有很多朋友还不知道ps怎么切图,所以下面小编就讲解了ps的切图教程,有需要的小伙伴赶紧来看一下吧,相信对大家一定会有所帮助哦。
ps怎么切图?ps切图教程
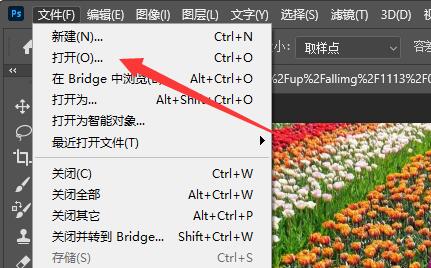
1、首先打开想要编辑的图片(如图所示)。

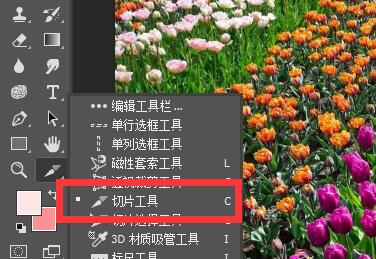
2、接着在工具栏找到并选中“切片工具”(如图所示)。

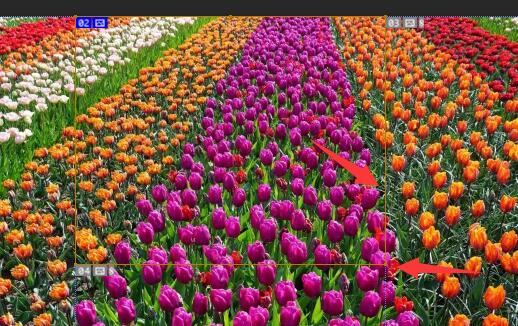
3、然后鼠标移动到切片位置,按住并拖动左键就能选择切片位置了。
4、在移动的过程中,还可以在右下角看到切片的大小(如图所示)。

5、松开鼠标,就可以看到已经完成切片了。
6、如果感觉不喜欢,还能通过调节分割线位置进行修改(如图所示)。

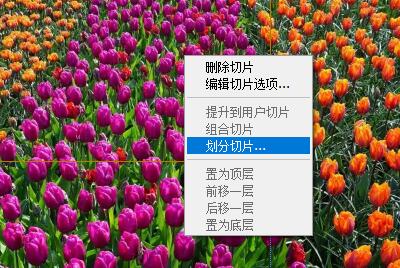
7、随后我们右键切片区域,就可以对它进行删除、编辑等操作(如图所示)。

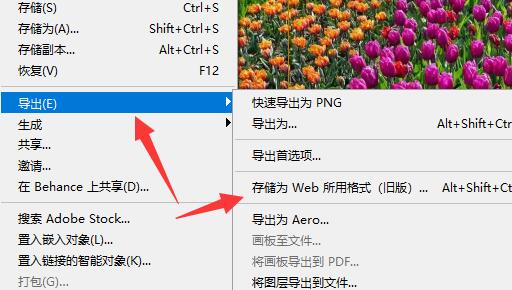
8、编辑完成后,点击左上角文件,选择“导出”并“存储为web所有格式”(如图所示)。

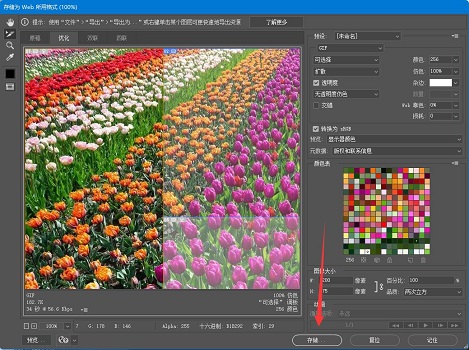
9、最后在其中还能进一步编辑切片,编辑后点击下方“存储”就能保存切片了(如图所示)。

上面就是小编为大家带来的ps怎么切图的全部内容,更多精彩教程尽在华军下载。












