对于很多新人来说,进行制作救生圈图形还不太简单。而本文就介绍了ai制作救生圈图形的图文操作方法,大家可以参考。
ai制作救生圈图形的图文操作

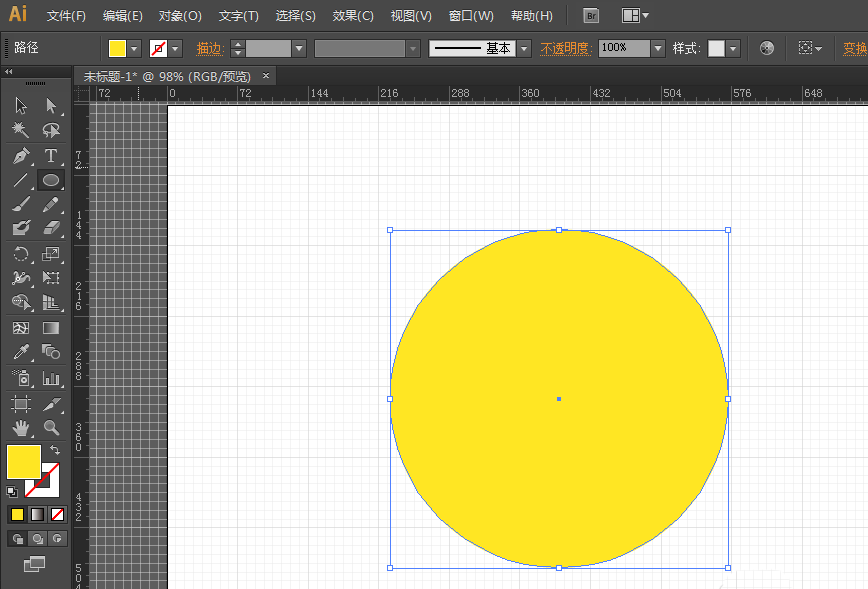
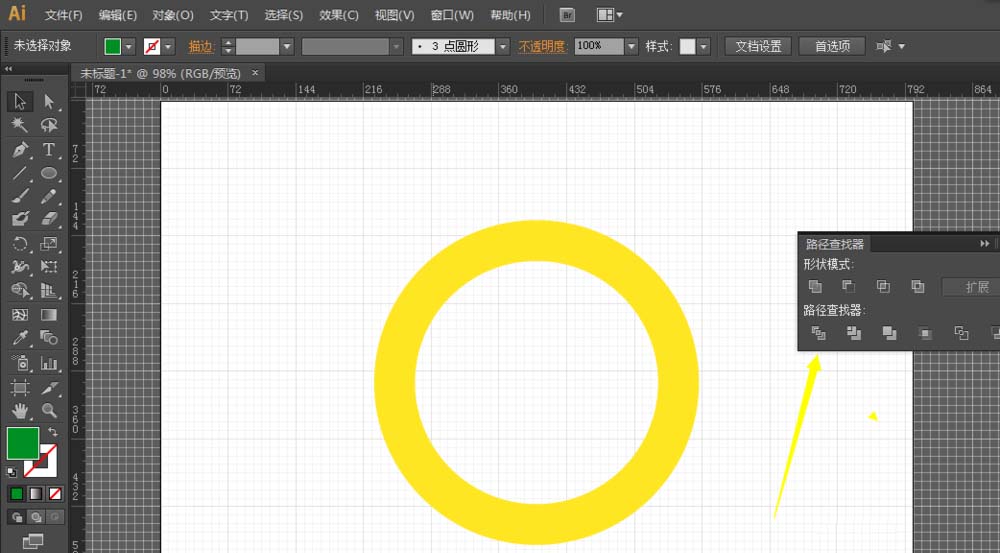
1、新建一个文档,用椭圆工具画出一个圆形,填充色为黄色,可以自己决定颜色,这就是救生圈的主色调。


