有的小伙伴会问小编vscode重复属性错误怎么提醒,下面小编就为大家详细的介绍一下,想知道的话就来看看吧,相信一定会帮到你们的。
vscode重复属性错误怎么提醒?vscode重复属性错误提醒方法
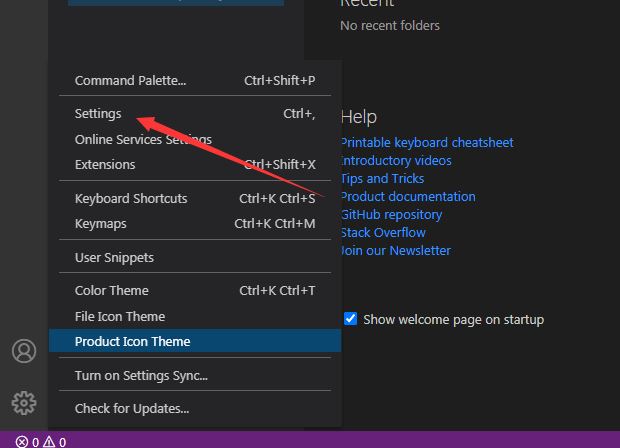
1、首先点击菜单中的更多菜单,弹出了下拉菜单选中为settings选项。

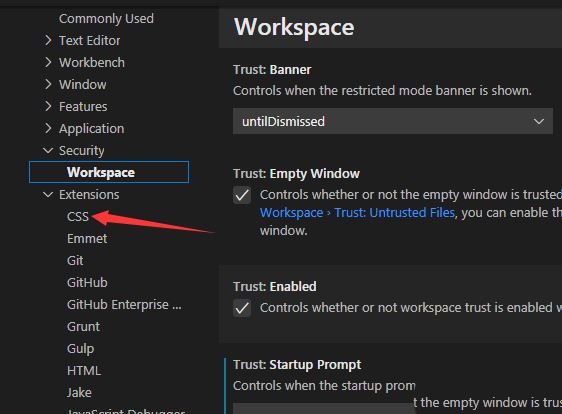
2、然后点击左侧中css选项。

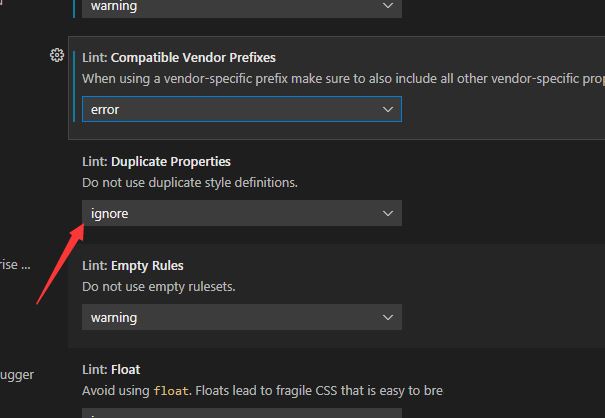
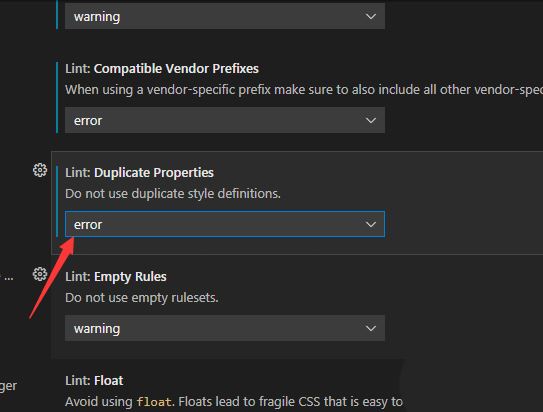
3、点击duplicate properties选项。

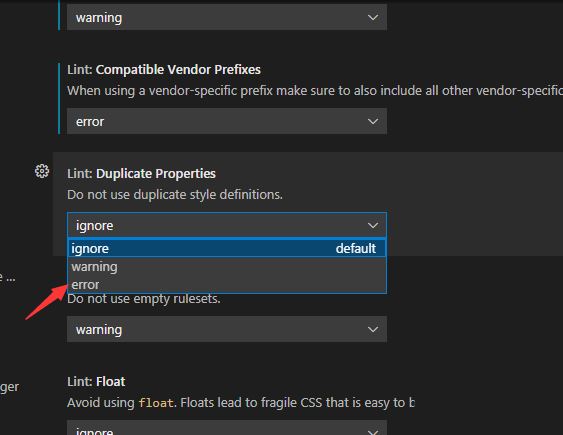
4、接着弹出了下拉菜单选择为error选项。

5、最后选择为error选项之后,会自动保存设置了。

谢谢大家阅读观看,希望本文能帮到大家!











