ps怎么做渐变按钮呢?渐变按钮比较好看且显眼,下面小编就为大家详细的介绍一下ps渐变按钮做法教程,大家感兴趣的话就一起来了解下吧!
ps渐变按钮怎么做?ps渐变按钮做法教程
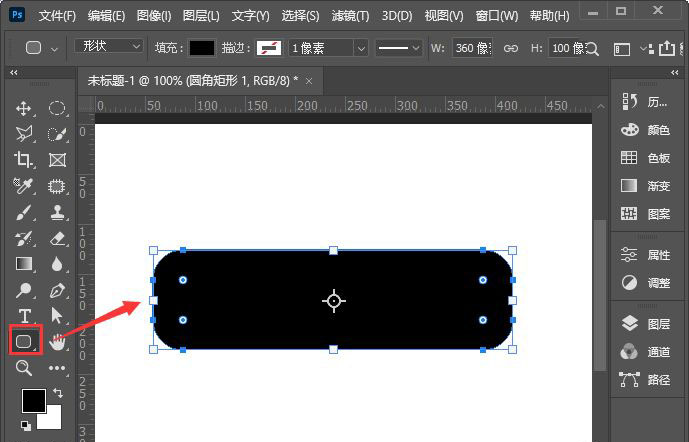
1、首先我们用【圆角矩形工具】画出一个360*100像素的圆角形状,如图所示。

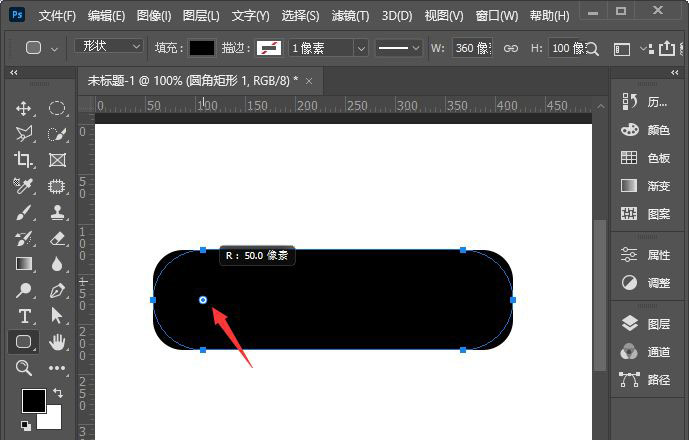
2、我们按住圆角矩形的任意一个小圆点,把它往里移动,让形状的圆角更圆一些,如图所示。

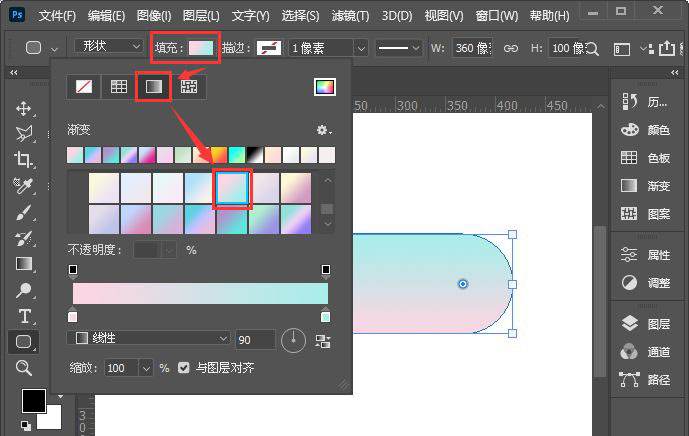
3、然后,我们选中圆角矩形,在填充里面设置为自己喜欢的渐变颜色,如图所示。

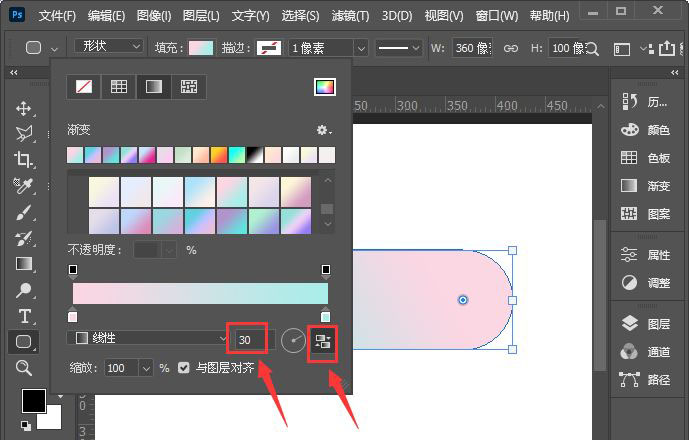
4、接着我们把渐变颜色调整为30度,设置为反向效果,如图所示。

5、下一步,我们用【文字工具】在渐变颜色的圆角矩形上面输入需要的文字,图所示。

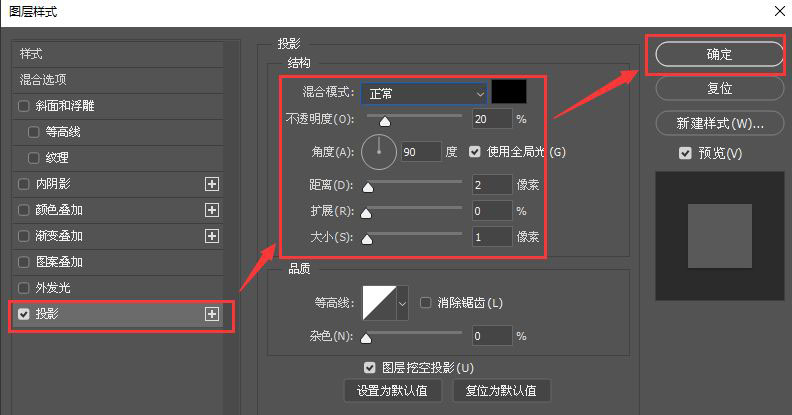
6、我们选中文字图层,然后给它添加一个黑色的投影,把不透明度调整20%、距离为2像素,大小为1像素,点击【确定】,如图所示。

7、文字添加好投影之后,如果我们想改变形状的颜色,把它复制一组移下来,如图所示。

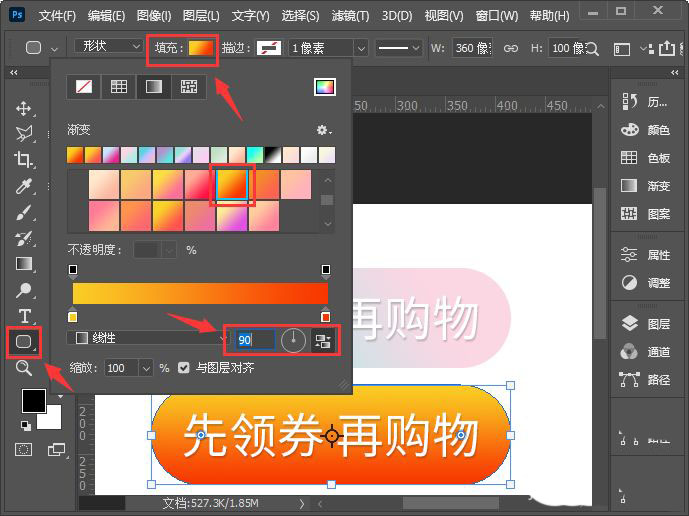
8、我们选中形状,然后点击圆角矩形工具,把填充更换成橙色的渐变颜色,可根据自己的需要调整角度即可,如图所示。

9、最后,我们来看一下两种不同渐变颜色的按钮就做好了。

以上是ps渐变按钮做法教程,希望大家喜欢。












