刚入手Dreamweavercs6的用户,不清楚怎么将DreamweaverCS6中CSS样式缩写成一行?现在就跟着小编一起来看一下Dreamweavercs6中将CSS样式修改成一行的方法吧。
Dreamweavercs6中将CSS样式修改成一行的方法

首先打开你的Dreamweaver CS6

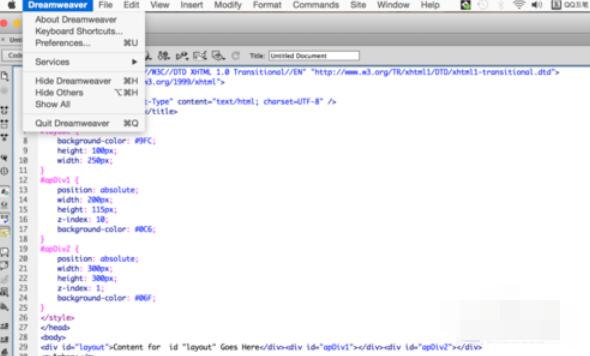
打开你写的CSS样式文件

选择Preferences(首选参数)

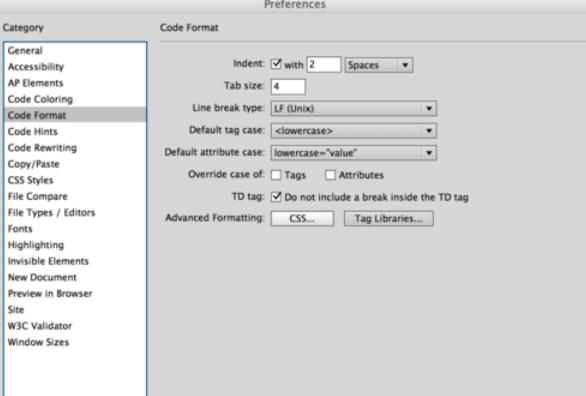
在新打开的对话框里选择Code Format(代码格式)然后点右边的CSS

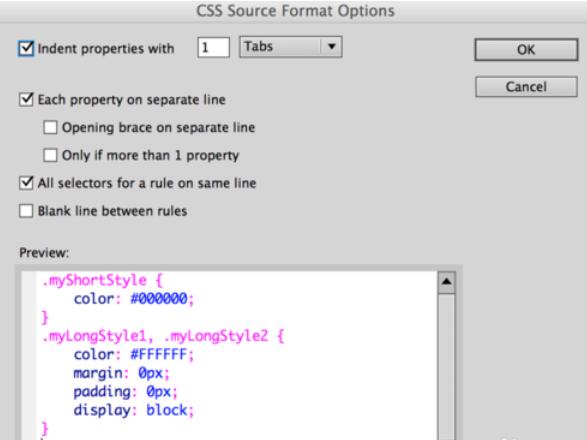
把Each property on separate line前面的钩去掉,点OK确定!

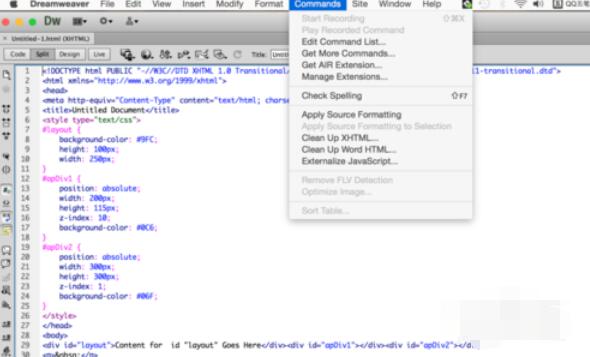
点击Command(命令)Apply Source Formatting就大功告成了!

上文就是Dreamweavercs6中将CSS样式修改成一行的方法,赶快试试看吧。










