一些新手朋友还不知道VisualStudio 2015怎么设计手机网站?下面小编就给大家分享VisualStudio 2015设计手机网站的操作教程,一起来看看吧。
VisualStudio 2015设计手机网站的操作教程
1、电脑桌面上双击Visual Studio 2015,打开软件。

2、设计网布局时,要设置好网页的大小,让网页自适应各种手机屏幕宽度。

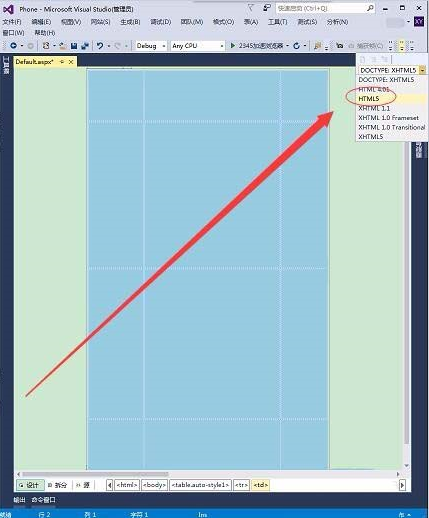
3、编辑网页,最好使用HTML5程序。

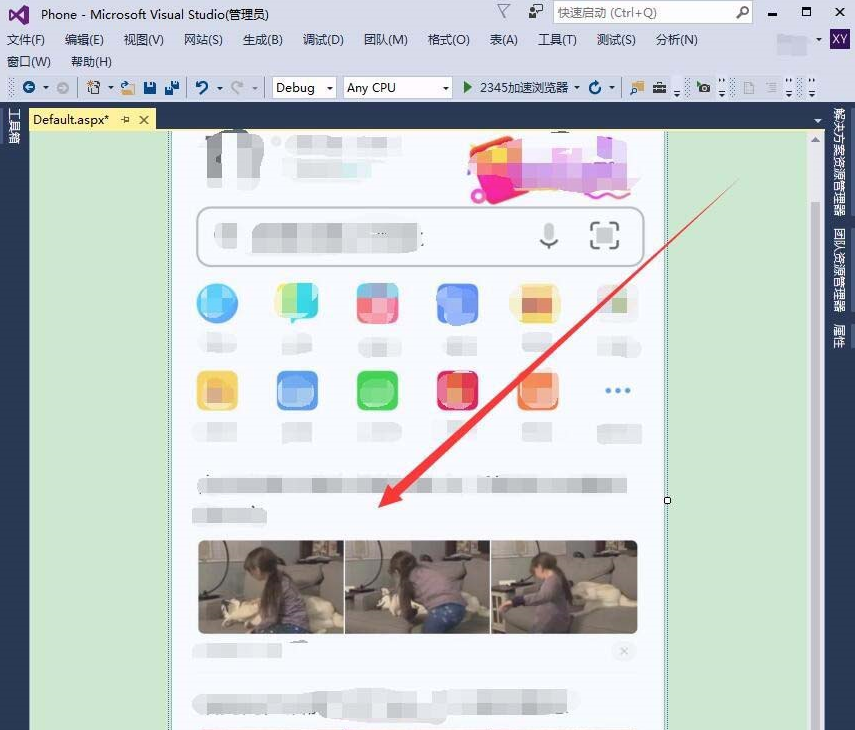
4、网站首页,要根据行业特点,界面设计要重视用户体验,围绕用户需求来决定网站页面布局。

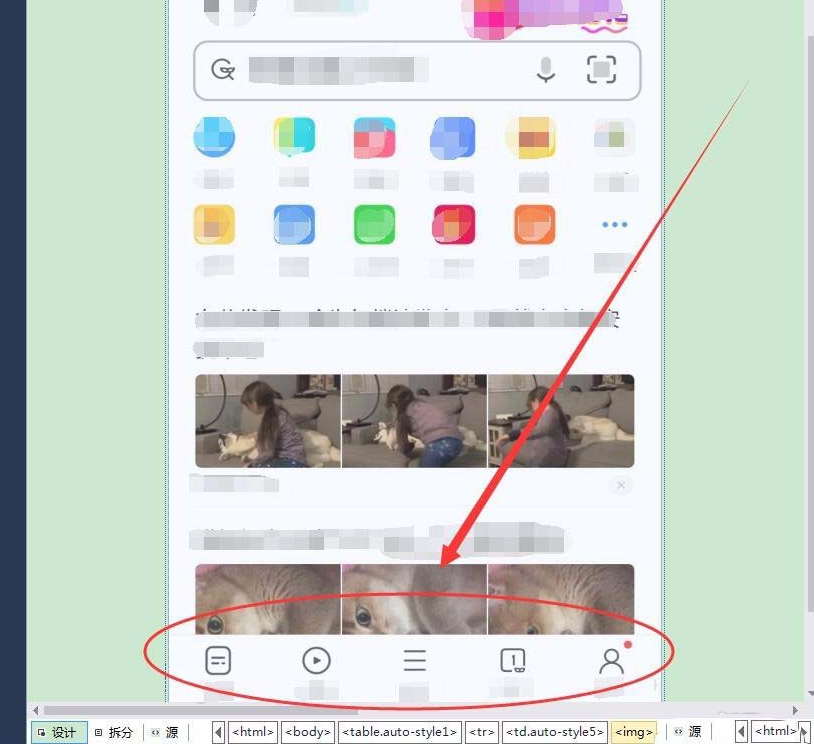
5、主页中要给客户明确的引导,让客户少动手,更多的使用选择操作,用户依据指示进入下一个页面。

