为了提高工作效率,大家都想在Atom编辑器中设置快捷键,下面小编帮你介绍一下Atom中快捷键设置具体方法。
Atom中快捷键设置具体方法

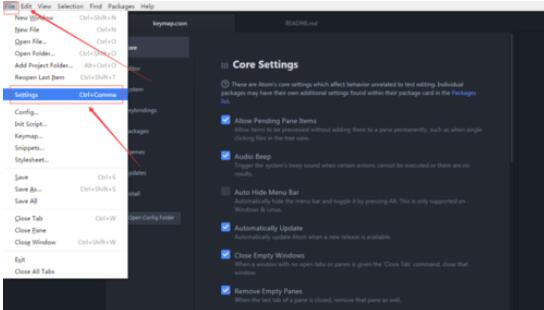
打开Atom 软件,在【File】菜单下选择【Settings】设置菜单

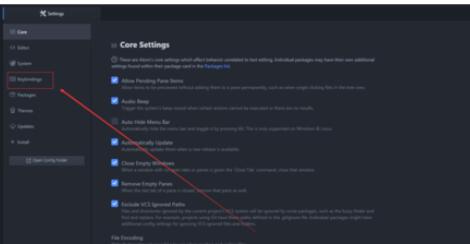
在【Settings】页面中,选择【KeyBindings】键绑定按钮

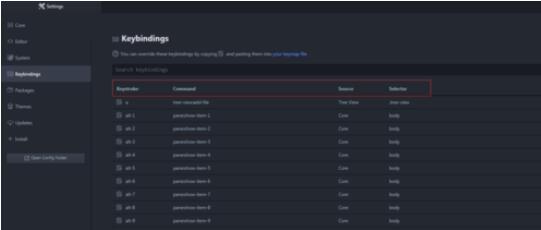
在【KeyBindings】键绑定会显示出当前快捷键的设置
按键绑定 = 快捷键(Keystroke) + 执行命令(Command) + 来源(Source) + 选择器(Selector)
快捷键不用解释了
执行命令就是按下快捷键所调用的命令
来源就是命令来自来源,比如core就是内置核心命令,Atom beautifier是我安装的插件
选择器可以理解为匹配,学过CSS/JQ的一听就懂了
你要记得这些的大概意思,一会用的到

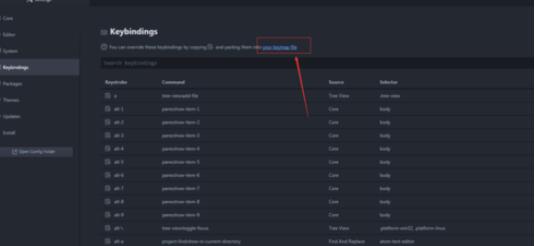
然后点击【your keymap file】蓝色字体,打开快捷键设置界面

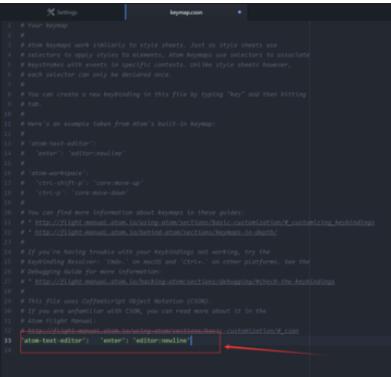
然后用 CSON 格式写你的映射即可,例如:
'atom-text-editor': 'enter': 'editor:newline'
atom-text-editor 是触发这个快捷键的区域,enter 是按键,editor:newline 是要触发的命令

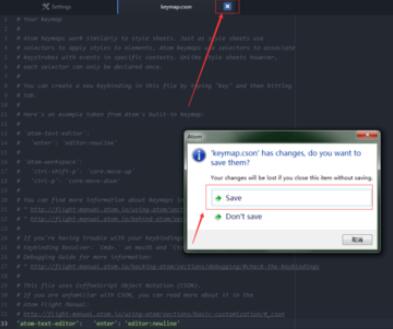
设置完成后,点击关闭按钮,在弹出的对话框中选择【Save】,即可保存成功

最后,重新启动软件,设置完成
上文就是Atom中快捷键设置具体方法,赶快试试看吧。











