今天小编给大家讲解Keil uVision4 两个按键控制灯效果编程,有需要或者有兴趣的朋友们可以看一看下文,相信对大家会有所帮助的。
Keil uVision4 两个按键控制灯效果编程的操作教程

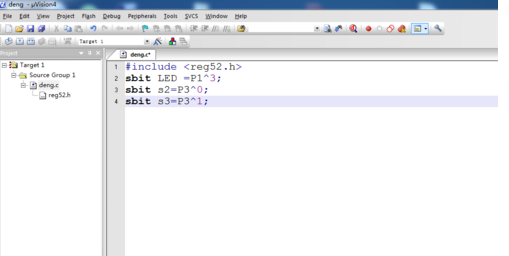
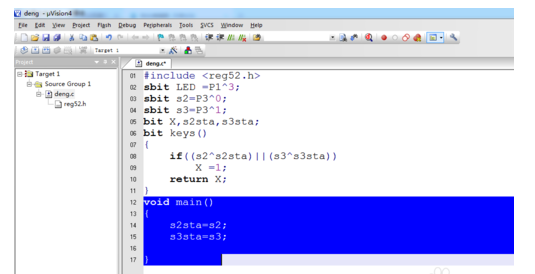
新建项目,如图所示:
#include 头文件
sbit LED =P1^3; 定义LED灯
sbit s2=P3^0; 定义按键S2
sbit s3=P3^1; 定义按键S3

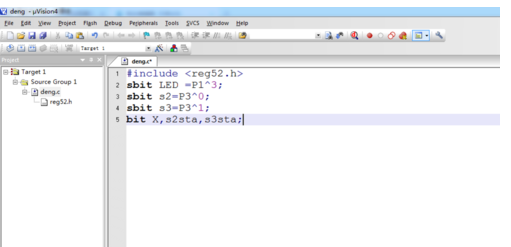
bit X,s2sta,s3sta;
s2sta,s3sta为开关s2和s3前置状态, 和s1与s2状态进行对比。

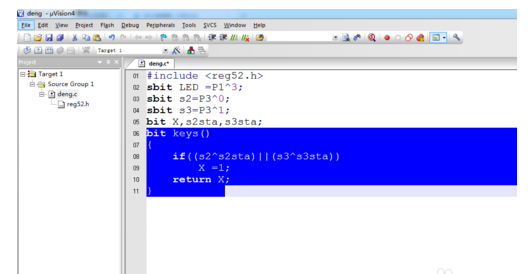
判断是否有一个按钮改变了状态,返回值。

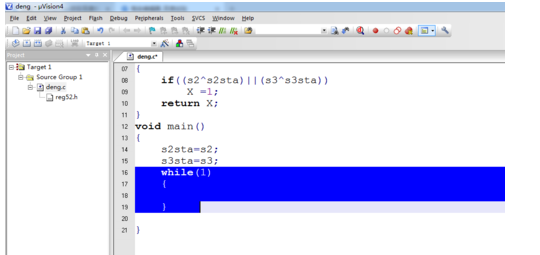
创建主函数。赋值!

循环效果

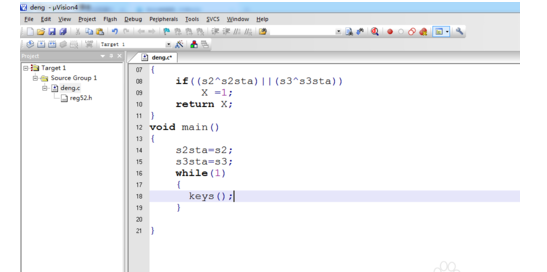
扫描按键状态是否变化。

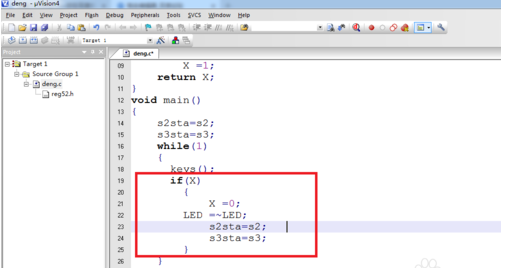
进行判断:如果有人按下按钮,则进行判断。
LED灯取反效果。

以上就是小编给大家带来的全部内容,大家都学会了吗?











