ae圆点螺旋效果如何制作?是不是很多小伙伴都很好奇呢,下面小编就为大家详细的介绍一下,大家感兴趣的话就一起来了解下吧!
ae圆点螺旋效果如何制作?ae圆点螺旋效果制作方法
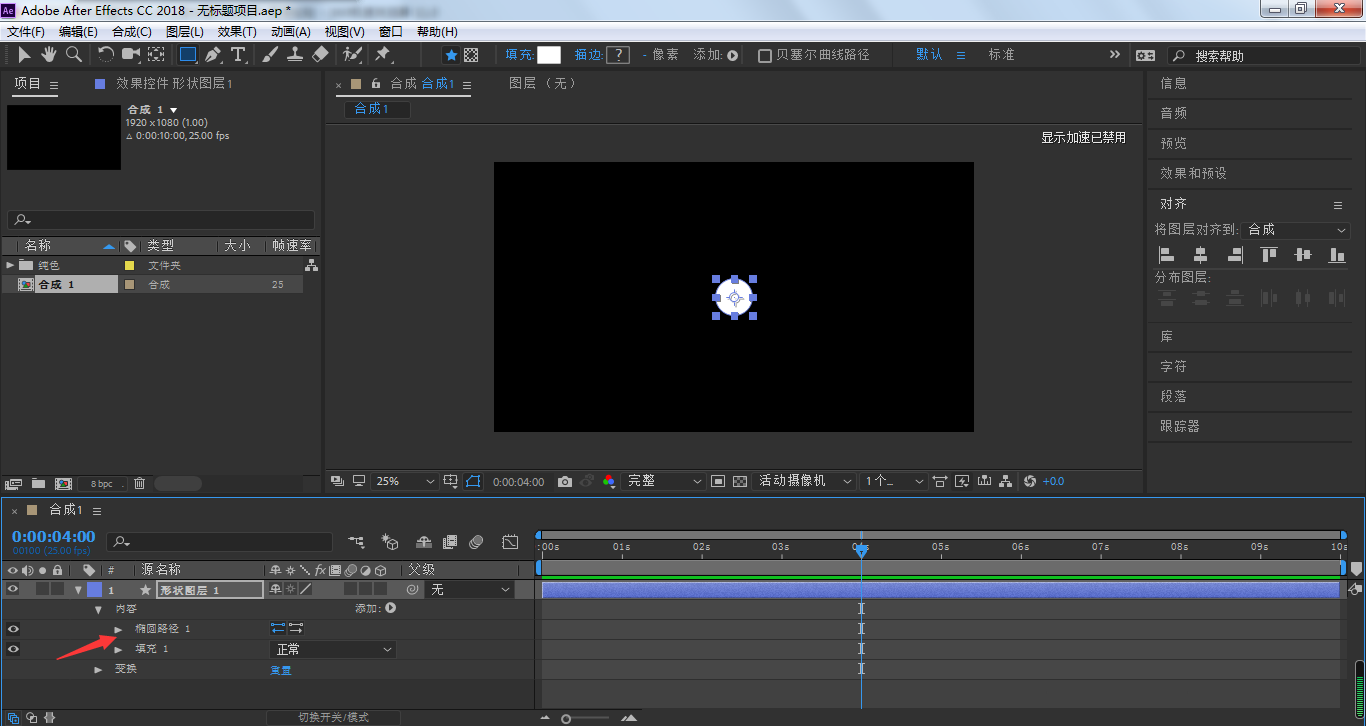
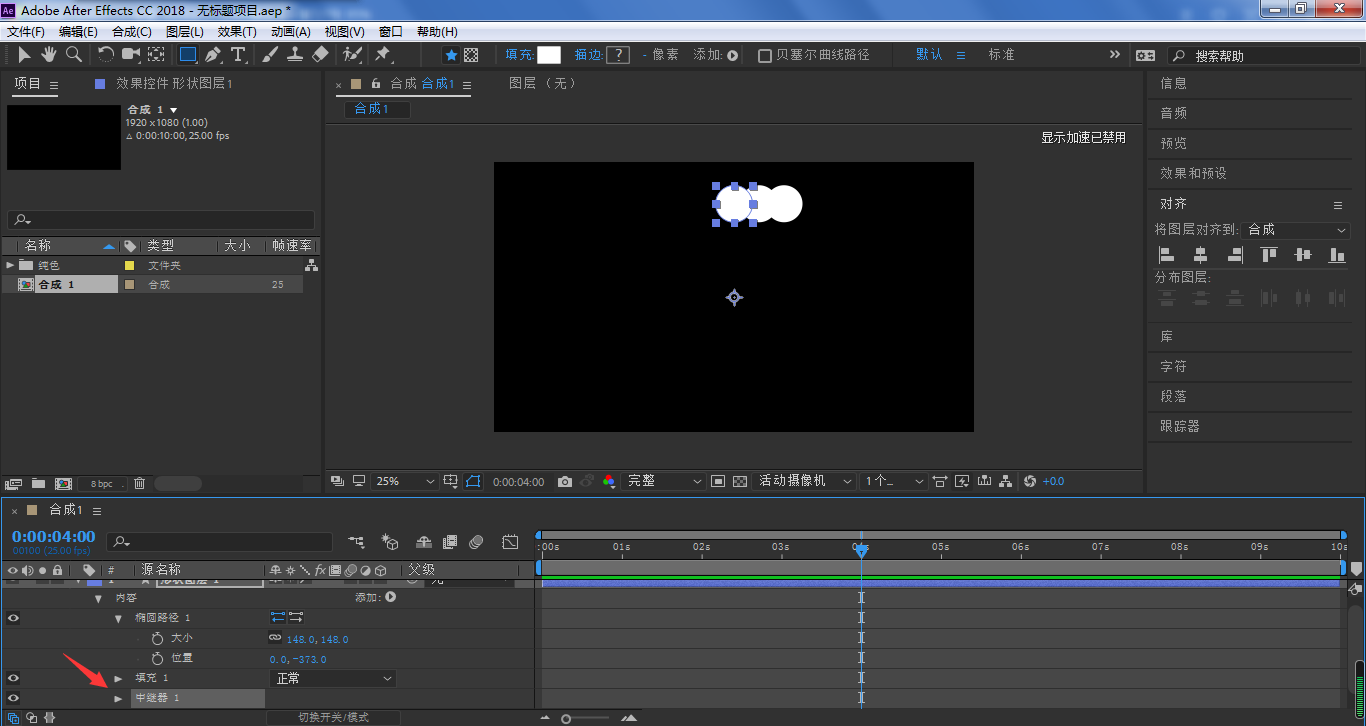
首先展开形状图层下的椭圆路径

