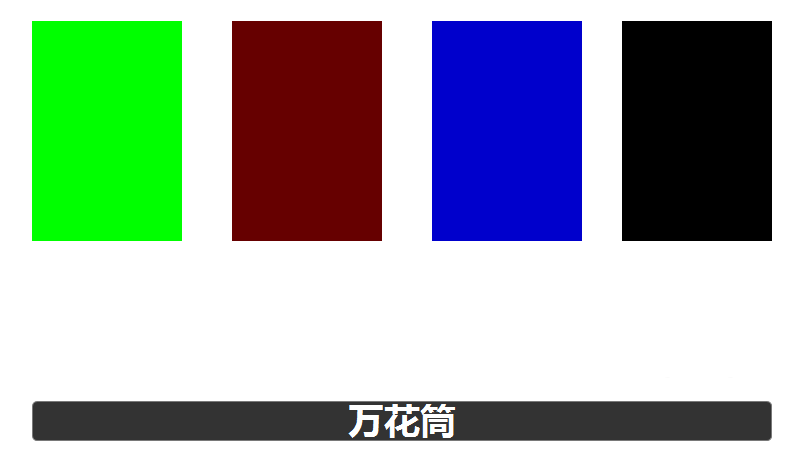
再在基本元件中找到“主要按钮”到画布上,如下图所示:

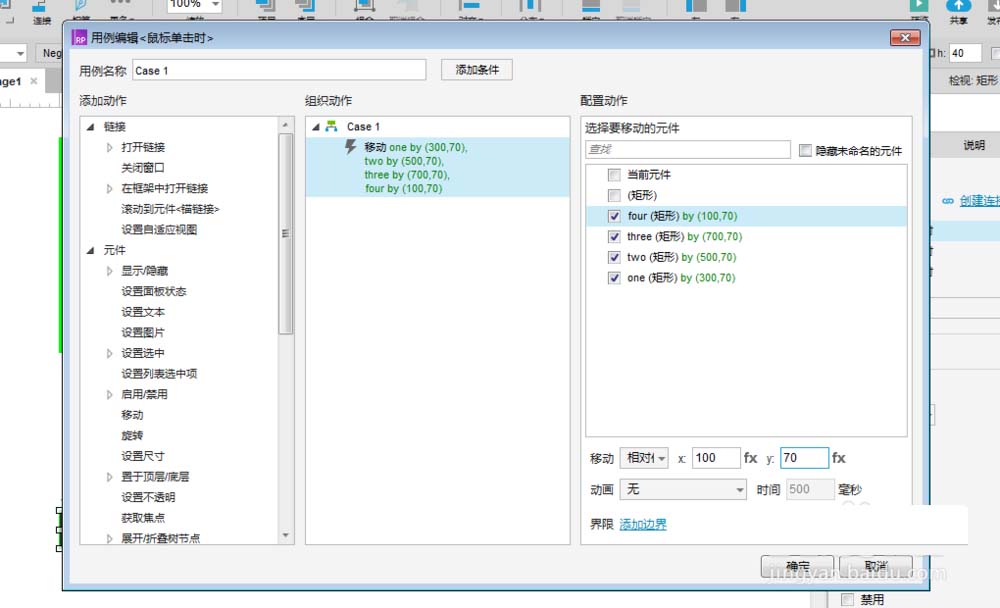
选中按钮并添加鼠标单击时用例,分别设置四个矩形移动后的位置,如图所示:

设置完毕后,查看按钮的效果并预览该静态页面,如图所示:

上文就讲解了Axure RP 8.0控制不同颜色元件移动的详细步骤,希望有需要的朋友都来学习哦。