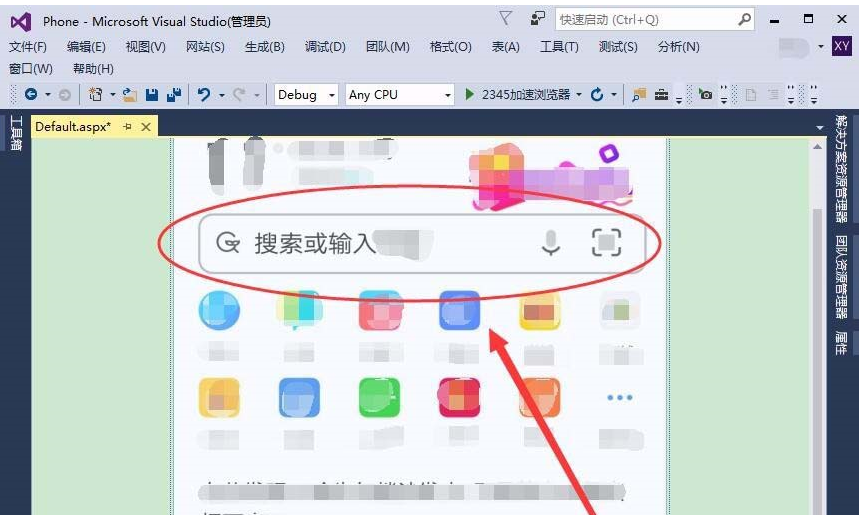
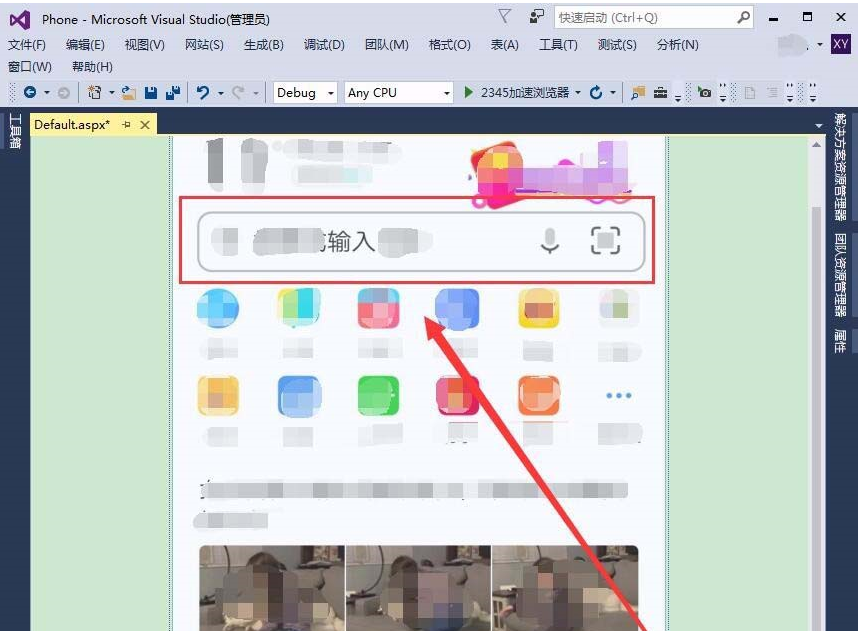
6、手机站点的搜索框是十分重要的功能,将搜索框放在显眼的位置,简化搜索功能。