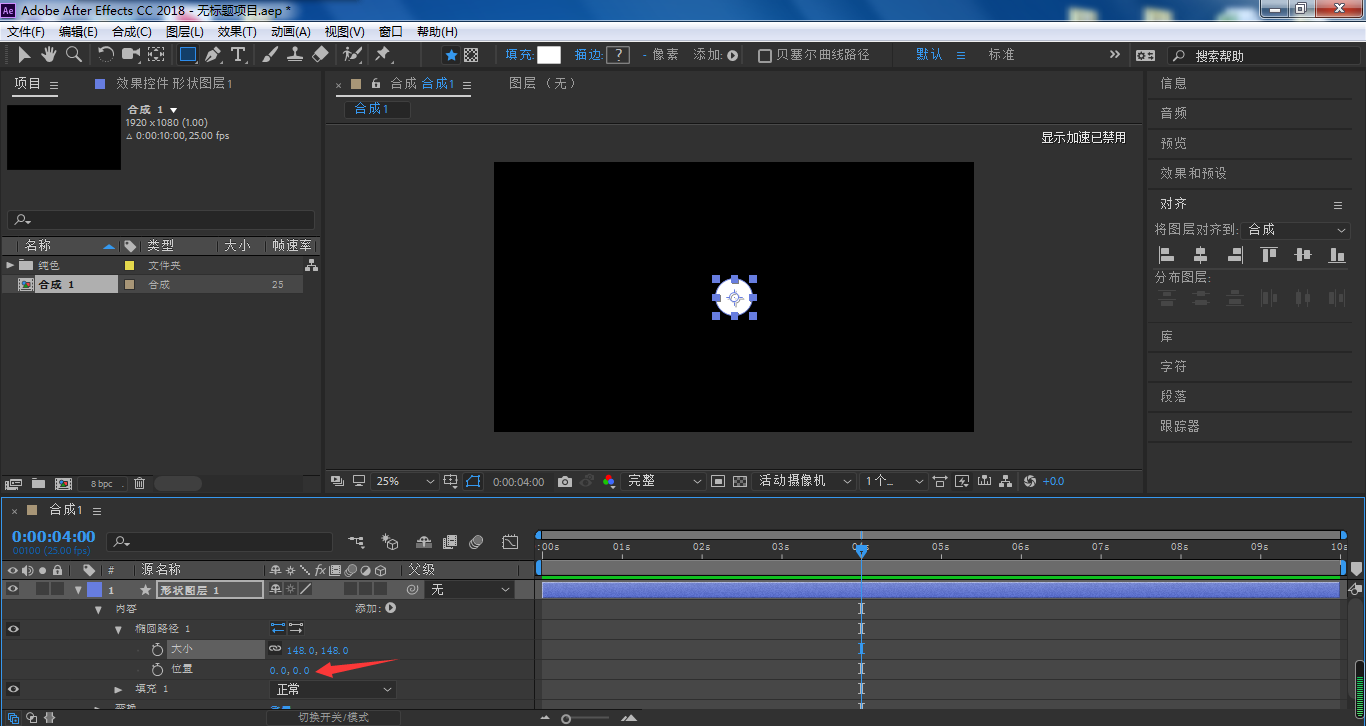
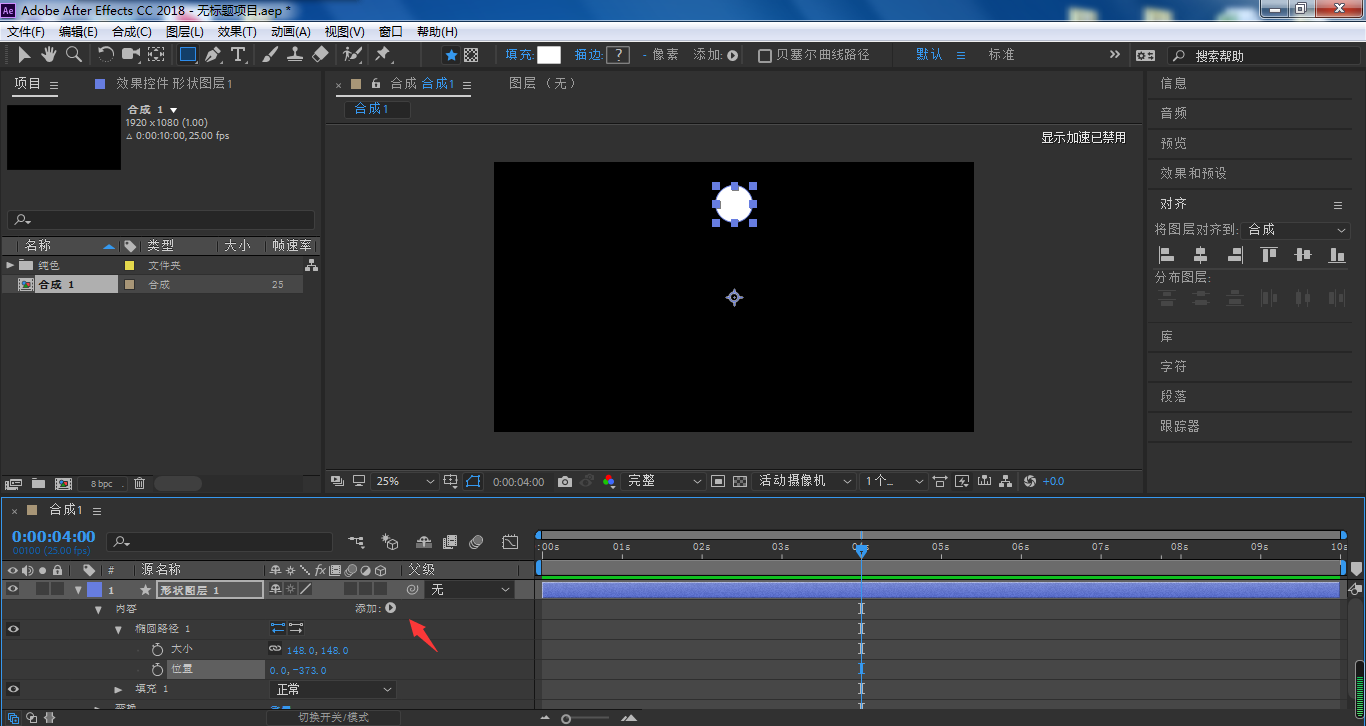
然后调整位置属性的Y参数,让圆形可以绕着锚点做旋转运动

接着点击添加

