有很多朋友还不会使用ulead gif animator 5制作gif闪图,所以下面小编就讲解了如何制作gif闪图的操作过程,来下文看一看吧。
ulead gif animator 5制作gif闪图的操作教程

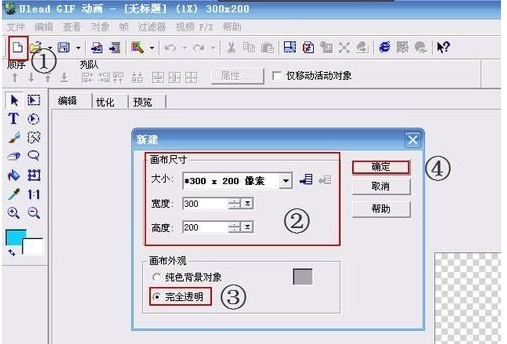
第一步、新建透明画布。

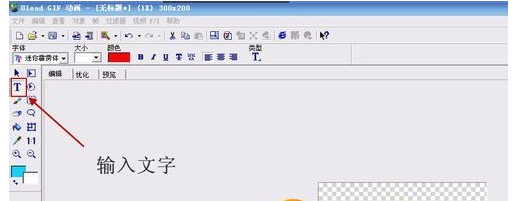
第二步、点击【T】,在画布上输入文字。

第三步、添加一帧。

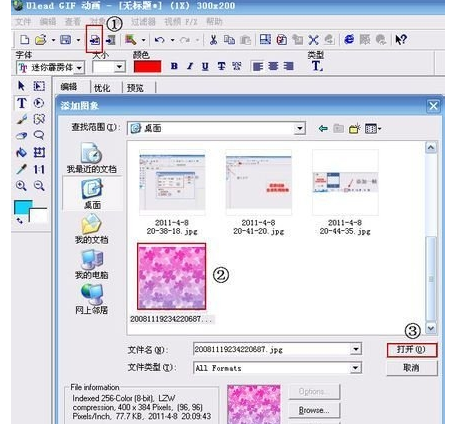
第四步、添加图像(打开闪底素材)。

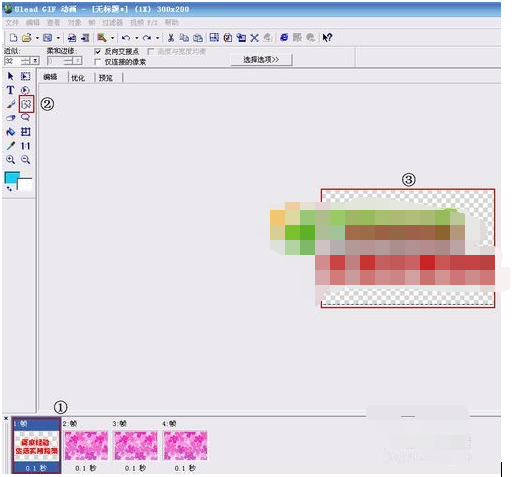
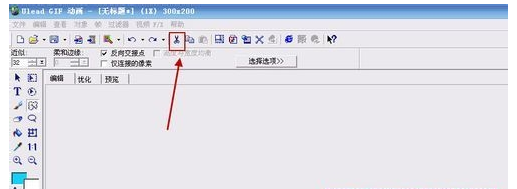
第五步、点第一帧,点击【魔棒工具】。选中文字周围的部分,出现选区。

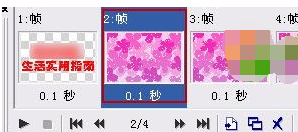
第六步、点第二帧;

再选择【剪切】。

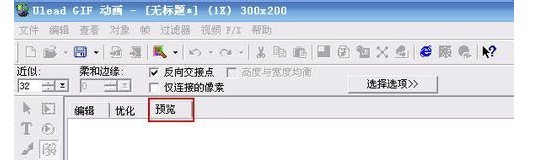
第七步、删除第一帧,点【预览】看效果。【文件】→【另存为】→【GIF文件】。

最后我们可以点击“预览”观看最终效果。

好了,经过以上步骤,漂亮的文字闪图就制作完成了,大家看明白怎么操作了吗?










