使用AE制作动画效果的时候,想要制作一个蜂窝闪烁的效果,该怎么操作呢?下面小编就为大家带来AE蜂窝闪烁动画制作方法,有需要的可以来了解了解哦。
AE蜂窝闪烁动画如何制作?AE蜂窝闪烁动画制作方法
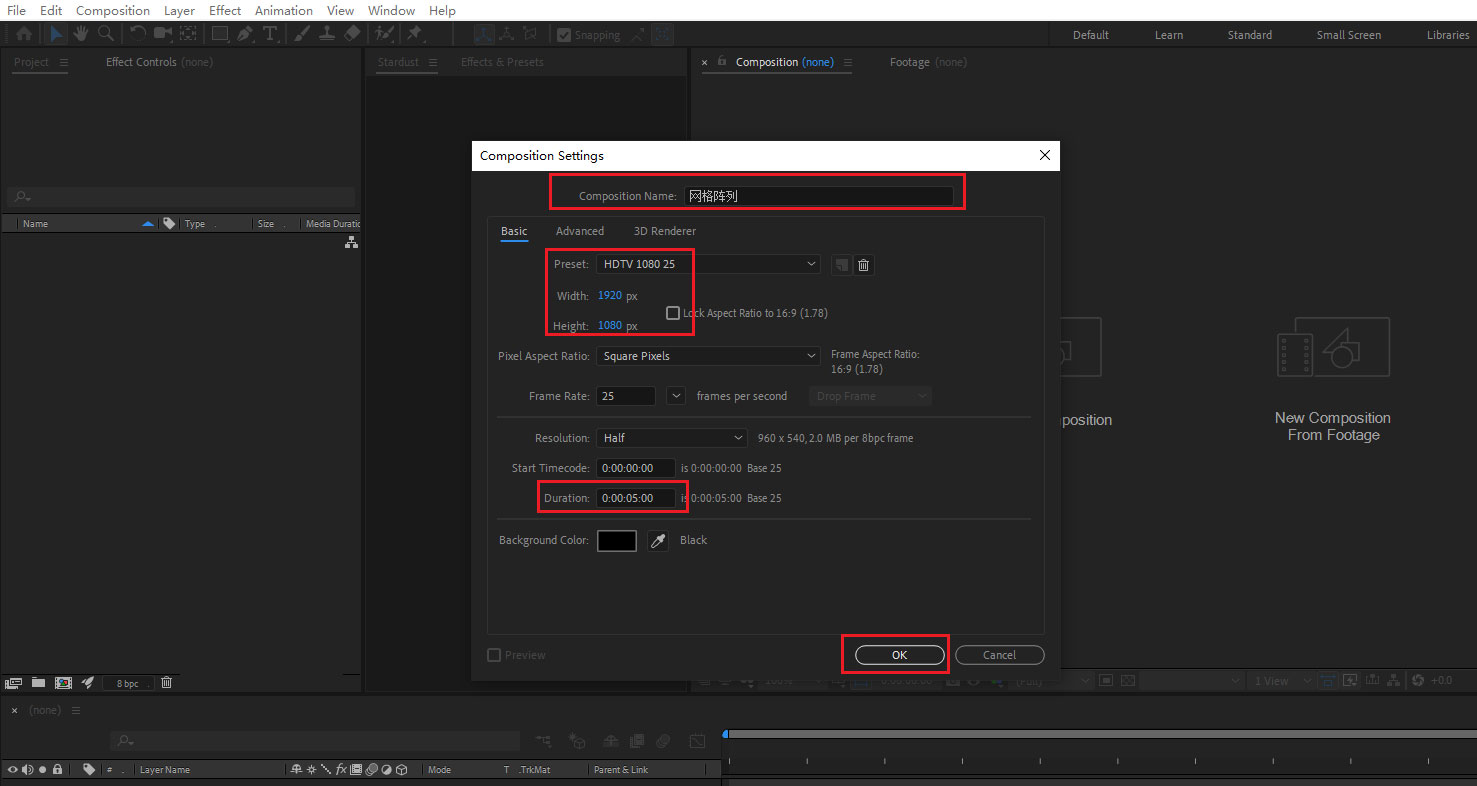
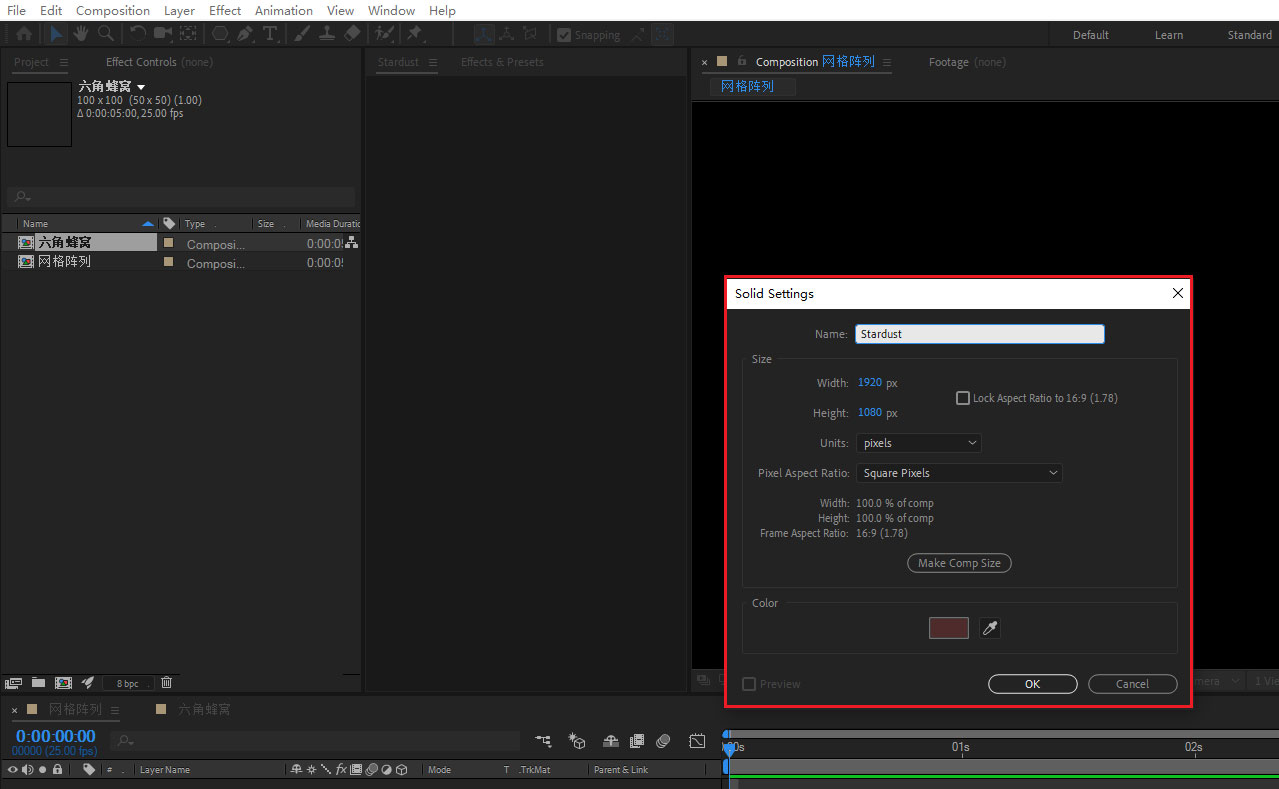
打开AE,新建工程文件,创建一个名为 网格阵列 的合成,大小1080*1920,持续时间5秒;


