Axure RP 8.0如何制作椭圆矩形框呢,话说不少用户都在咨询这个问题呢?下面就来小编就给大家带来Axure RP 8.0制作椭圆矩形框的图文操作步骤吧,需要的朋友可以参考下哦。
Axure RP 8.0制作椭圆矩形框的操作教程

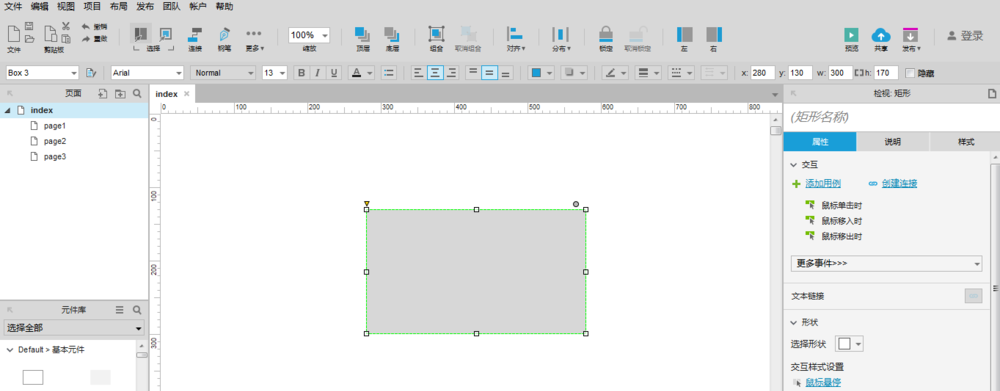
打开Axure RP 8.0,在基本元件中找到“矩形3”,拖曳一个到画布上,如图所示:

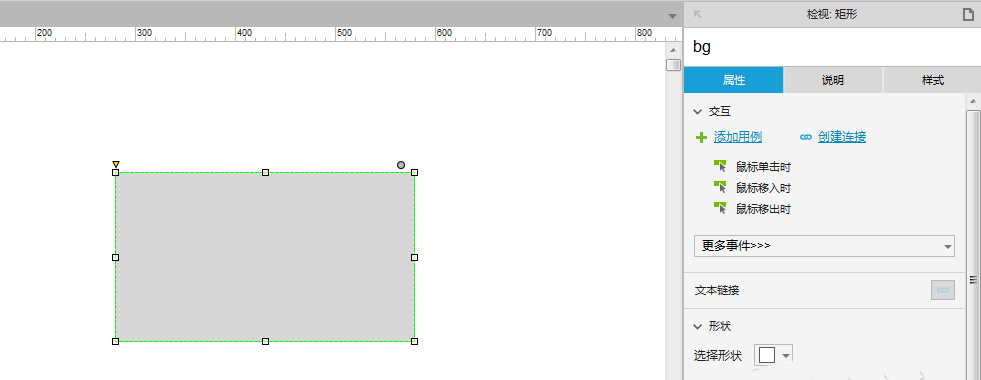
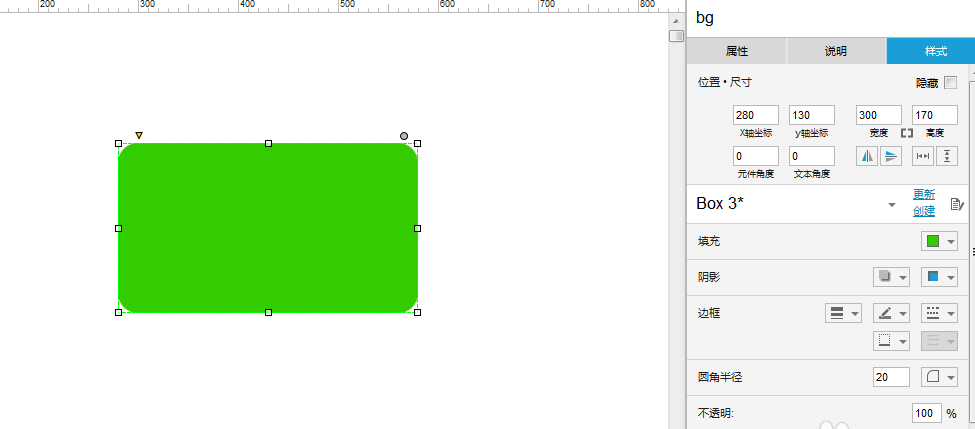
选中矩形3框,设置矩形框名称为“bg”,如图所示:

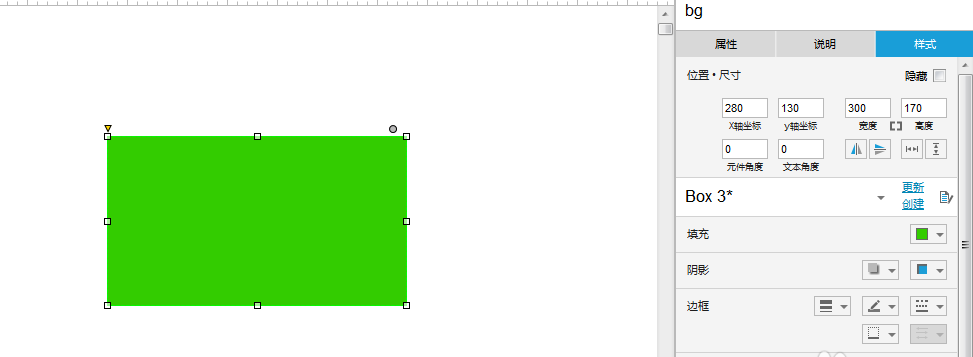
选中矩形框,选择填充色为绿色,如图所示:

选中矩形框,设置圆角半径为“20”,如图所示:

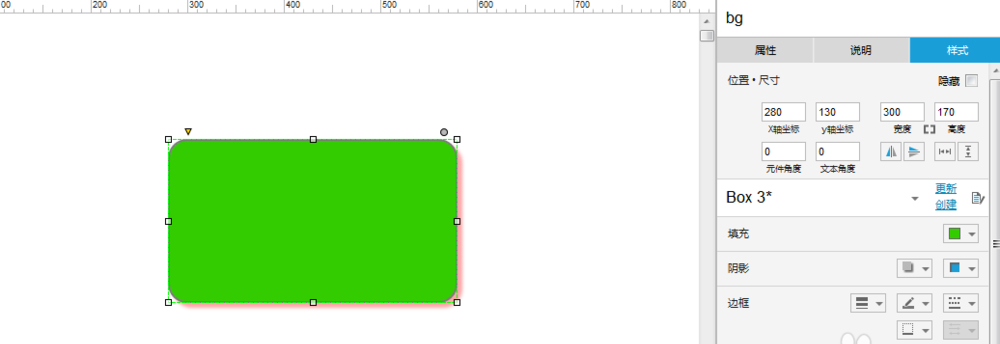
选中矩形框,设置阴影样式和边框粗细,如图所示:

在矩形框中填写文字“圆角矩形”,然后设置字体样式和大小,设置完毕后预览该模型,如图所示:

快来学习学习Axure RP 8.0制作椭圆矩形框的图文步骤吧,一定会帮到大家的。