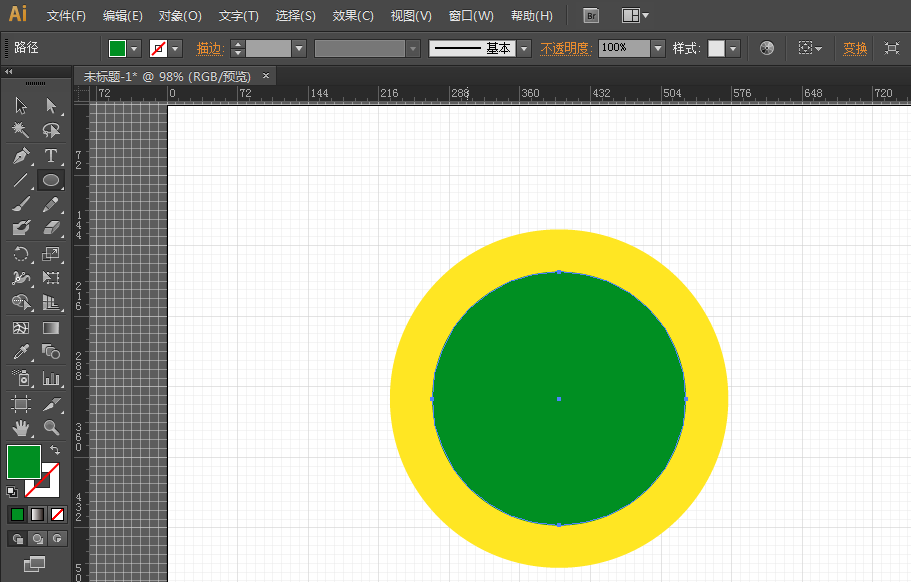
2、在大圆里面画一个小圆,颜色任意选择,然后选中两个圆,进行分割处理,删除中间的圆形。


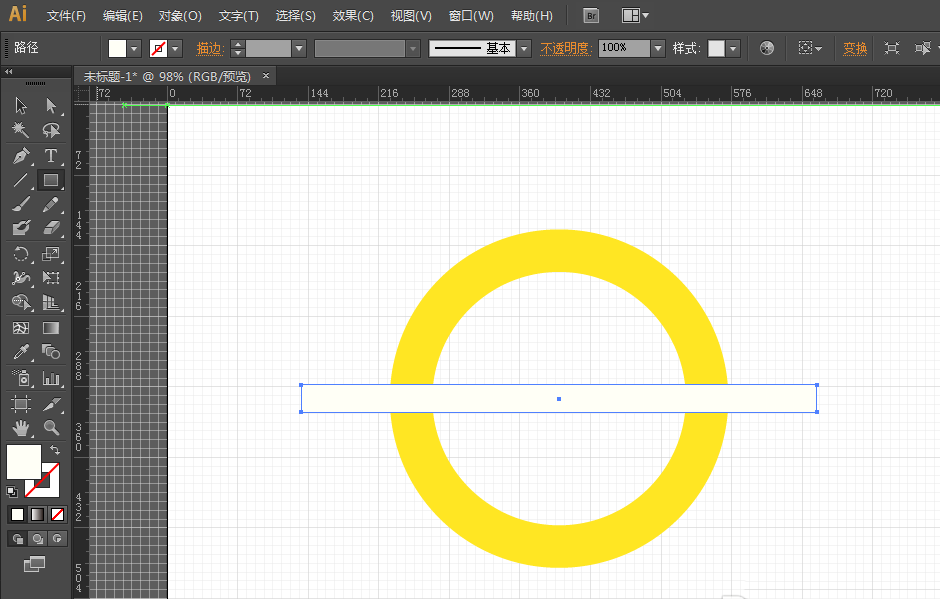
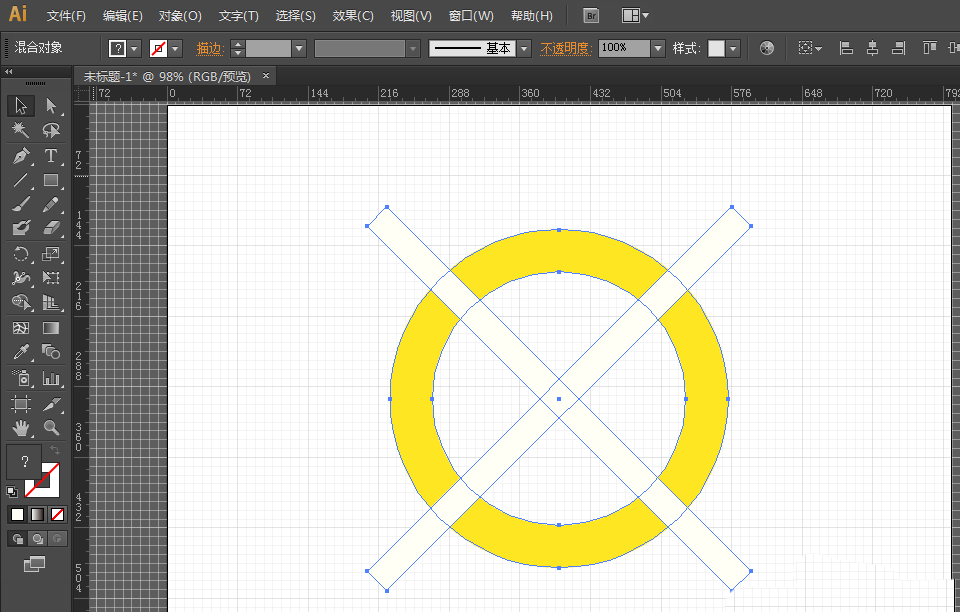
3、在中间增加一个长方形,然后旋转角度,并且复制一份与其对位,形成交叉位置。


