今天讲解的是PxCook给图片添加标注的方法,想学习,就去下文看一看,了解了解,相信对大家一定会有所帮助的。
PxCook给图片添加标注的方法

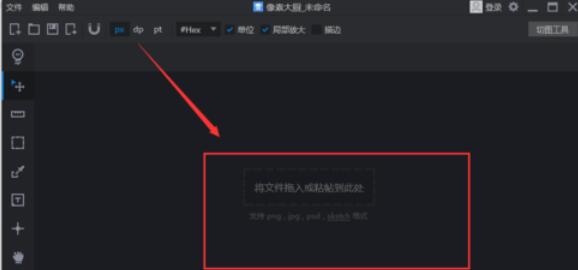
如图,在安装好像素大厨后,进入页面就是这样的,上面是他的一些属性以及保存选项,左侧是他的必备功能区,整个面板都非常的简洁易懂,直接将图片拖入到工具中即可

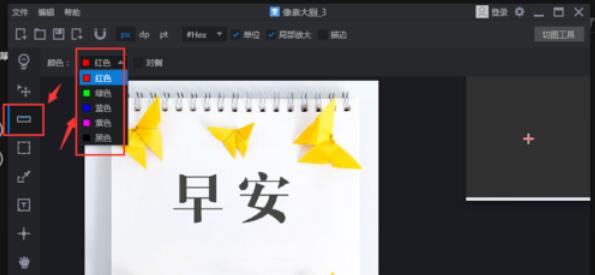
如图,将图片置入到里面后,左侧的第一个选项是移动工具,在标注文件后,可以使用这个移动工具对其移动位置,如图选项是距离标注,上面可以选择标注区的颜色选择

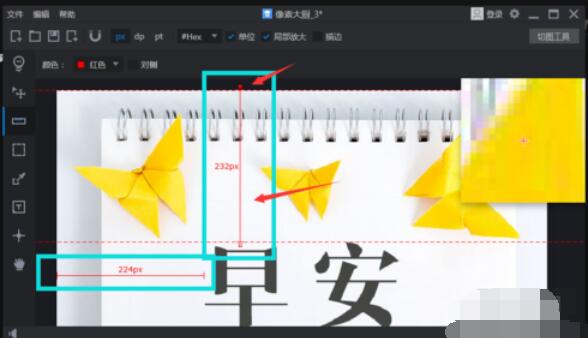
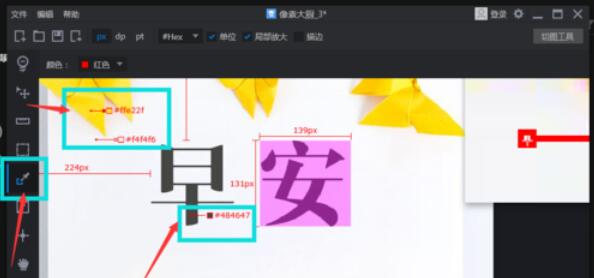
使用距离标注选项时,直接鼠标拖拽即可拉出一条线,然后中间就会自动显示数字,这就是中间的距离,还可以通过调节端点的实心来调整位置,如图所示

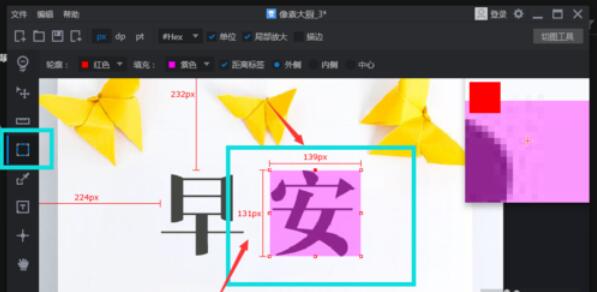
如图选项设置是区域标注,对一个区域测量宽高,如图说是,可以测量文字的宽高

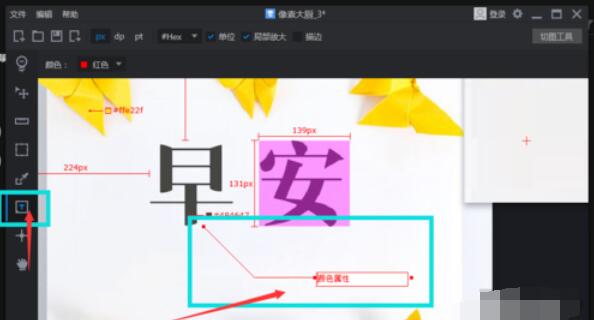
然后在往下就是颜色标注,选择选项后,可以移动到一个区域,对方的颜色会直接标注下来

这个是文字工具标注工具,如果想要对某一个做文字说明,就需要使用这个工具,

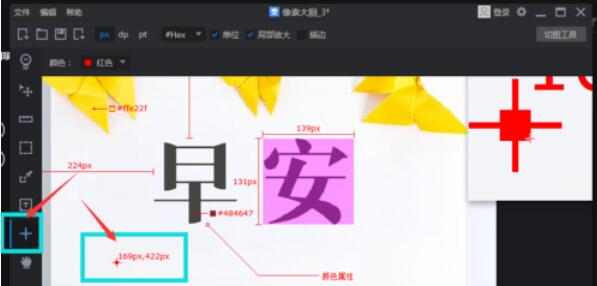
坐标定位,在图片定位一个位置时,就会相应显示当前的坐标,横向和纵向位置。

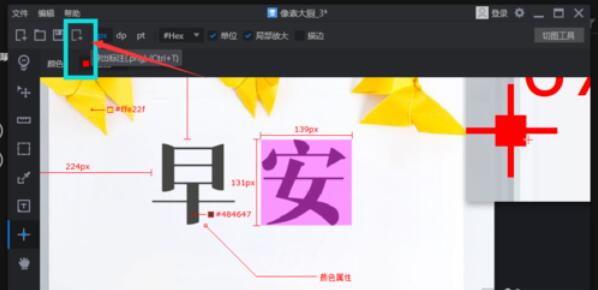
最后点击属性栏保存设置,将图片保存导出。

以上就是PxCook给图片添加标注的方法,希望学习后对你有所帮助。










