今天我们来学习一下有关于PxCook中标注工具吧,下文是小编带来的PxCook中标注工具的使用方法,一起来学习一下吧。
PxCook中标注工具的使用方法
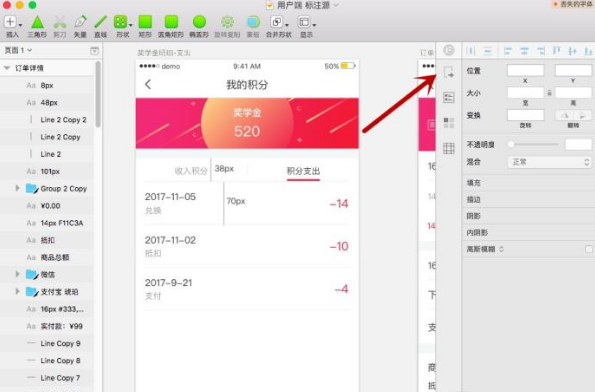
1、下载安装PxCook后进入sketch界面,点击下图图标。

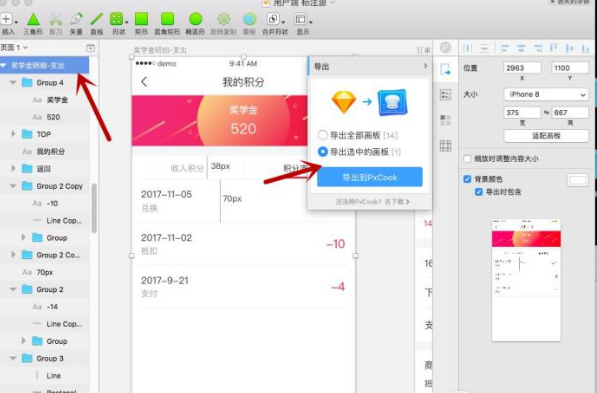
2、点击后在左侧选择需要导出的图层,点选“导出选中的画板”,点击“导出到pxcook”,

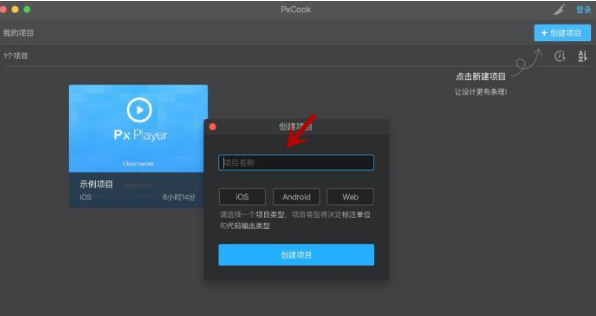
3、点击后跳转到pxcook界面,首先输入项目的名称进行命名,

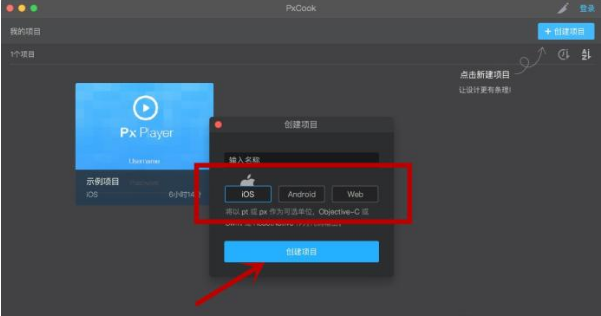
4、输入项目名称后需要选择格式,如下图ios、Android或者web,选择后点击“创建项目”,

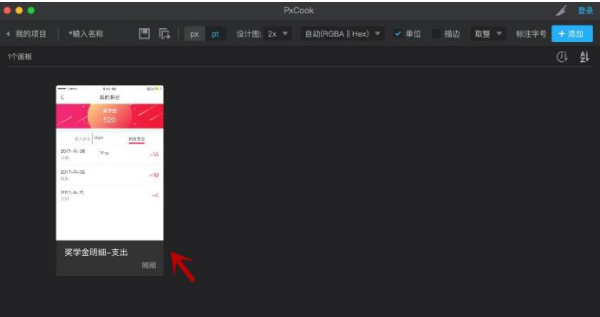
5、成功创建项目后进入项目列表页,点击需要进行操作的项目,

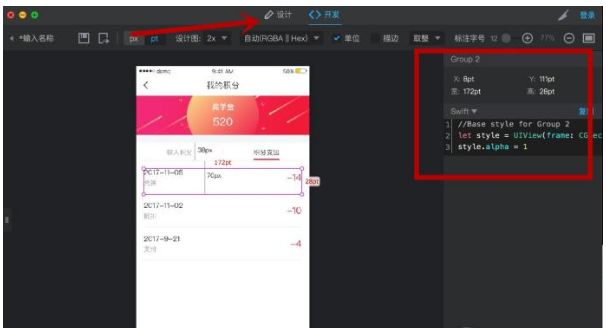
6、点击后进入开发者模式,在右侧可查看相应部分的代码,需要标注的话,点击“设计”,