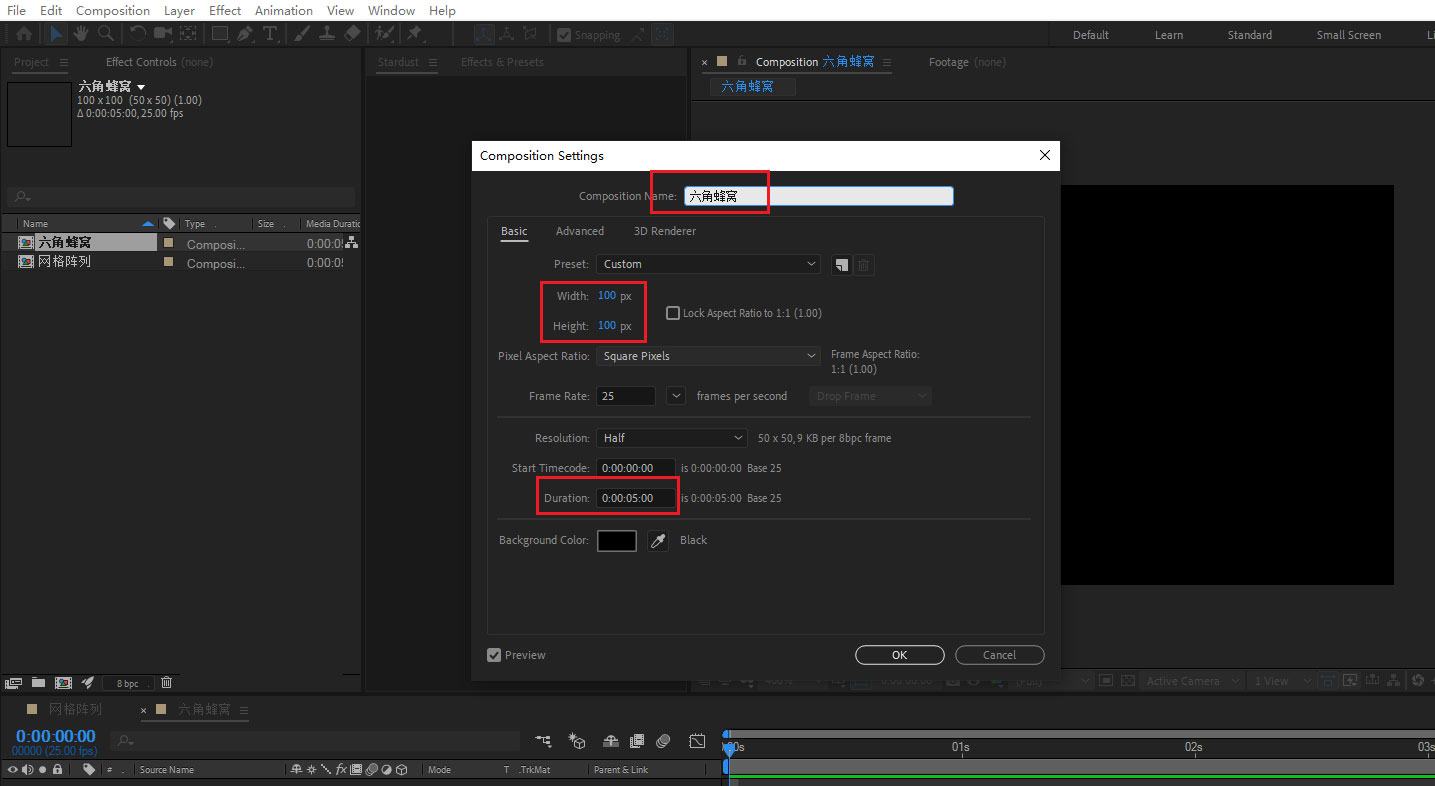
然后再创建一个大小100*100的合成,命名为六角蜂窝;