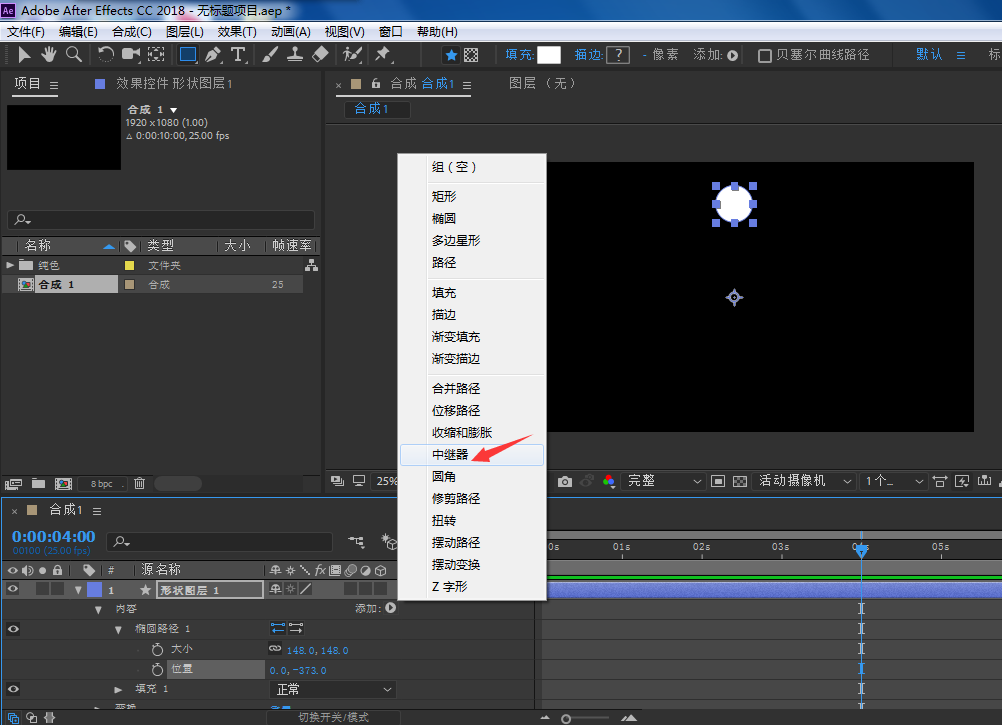
随后选择中继器

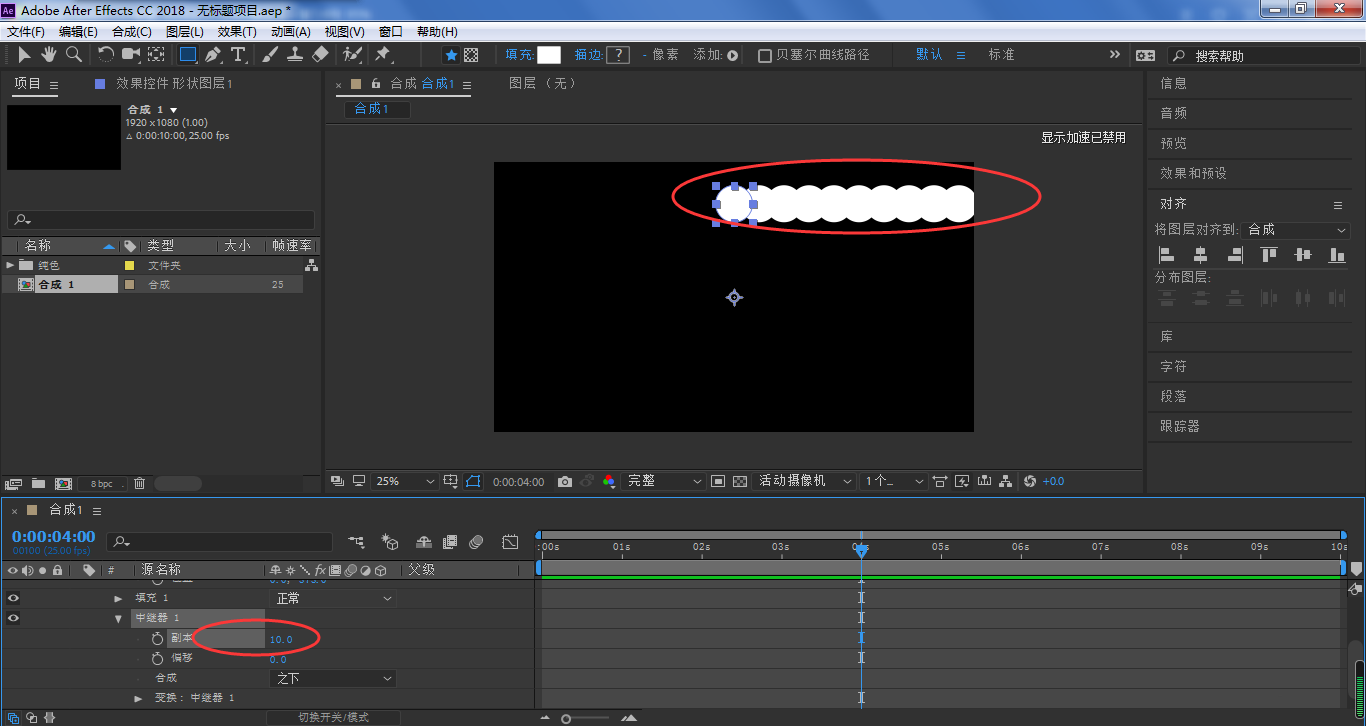
打开中继器

