下面小编给大家分享一篇用PS制作迷离圆形图标的具体操作步骤,还不会的同学,可以看看这篇教程哦,希望可以帮助到你们。
用PS制作迷离圆形图标的具体操作步骤
一、首先我们来制作背景,径向渐变的颜色数值已给出,操作步骤略。

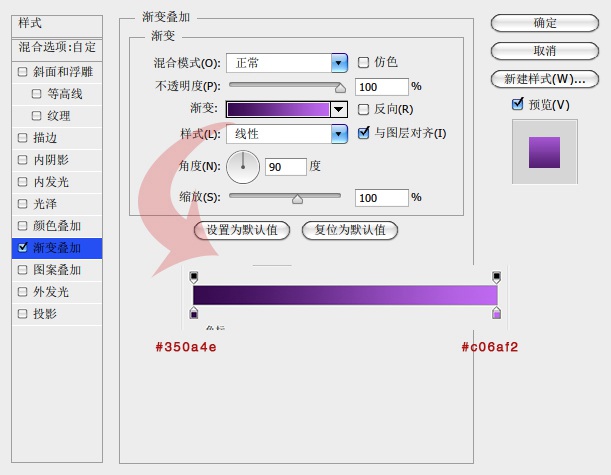
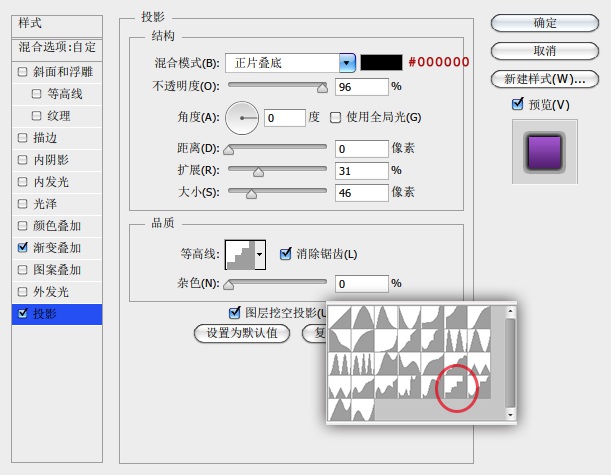
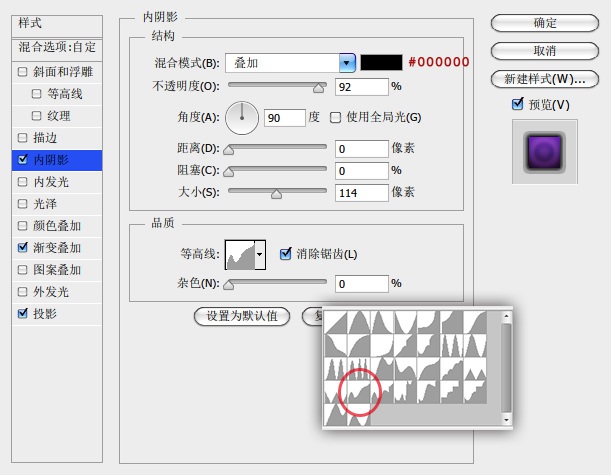
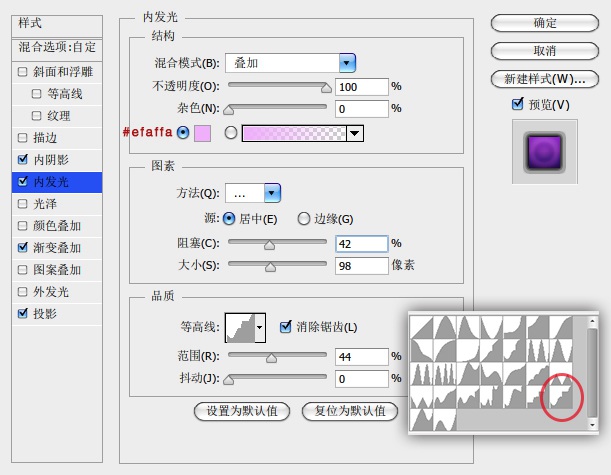
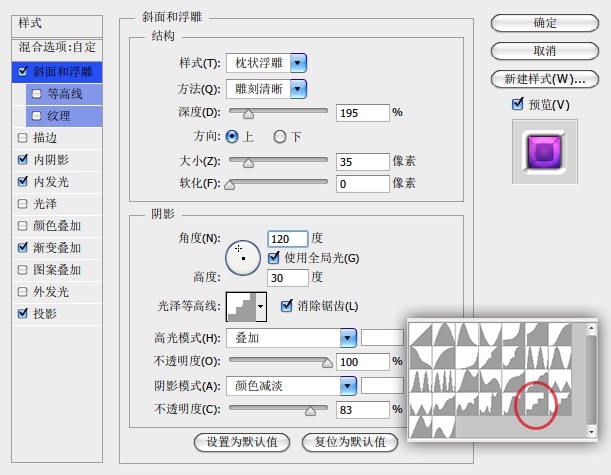
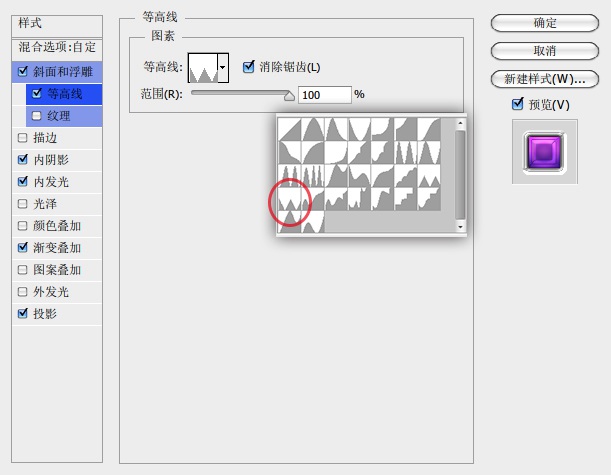
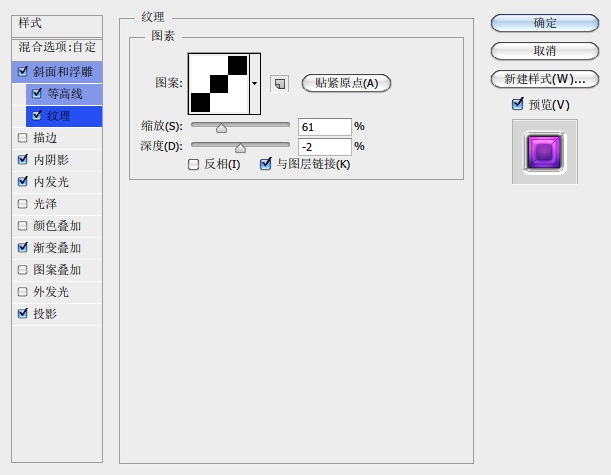
