今天我们来学习一下Dreamweavercs6热点链接添加方法吧,感兴趣的小伙伴可以一起来学习一下。
Dreamweavercs6热点链接添加方法

首先打开DW,新建HTML

菜单-插入-图像,选择需要加链接的图片

然后找到属性下方的热点选框,根据图片热点区域形状选择适合的形状选框

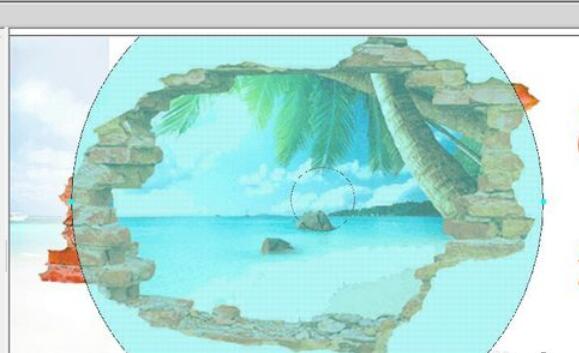
在图片上画出热点区域

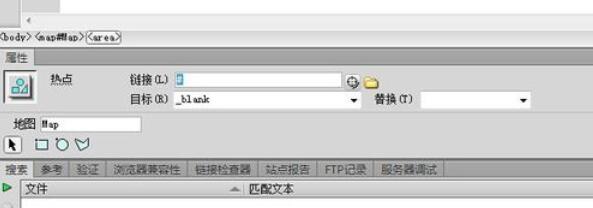
选择工具选中热点,在属性中,链接栏填上点击跳转的链接。如果是要在新窗口打开链接,目标选择-blank

6
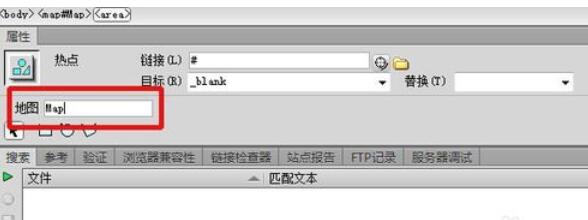
如果一张图片相加多个链接,属性中就不能使用同一地图,可改为其他字母。最后保存即可

以上讲的就是Dreamweavercs6热点链接添加方法,大家都学会了吧。










