本文是讲解xnview创建网页显示图片的操作过程的,想要了解的就学习xnview创建网页显示图片的方法吧,一起去看看吧,相信对大家一定会有所帮助的哦。
xnview创建网页显示图片的操作过程

1. 用xnview软件打开需要创建网页的图片,并选中所有图片。

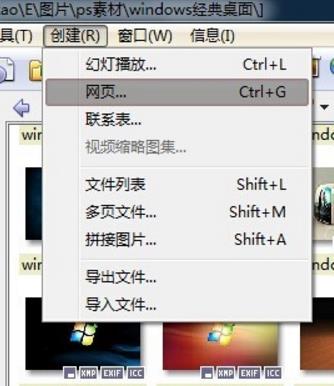
2.在菜单栏中选择“创建”,然后选择“网页”。

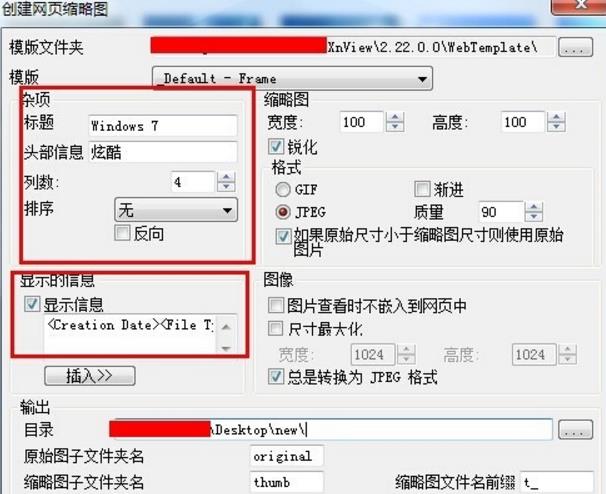
3.接下来是一个创建网页的对话框,里面有很多设置选项,比如网页的标题、信息显示等等,同时还有被生成文件的名称和保存位置。

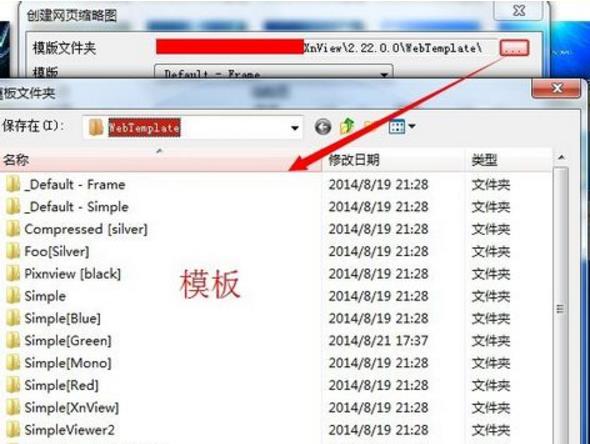
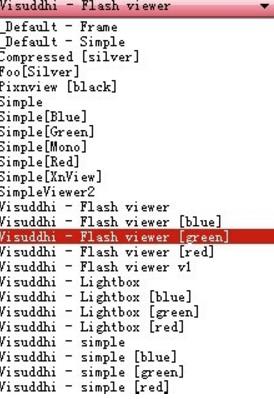
4.最主要的还是模板的选择,xnview提供了很多模板,我们可以选择自己喜欢的一款,这里选择flash viewer。


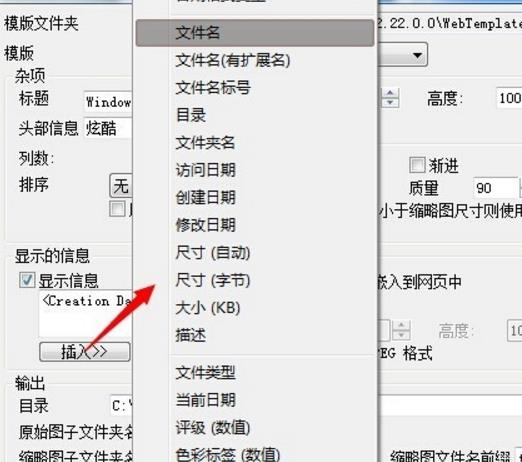
5.显示信息同样可以自定义,比如显示名称、时间等,这个可以同时选择多项。

6.将所有设置选项设置好以后,就可以点击“创建”,此时会弹出创建的进度,文件不多的话,很快就创建完了。

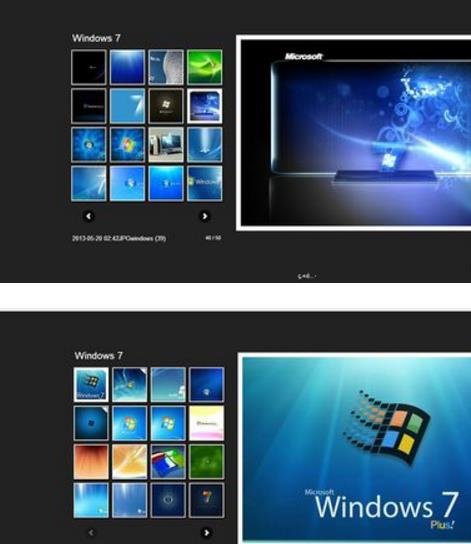
7.创建完以后,默认自动在浏览器中显示,可以在网页中浏览之前选择的图片,同时可以切换图片,是不是觉得很酷,并且可以切换全屏视图。

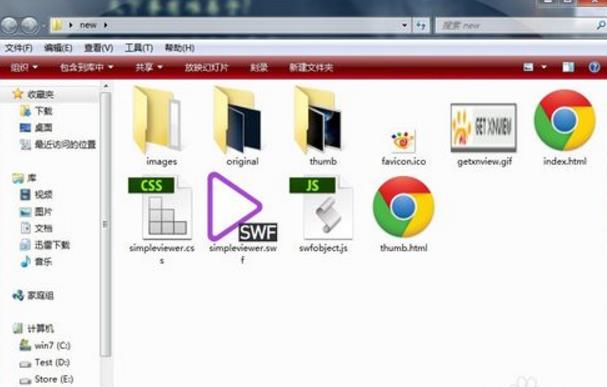
8.欣赏完了,我们看看创建这个网页生成的文件夹,在之前设置好的文件目录下,可以看到文件夹中多了很多与网页有关的文件,包括css、swf、js、html等文件。注意其中的文件不能单独运行。

快来学习学习xnview创建网页显示图片的操作过程吧,一定会帮到大家的。










