今天我们来学习一下怎么使用Dreamweavercs6编写PHP代码吧,下文是小编带来的Dreamweavercs6编写PHP代码的操作步骤,一起来学习一下吧。
Dreamweavercs6编写PHP代码的操作步骤

打开软件cs6,之所以使用cs6是因为cs6适合新人使用

左上角点击“文件”,新建

选择PHP选项

如果没有建立站点就要去建立站点,由于我个人习惯直接使用浏览器来观看效果

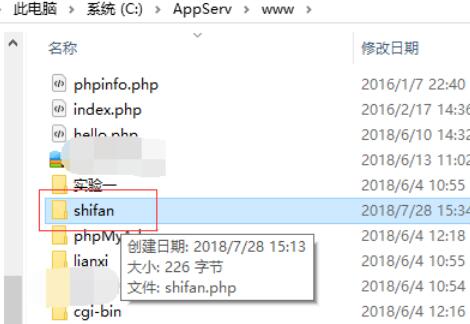
在www下建立文件夹,把PHP文件存放在刚建立的文件夹里面,也要把PHP文件名也改下。(前提是安装appserv环境)



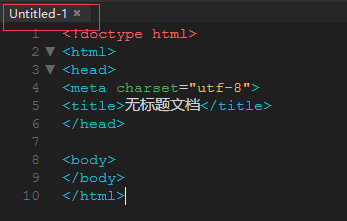
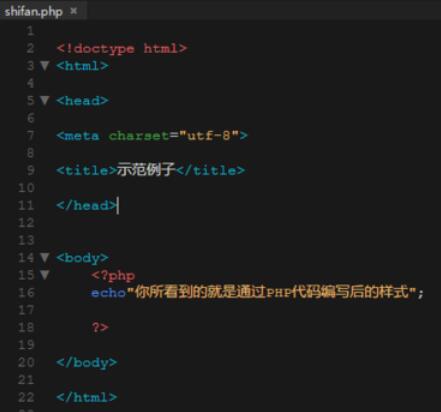
简单介绍主要的代码 见图如下

编写代码中
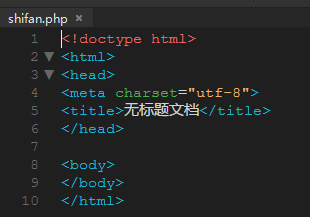
""这个代码就是PHP的标志,接下来我用PHP显示我想表达的文字

编写代码后
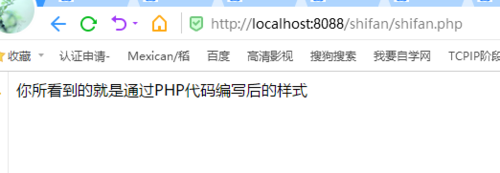
我用浏览器看看效果,如果你喜欢用站点直接看也行。
浏览器地址栏写PHP文件的路径

相信你们看完了上文讲解的Dreamweavercs6编写PHP代码的操作步骤,你们是不是都学会啦!