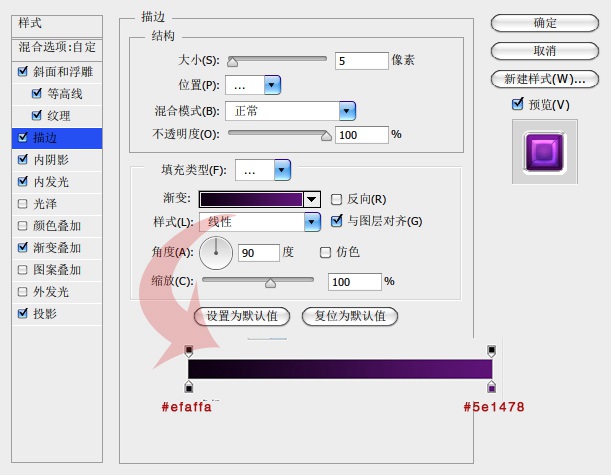
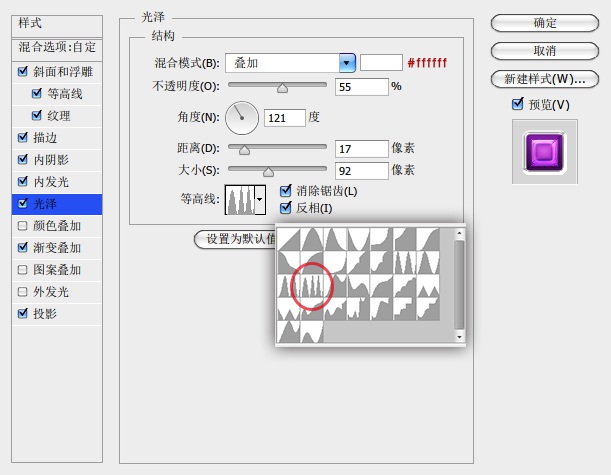
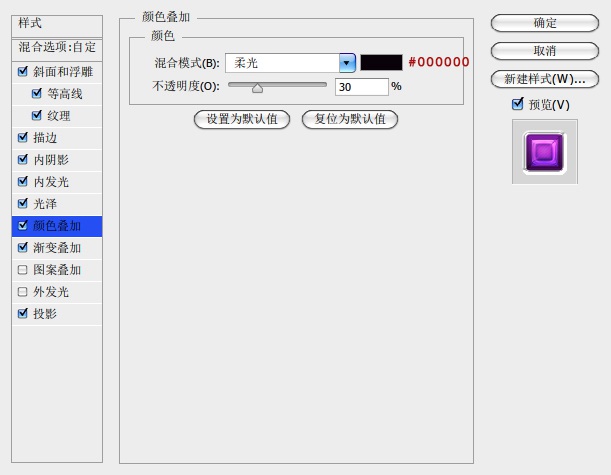
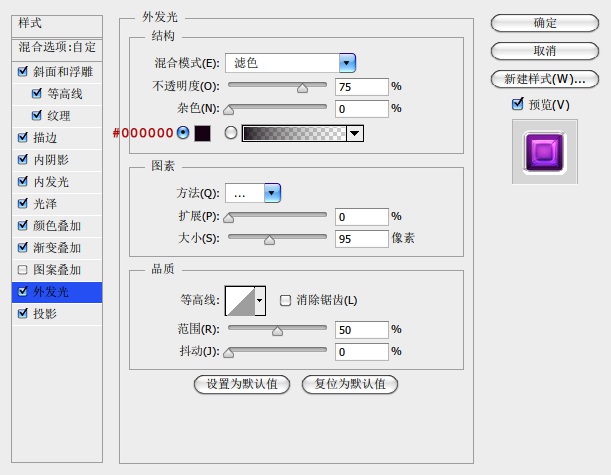
二、接下来我们制作主体部分,在画布中使用椭圆工具按住Shift 键画一个正圆形,并将此层的填充改为零,然后在对其添加图层样式,步骤参数比较复杂,在图层样式中除了图案叠加这一项以外其它我都用上了,如果大家有时间的话可以慢慢的去试,说不定你会做得比我更好











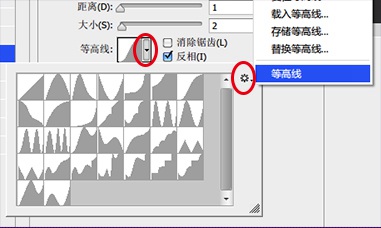
如果你的等高线里没有我所示的这么多,请看下图设置,恢复等高线即可。