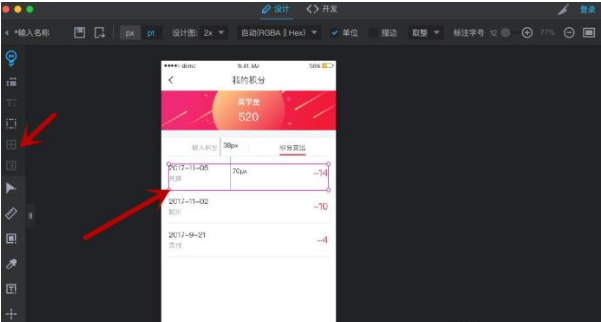
7、进入设计界面,在页面中点击需要进行标注的部分,然后在左侧点选工具,

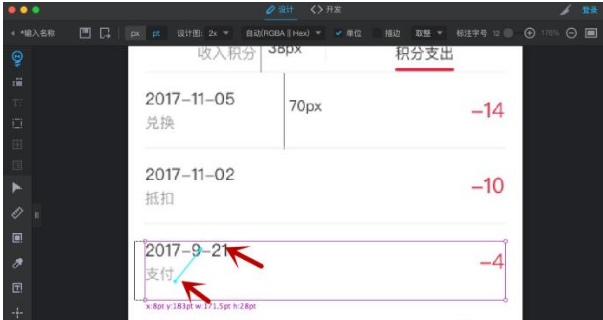
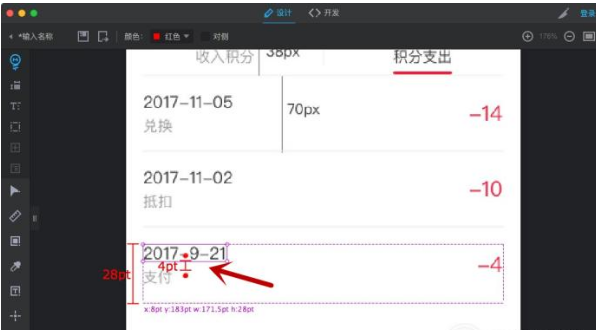
8、教一个快速的标注方法,要标注两个形状之间间距的时候,点选一个形状,按住左键拖动会出现一条线,移动到目标形状放开即可,

9、放开后即可快速标注出两个形状之间的距离,如下图的4pt,

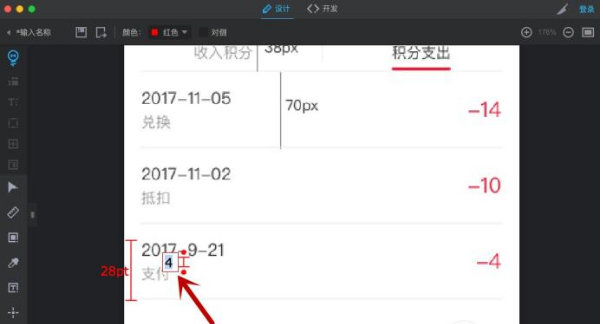
10、双击文本部分,能够手动进行数值调整,

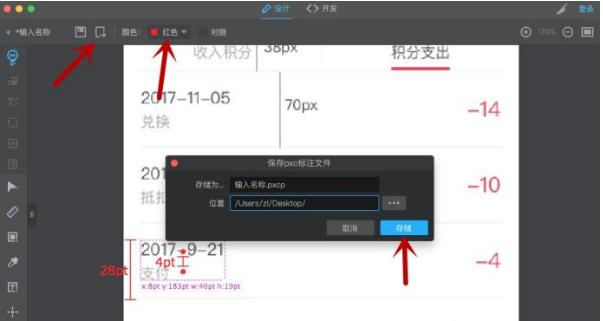
11、在上方颜色中我们可更改标注的颜色,然后点击“保存”,选择位置,点击“存储”即可。

以上就是PxCook中标注工具的使用方法了,希望可以帮助到大家!










