下面我们来学习一下VC RedistInstaller打开网页的操作步骤,有不清楚的小伙伴,一起来学习一下吧。
VC RedistInstaller打开网页的操作步骤

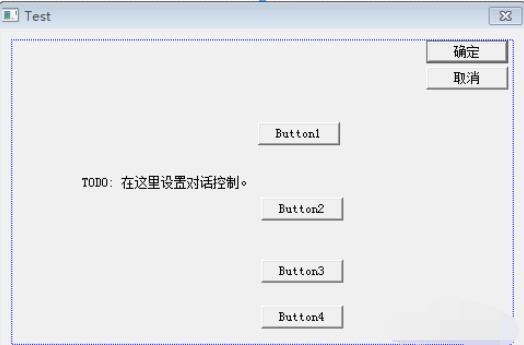
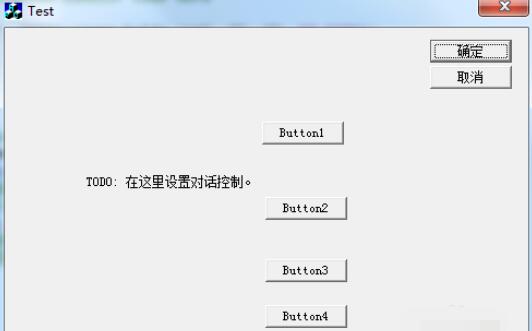
首先用VC6.0建立一个基于对话框的程序,并在资源视图中,拖入四个按钮控件,如下图所示

分别双击这4个按钮,建立消息响应函数,如下图所示

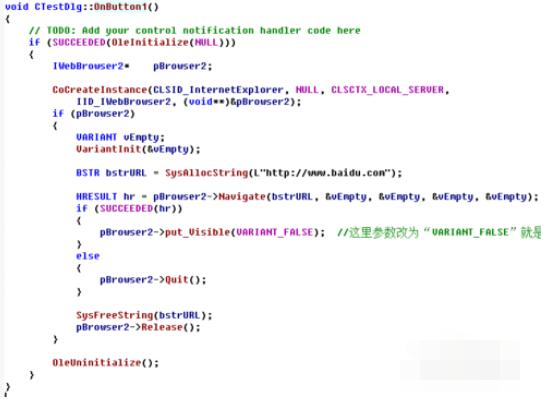
添加方法一,写在OnButton1()函数中,如下图所示

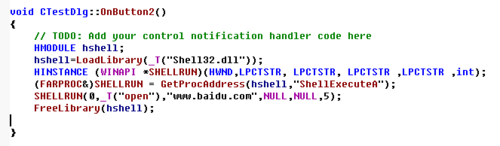
添加方法二,写在OnButton2()函数中,如下图所示

添加方法三,写在OnButton3()函数中,如下图所示

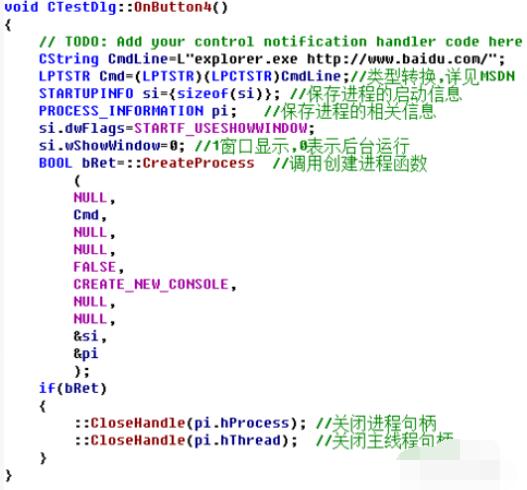
添加方法四,写在OnButton4()函数中,如下图所示

编译运行程序,在窗口中,分别点击这四个按钮控件,则会自动打开网页

以上就是VC RedistInstaller打开网页的操作步骤,希望学习后对你有所帮助。











