亲们或许不知道VisualStudio制作html网页的详细操作,那么今天小编就讲解VisualStudio制作html网页的操作步骤哦,希望能够帮助到大家呢。
VisualStudio制作html网页的相关步骤

首先我们打开VisualStudio软件。
然后我们单击文件---->打开---->网站,打开一个已有网站,本例为TwoFish。

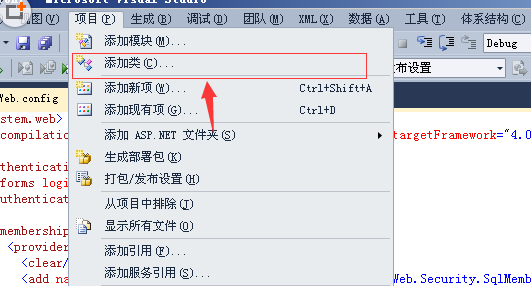
接着我们找到网站目录,在TwoFish文件夹上右击,如下图所示。

在快捷菜单中,选择添加---->添加新项。

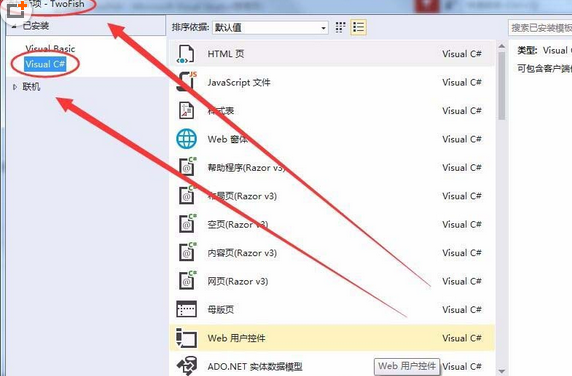
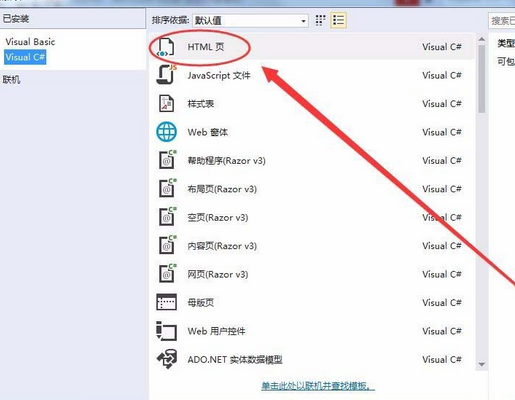
我们添加新项窗口中,选择语言为Visual C#。

接着,在中间的窗体中选择HTML页,如下图所示。

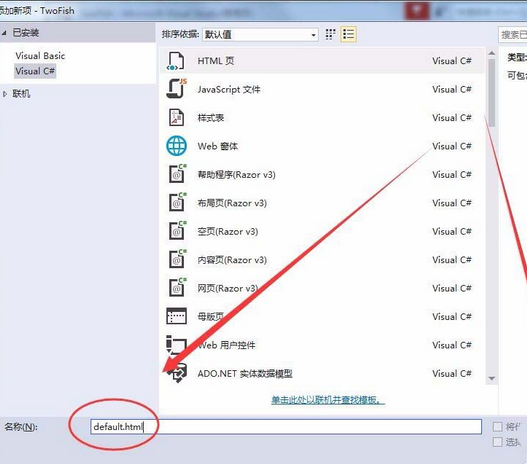
这时在名称框内,输入自己设置的网页名称,本例为default,单击添加按钮。

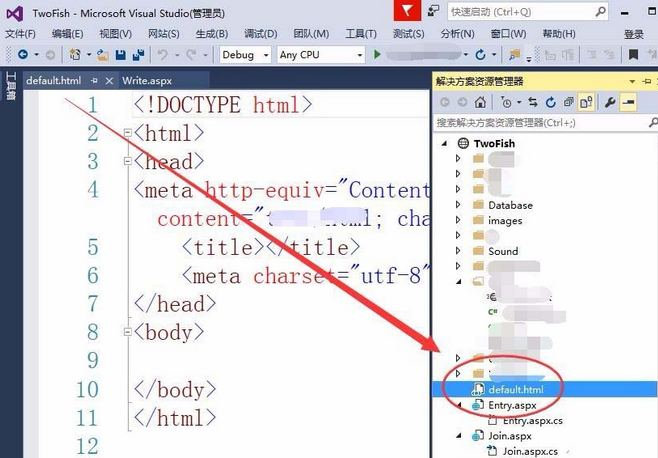
解决方案资源管理器中,就可以看到自己新创建的html网页了。

根据上文讲解的VisualStudio制作html网页的详细步骤介绍,你们是不是都学会啦!











