很多小伙伴不知道XMind如何设置主题允许自由位置,所以下面小编就分享了XMind设置主题允许自由位置的方法,一起跟着小编来看看吧,相信对大家会有帮助。
XMind如何设置主题允许自由位置?XMind设置主题允许自由位置的方法
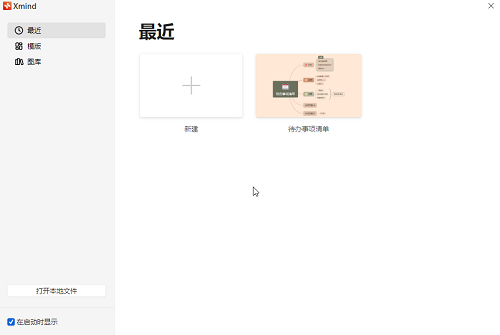
第一步:首先打开XMind进入首页,可以双击最近编辑过的思维导图继续进行编辑,也可以新建空白思维导图,或者在“模板”栏下载已有模板进行编辑,如下图所示。

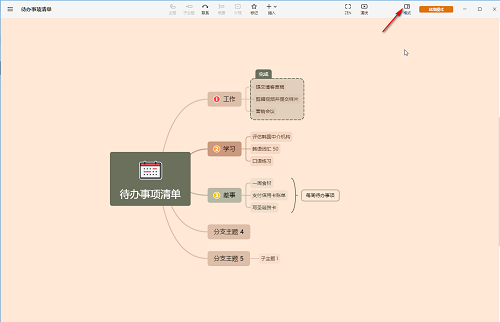
第二步:进入编辑界面后,在右上方点击“格式”图标打开侧边栏,如下图所示。

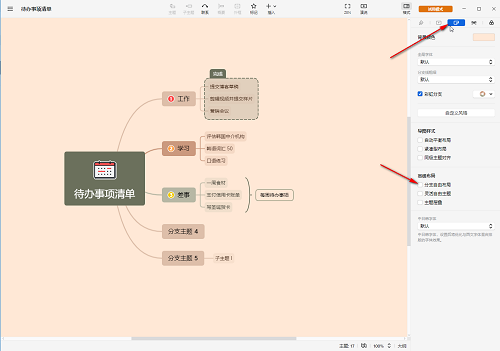
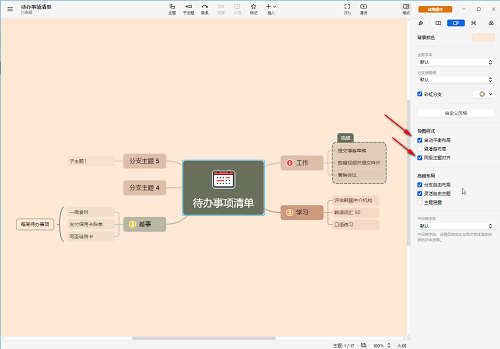
第三步:接着在“画布”栏,点击勾选“高级布局”中的“分支自由布局”和“灵活自由主题”就可以了,如下图所示。

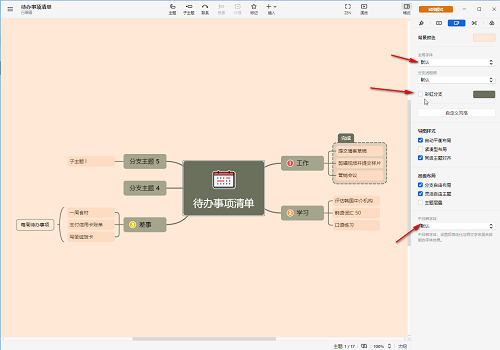
第四步:如果有需要我们还可以点击勾选上方的“自动平衡布局,同级主题对齐,紧凑型布局等等,如下图所示。

第五步:接着还可以设置默认字体,彩虹分支效果,默认分支粗细等效果,如下图所示。

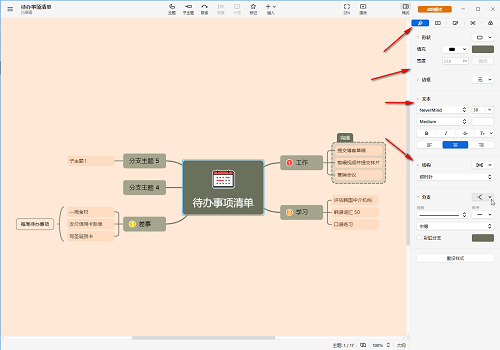
第六步:在上方点击切换到“样式”栏,我们还可以看设置思维导图的形状,文本,结构等格式,如下图所示。

上面就是小编为大家带来的XMind如何设置主题允许自由位置的全部内容,更多精彩教程尽在华军下载。