接着打开六角蜂窝合成,使用形状工具创建一个六边形轮廓;

随后复制六边形轮廓形状,将其形状填充打开,关闭形状描边,就得到了一个没有描边的六边形形状;

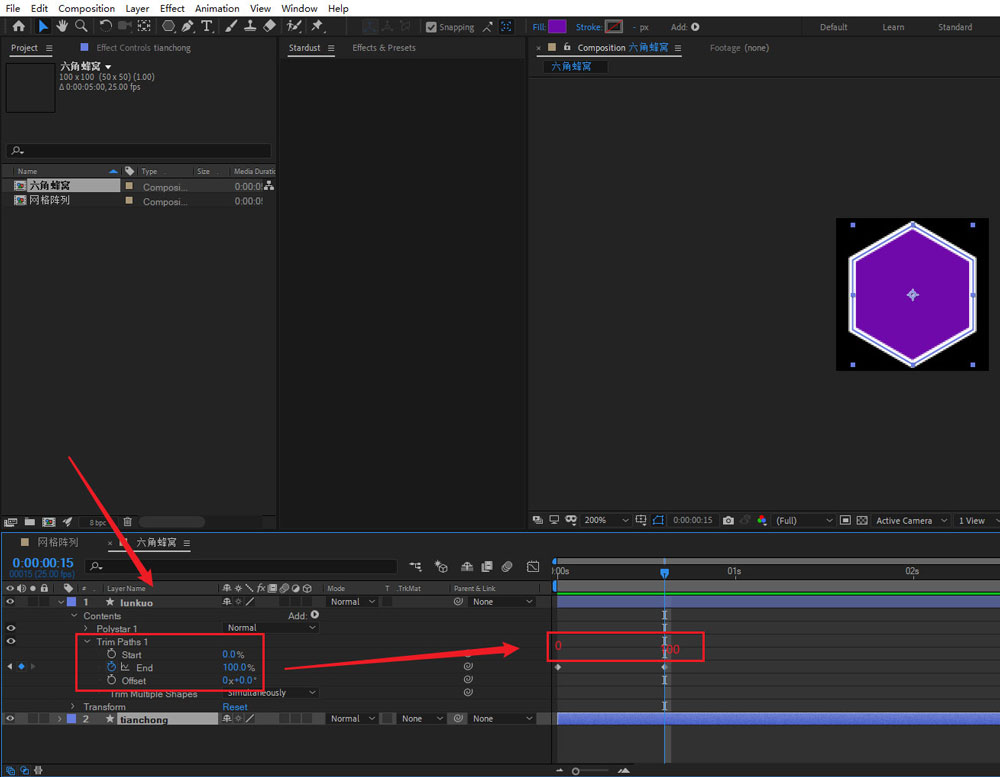
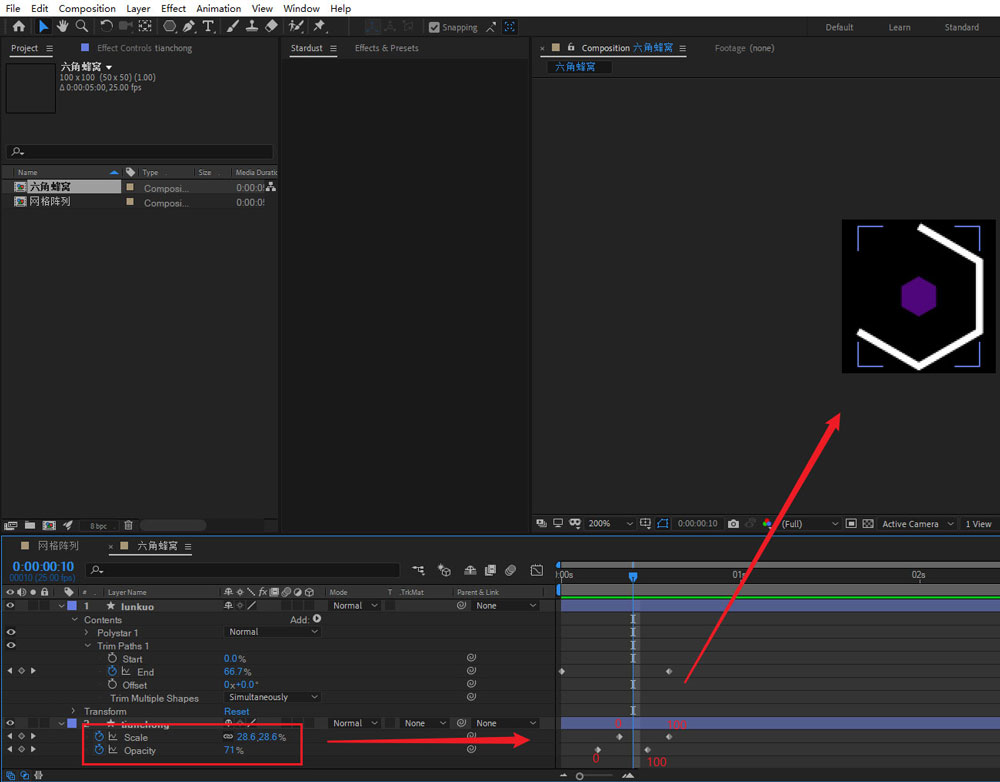
之后选中轮廓形状为其添加修剪路径,并设置动画关键帧;

