说到Axure RP 8.0想必伙伴们都知道吧,那么入手后知道如何才能设计出自适应页面元件吗?不熟悉的伙伴一起开看看Axure RP 8.0设计出自适应页面元件的操作过程吧。
Axure RP 8.0设计出自适应页面元件的操作过程

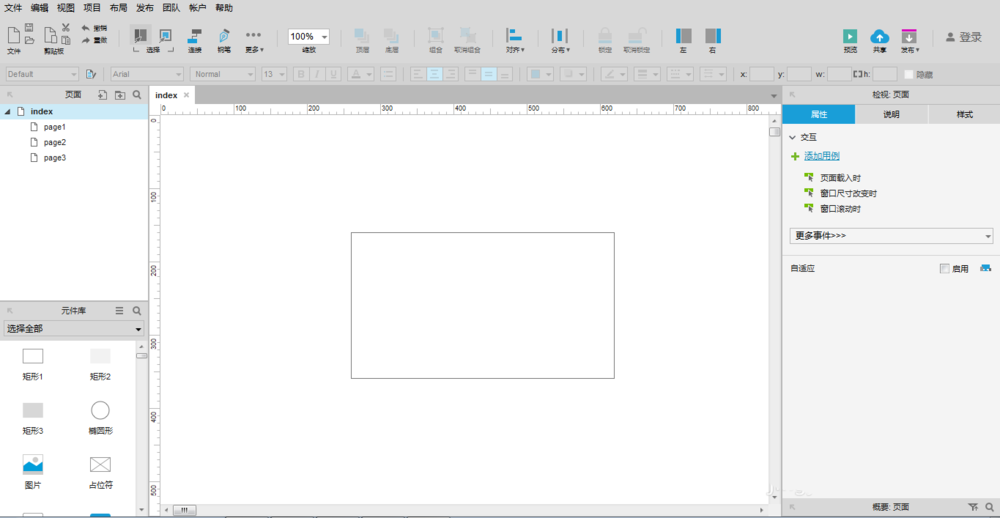
1、双击打开Axure RP 8.0软件,在基本元件中拖曳一个矩形1到画布上,如图所示:

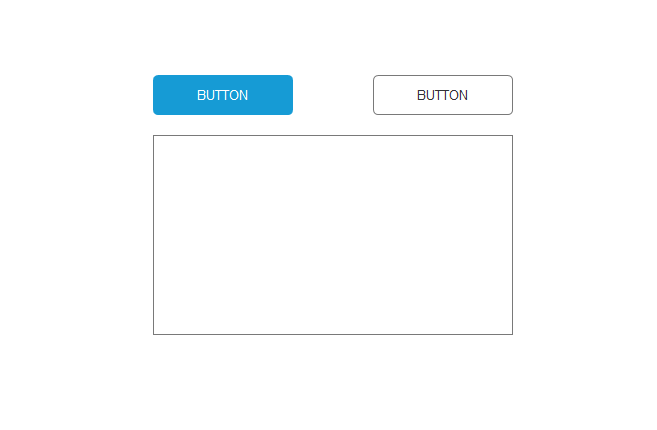
2、再在基本元件里拖曳两个按钮到画布上,放在矩形框上方,如图所示:

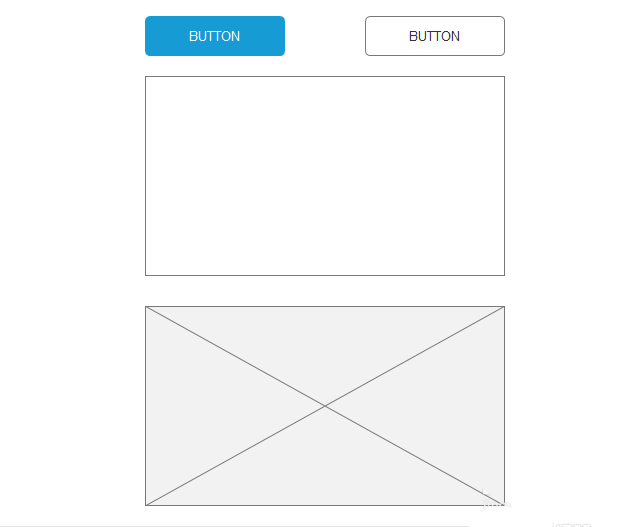
3、再拖曳一个占位符到矩形框下方,如图所示:

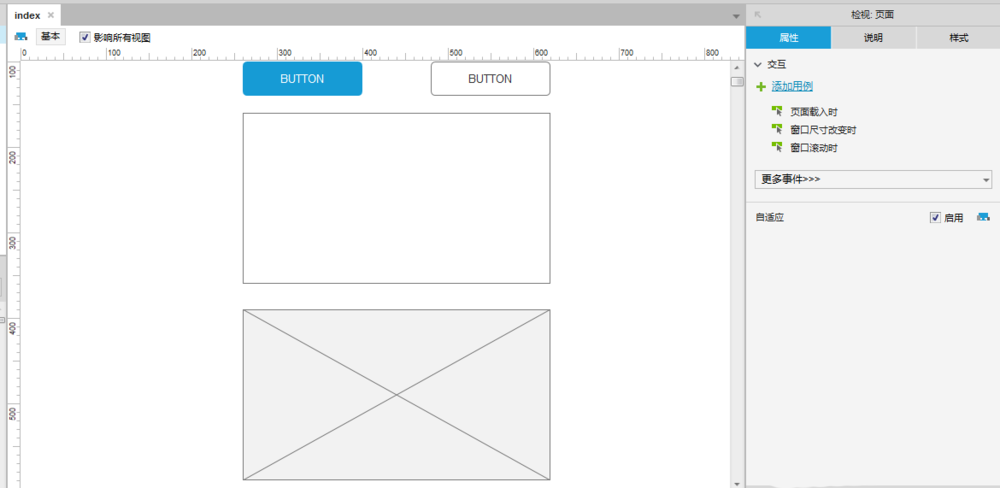
4、在右侧属性里自适应勾选“启用”,弹出“影响所有视图”,如图所示:

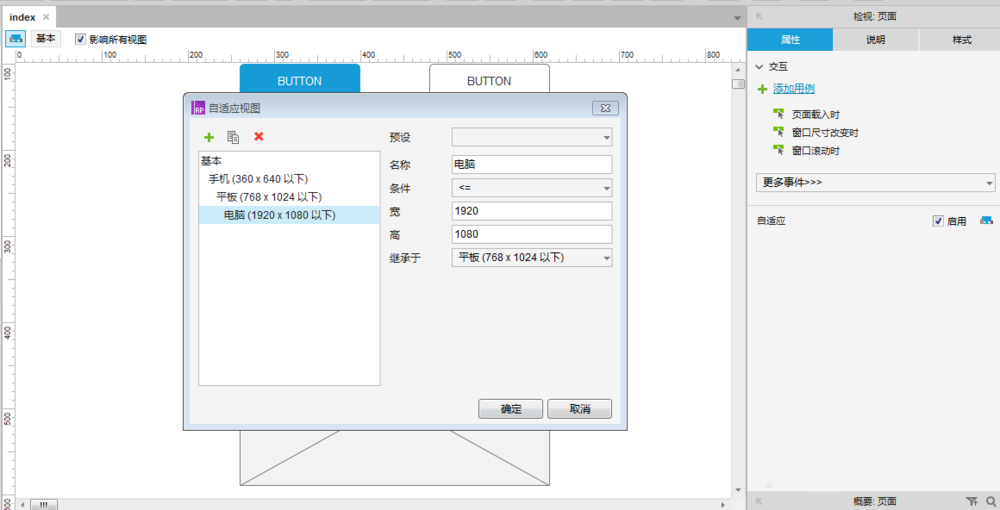
5、点击左侧自适应按钮,弹出自适应视图,分别设置手机、平板和电脑分辨率的范围,如图所示:

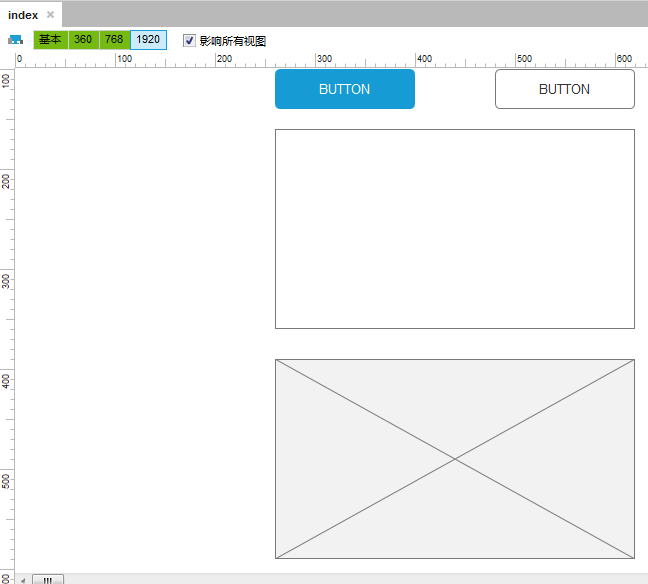
6、这时界面上显示出不同分辨率界面,然后预览该界面,如图所示:

以上Axure RP 8.0设计出自适应页面元件的操作过程,大家都学会了吧。











