一些朋友还不太了解Freehand做出渐变色曲线的操作,今天笔者就分享Freehand做出渐变色曲线的图文操作方法,感兴趣的小伙伴们一起学习一下吧!
Freehand做出渐变色曲线的图文操作

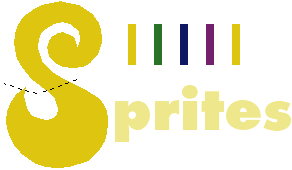
步骤一:我想在字母 s 中填充由5个色块构成的渐变色。当然首先我要把字母 s 转成曲线。

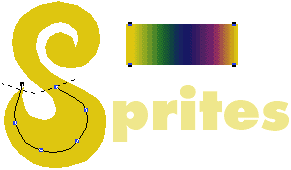
步骤二:首先将上图中的 5 个色块混合,要保证足够的步数以避免混合之间出现缝隙。 然后绘制一条曲线,使它与字母 s 的中间线走向大致吻合,这条线将成为下一步混合对象的控制线。

步骤三:全选混合对象和曲线,执行 Modify -> Combine -> Join Blend To Path ,你将看到如上图所示的效果。现在你需要调节混合对象的中间曲线,你可在线框 查看模式下按住 Alt 点击曲线来选择它。

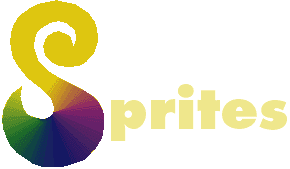
步骤四:在你做完上面的事后,将混合对象剪切并将它粘贴到字母 s 中去。最后效果如图。

上文就讲解了Freehand做出渐变色曲线的图文操作过程,希望有需要的朋友都来学习哦。