然后选中填充形状图层,为其透明度和缩放属性进行动画设置拖动时间线可以看到效果已经出现了;

接下来打开网格阵列合成,新建一个固态层,命名为Stardust,在效果中选中Stardust特效添加到固态层上;

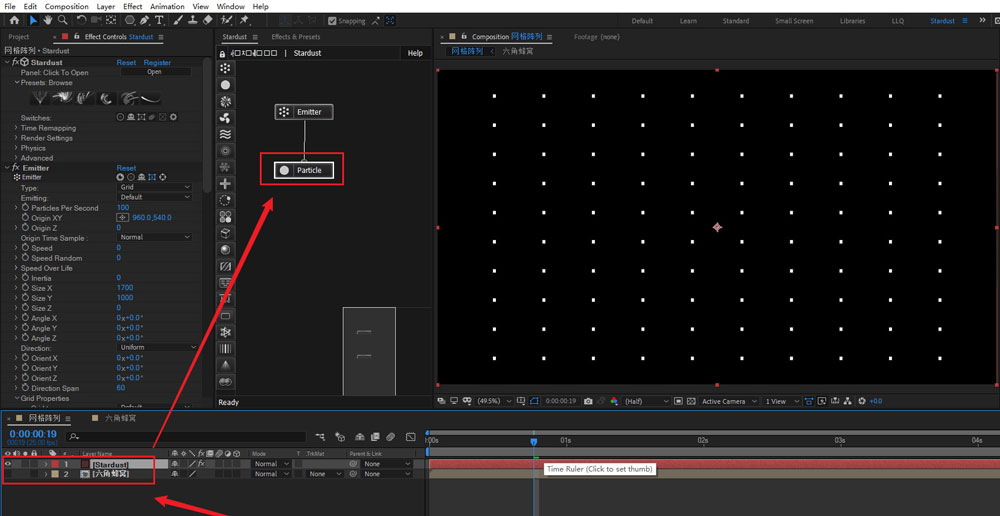
接着选中Stardust图层,在Stardust的节点窗口点击Emitter发射器,或者在效果控制面板直接找到Emitter发射器节点属性,修改发射器类型Type为网格Grid,并将发射器速度speed调整为0,修改发射器的尺寸size大小为合适的大小即可;

将之前做好的六角蜂窝合成拖动到网格阵列合成当中,并关闭其显示,让其隐藏不可见,它将作为网格粒子替代;

