今天讲解的是PxCook更新后开发功能使用介绍,想学习,就去下文看一看,了解了解,相信对大家一定会有所帮助的。
PxCook更新后开发功能使用介绍

打开PXcook,选择一个项目组;

在项目组中,选择一个页面,或者进行添加;

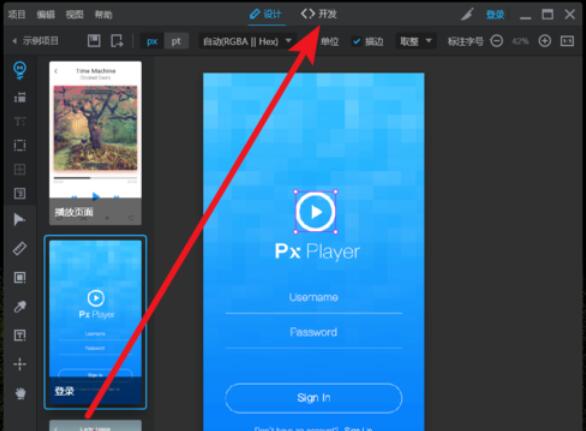
在上方,选择开发功能;

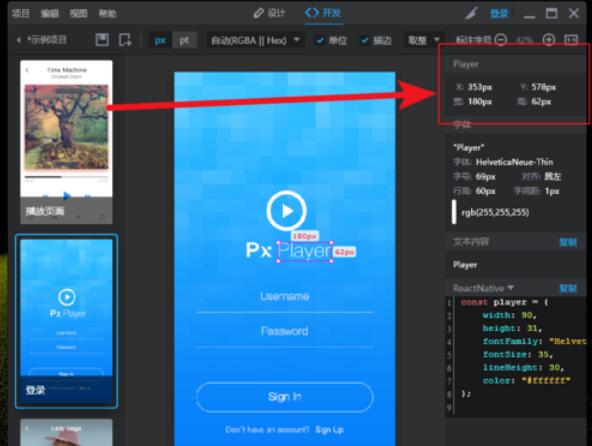
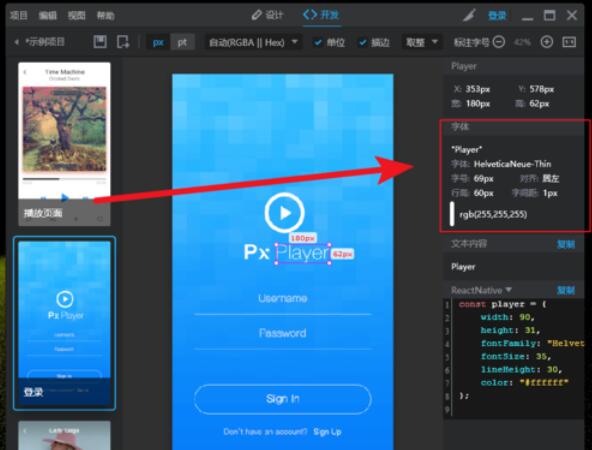
选中一个组件,可以查看宽和高;

并能了解字体、字号、对齐、行高、字间距等相关信息,在这里提供rgb值;

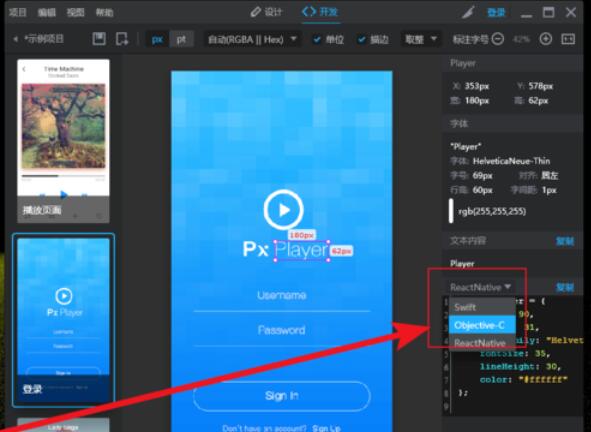
可以选择代码,例如Swift和objective-C可以在Mac和iOS上使用;

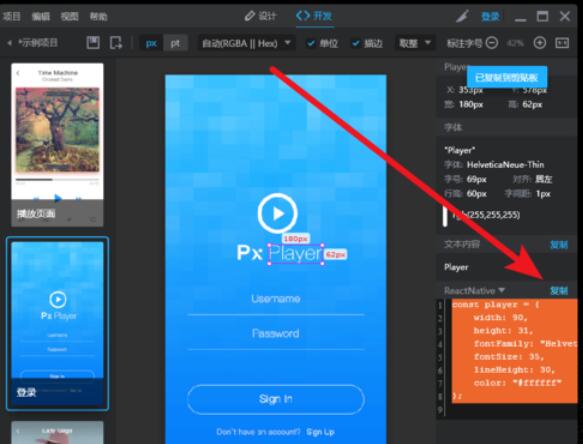
直接选择复制就可以复制代码,粘贴就可以使用;

以上就是PxCook更新后开发功能使用介绍,希望学习后对你有所帮助.