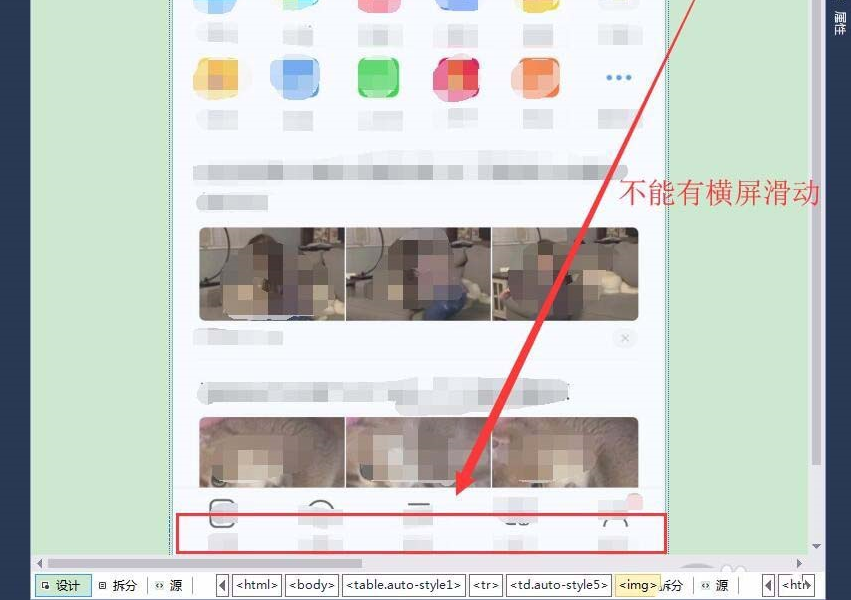
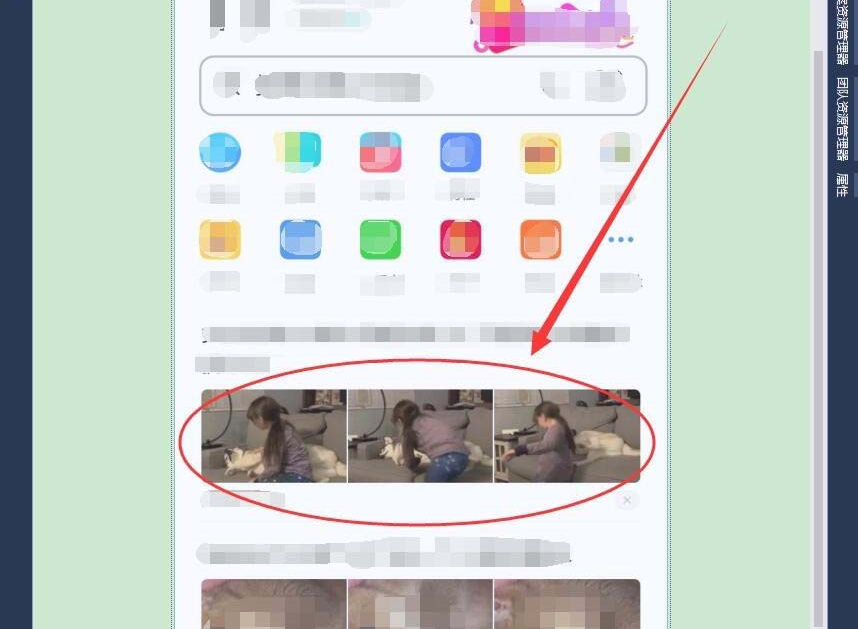
7、手机网站制作中,要注意不要出现横屏滑动,这是一个低级错误,即使竖屏滑动也建议在一屏半内显示完成。

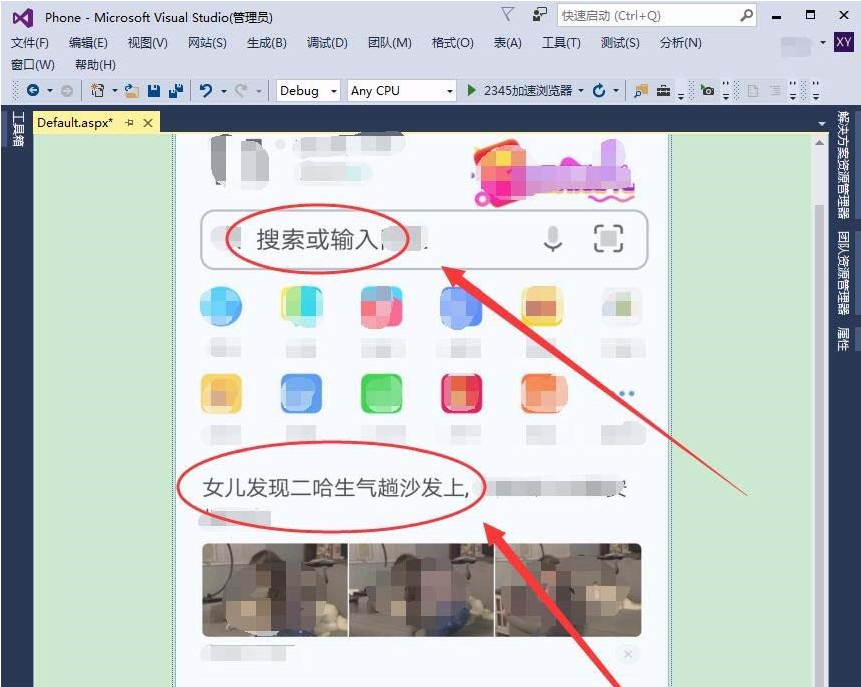
8、手机屏幕比较小,但字体不能太小,标题要醒目,特别想让用户看到的内容要加大加粗,用户浏览手机时应感到舒服。

9、手机浏览网络时,输入信息比较麻烦,大家都不喜欢这一操作,网页中要有自动保留用户输入信息的功能。

10、网站内容要精简,只需给客户展示最需要的部分即可,图片容量要尽可能的小,提高网站浏览速度。

以上就是VisualStudio2015制作手机网站的教程,希望大家喜欢,请继续关注华军下载。