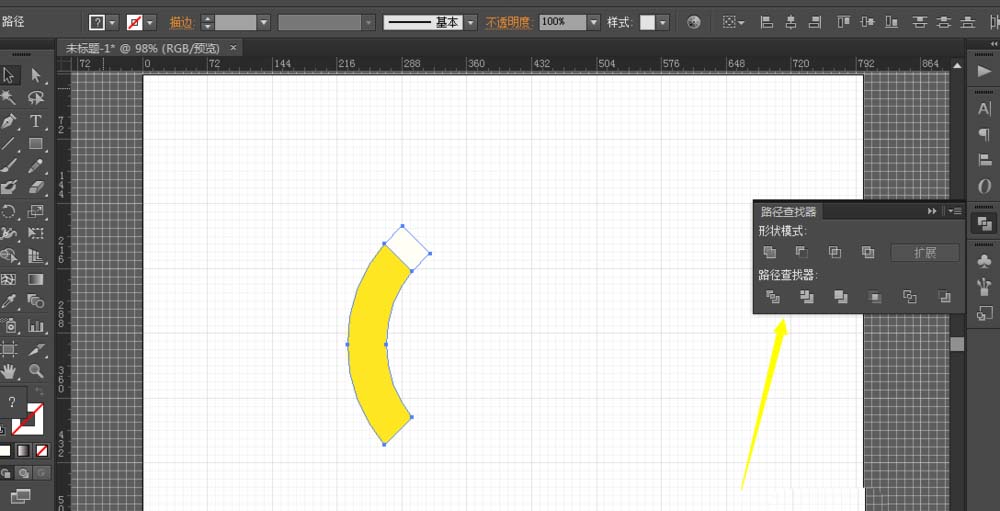
4、全部全中,然后进行分割,删除掉不需要的剩下如图的形状。

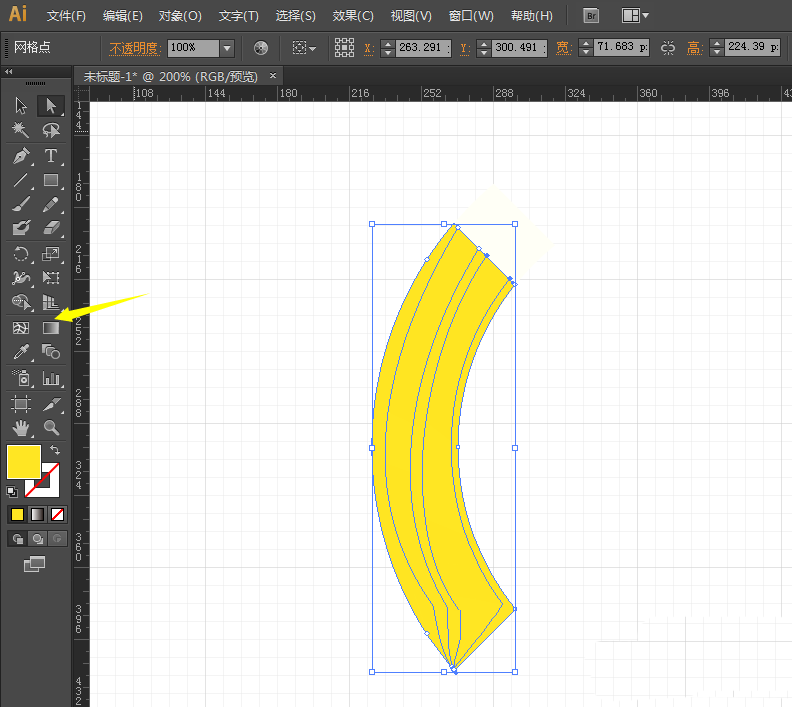
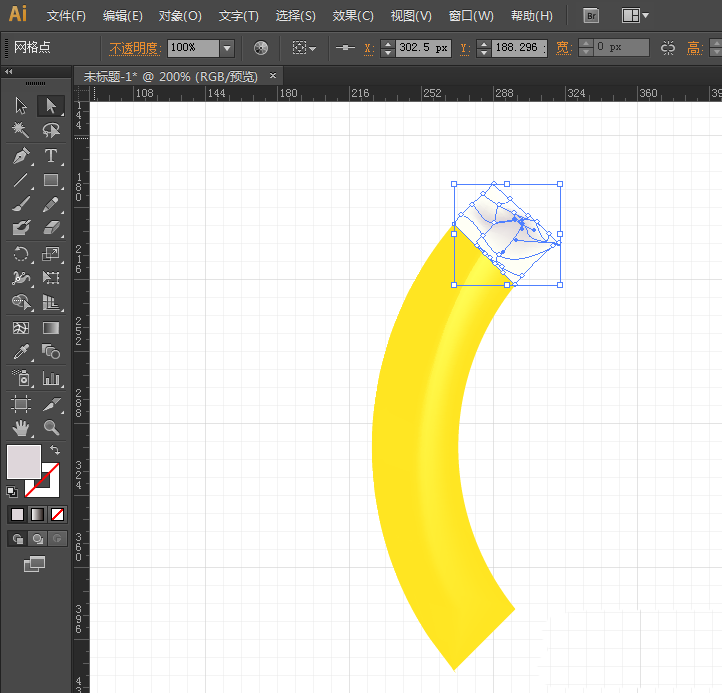
5、用网格工具改变纹理路径,然后对路径的区域进行渐变填充,不需要比较整齐的网格。