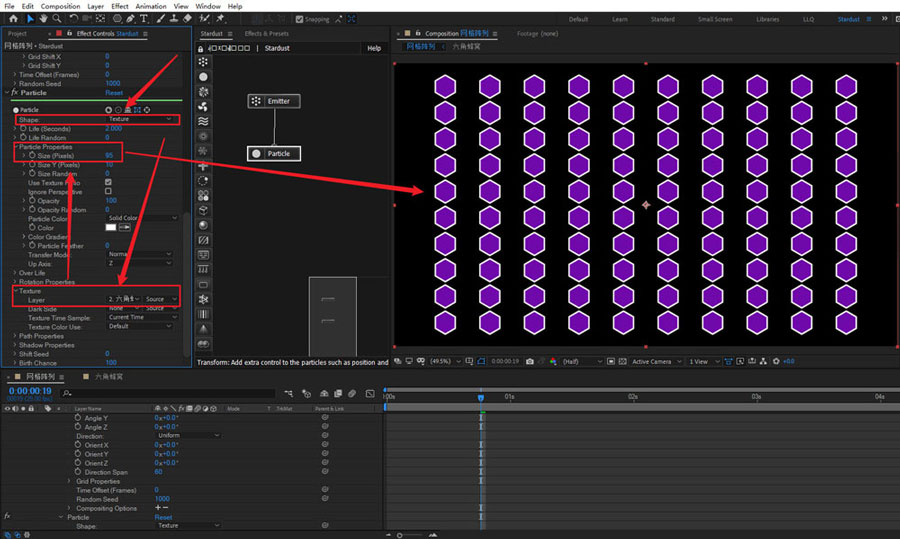
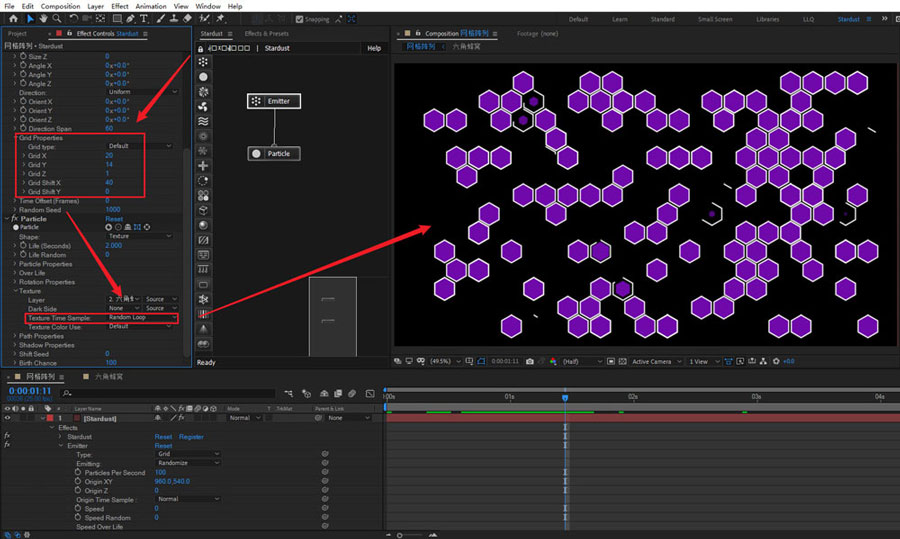
选中粒子节点,在效果控制面板,将粒子的shape形状属性改为texture纹理贴图,在下面的的纹理贴图属性中,layer下拉选择六角蜂窝图层,适当的修改粒子的尺寸,可以再右面看到网格粒子都变成了之前的六角形状了;

调整发射器的网格属性,使其排列更加的紧凑和美观,并将粒子的纹理贴图时间采样修改为random loop随即循环,拖动时间线就可以看到粒子随机的出现了;

如果做到这里没有产生随机的效果,可能是发射器的发射属性没有调整,将其发射Emitting属性改为随机randomize即可。

完成效果!

谢谢大家的阅读这篇AE蜂窝闪烁动画制作方法,希望本文能帮助到大家!更多精彩教程请关注华军下载!