副本参数根据自己需要进行修改,小编这里设置为10,也就是有10个圆形

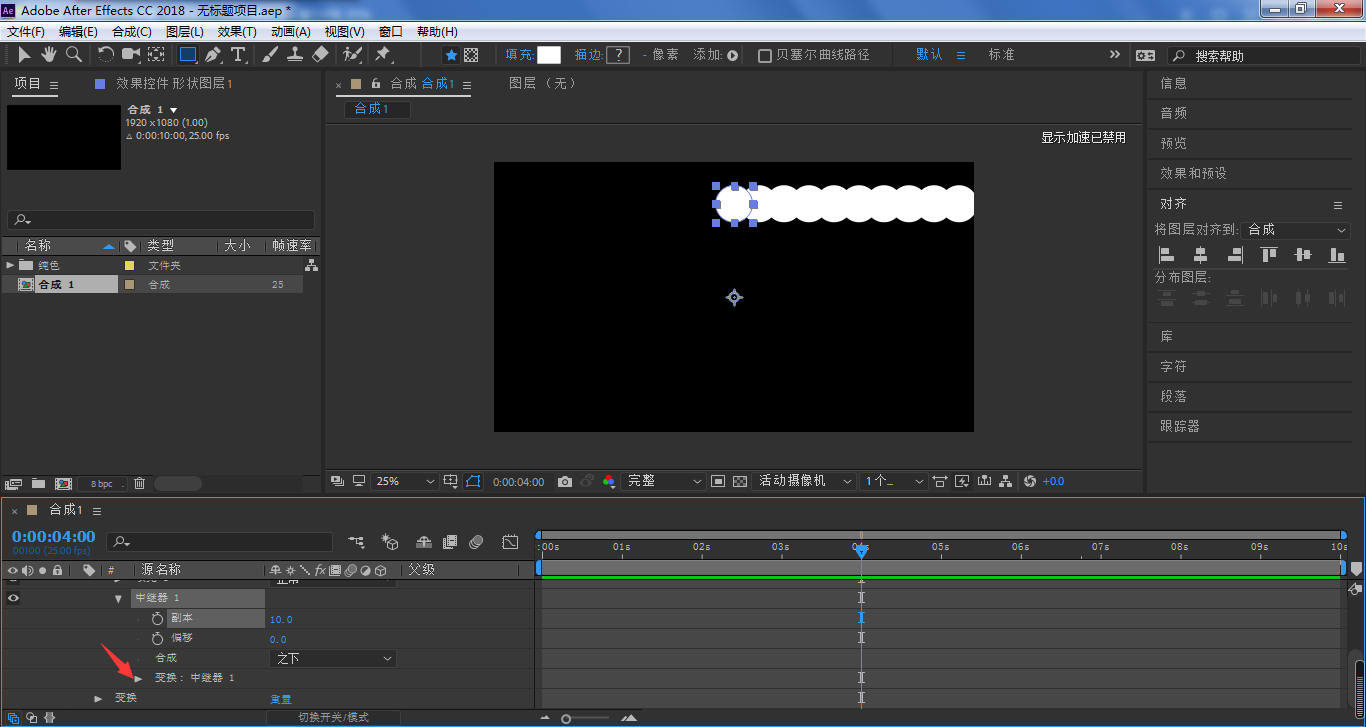
打开变换中继器