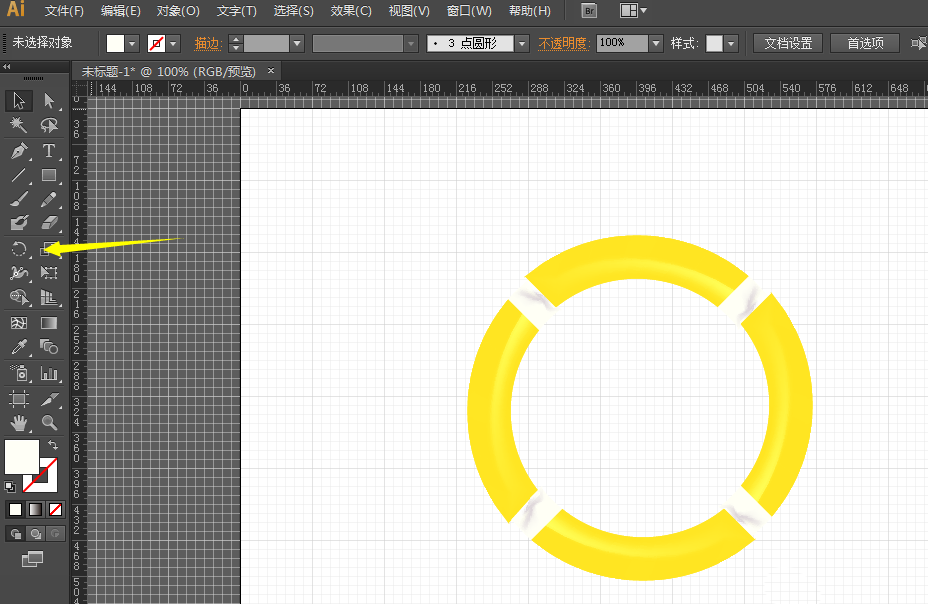
6、完成后再复制三份并且组成一个圆形,这样就得到救生圈了。


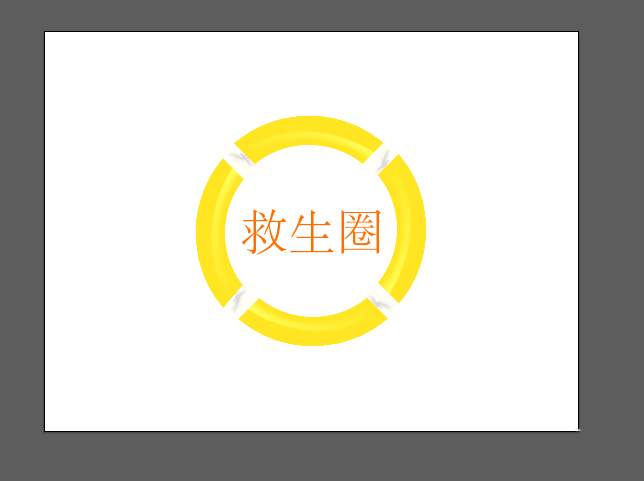
上文就讲解了ai制作救生圈图形的图文操作,希望有需要的朋友都来学习哦。