当我们使用Source insight时,需要清楚看到代码所在位置,下面小编就为大家介绍一下source insight使用时代码显示行数的设置方法啊。
source insight使用时代码显示行数的设置方法

首先,用Source Insight打开某一文件,如图所示;

此时没有行号,如下图所示;

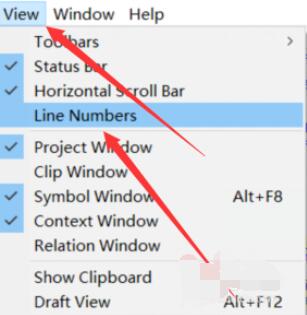
然后,选择菜单栏的View-Line numbers选项。如图所示;

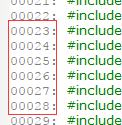
此时出现了行号,效果如下图所示;

同样我们可以查看坐下脚的显示窗口,当我们鼠标点击某行时也会出现行号,如图所示;

通过以上的方式就可以轻松查看我们代码所在行了。