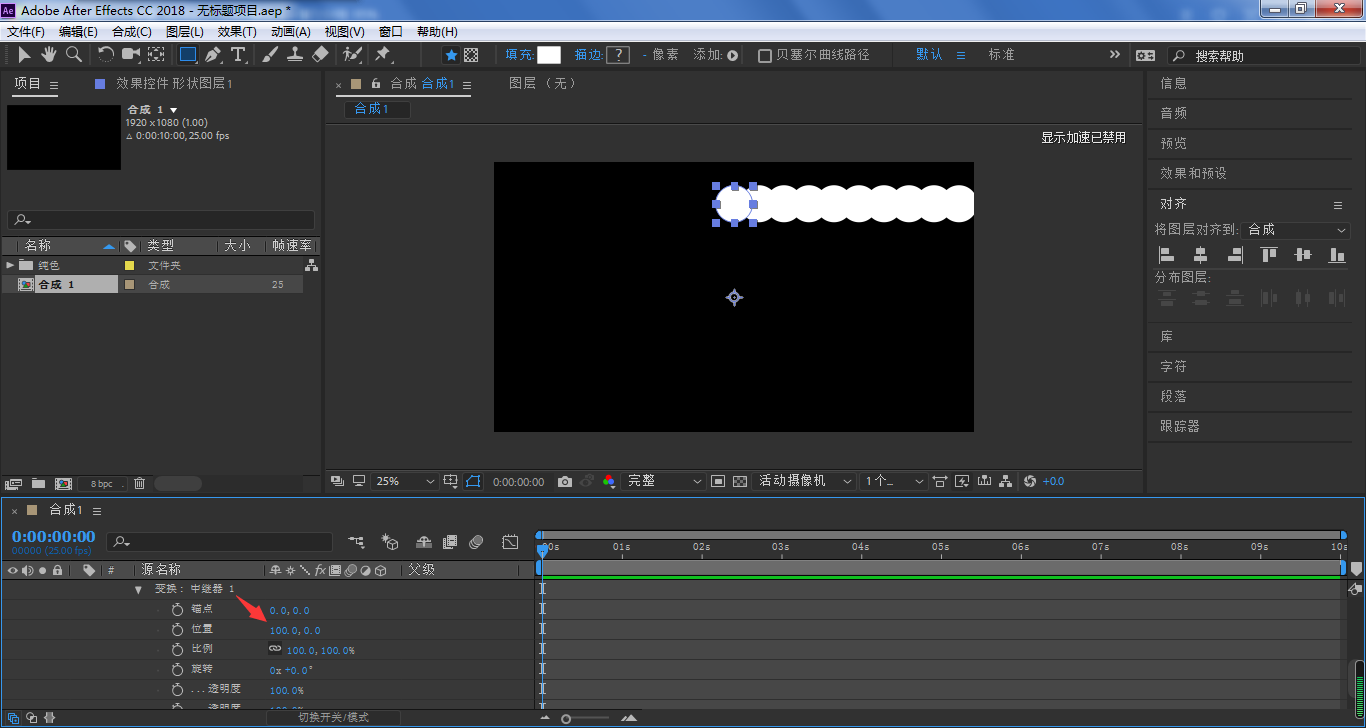
将位置属性的X参数设置为0

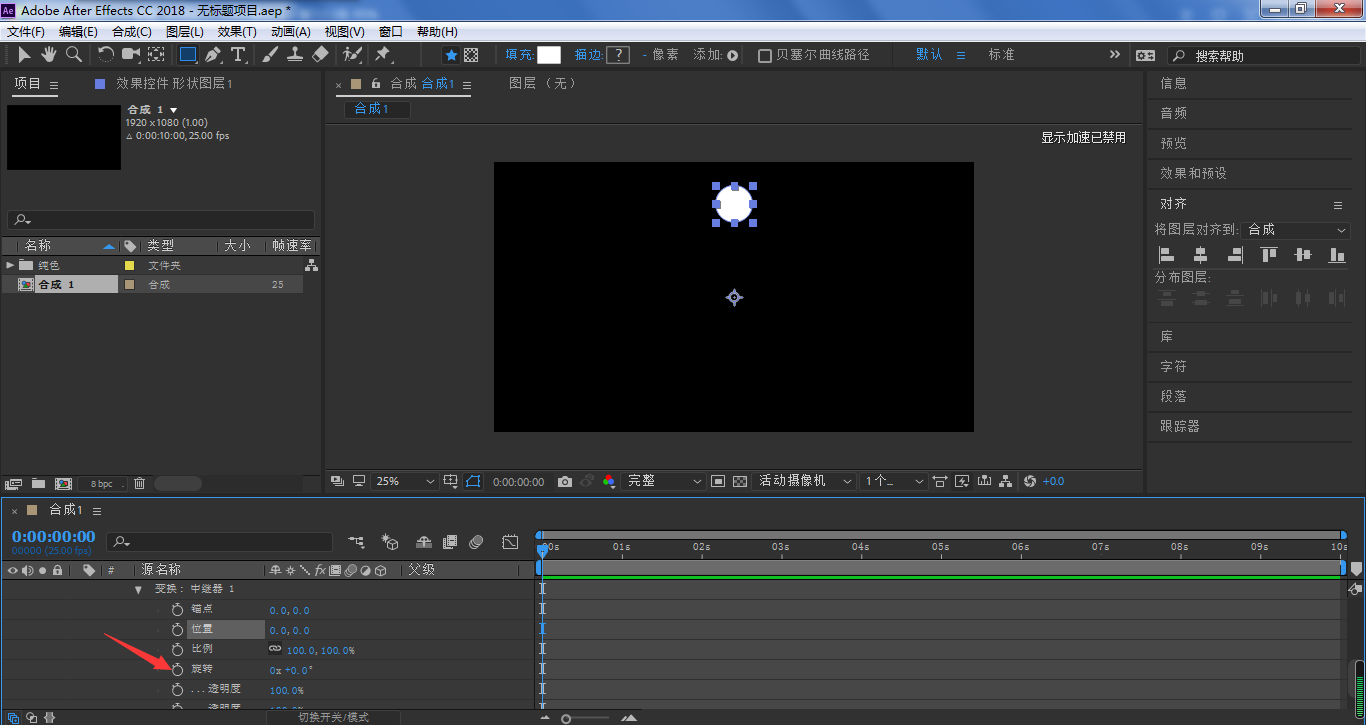
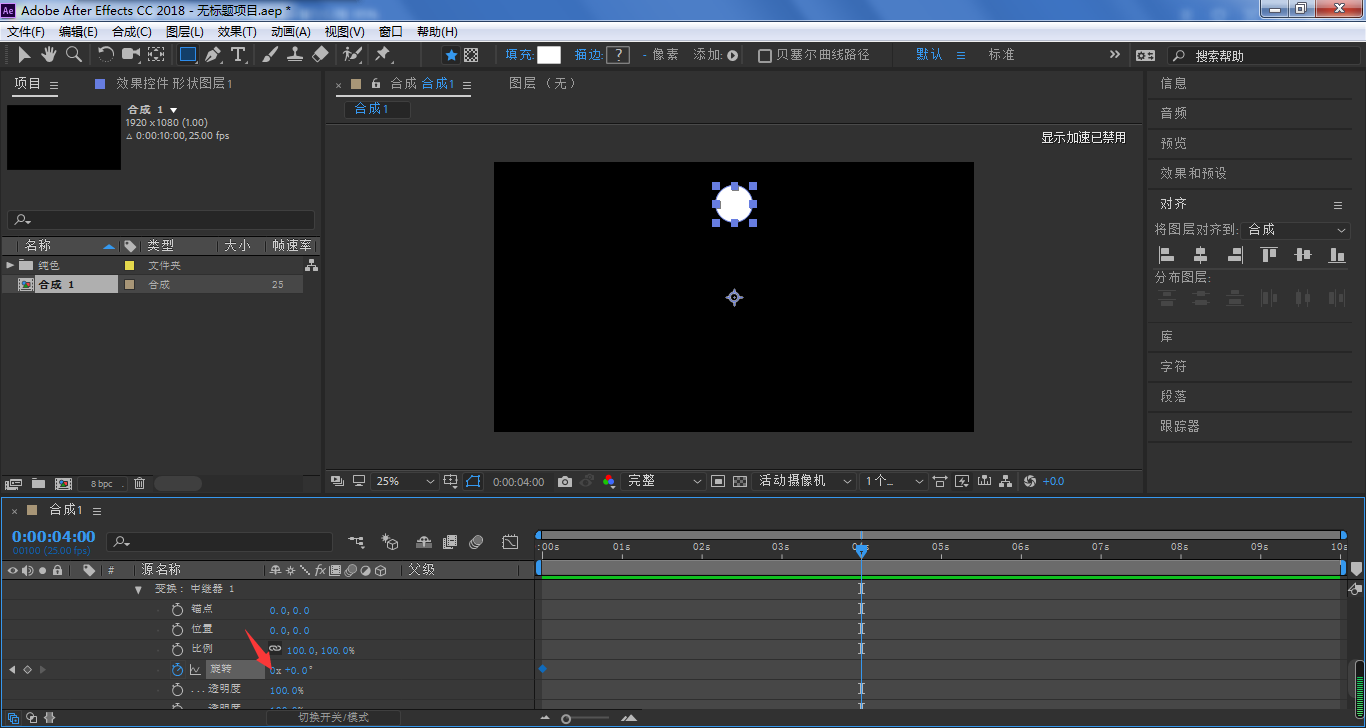
时间线移动到0帧位置,点击旋转前面小码表,设置起始关键帧

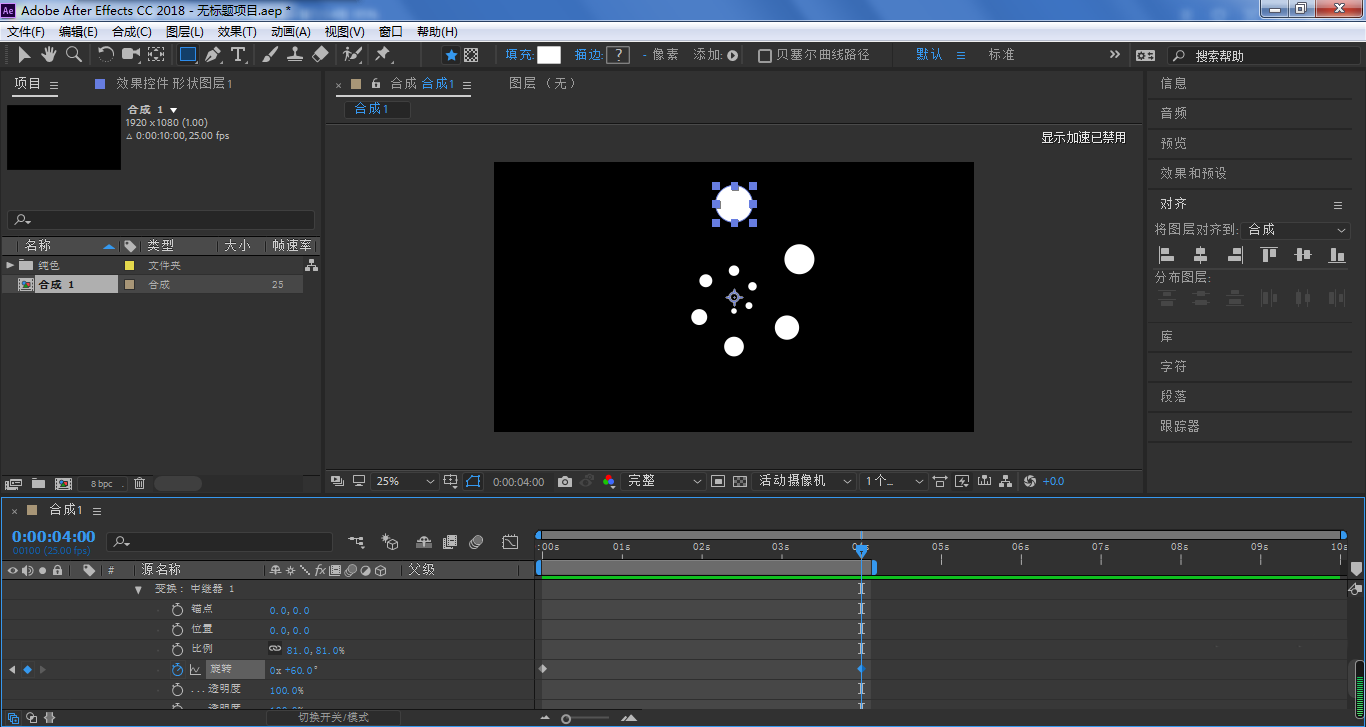
时间线移动到动画结束位置,设置旋转角度,小编这里设置60度,同时缩小比例参数

按下播放键即可看到当前所设置的中继器旋转动画了

以上就是关于ae圆点螺旋效果制作方法的全部内容了,希望对大家有所帮助。











