scratch走迷宫游戏脚本如何编程?喜欢迷宫游戏的小伙伴可以来看下scratch走迷宫游戏脚本编写方法,相信一定会帮到你们的。
scratch走迷宫游戏脚本如何编程?scratch走迷宫游戏脚本编写方法
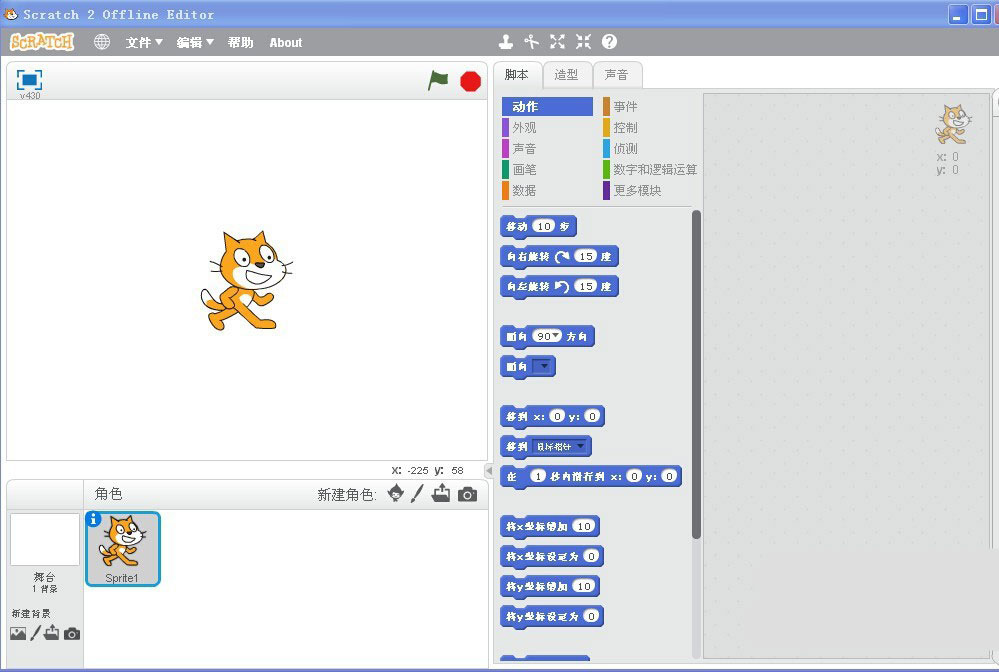
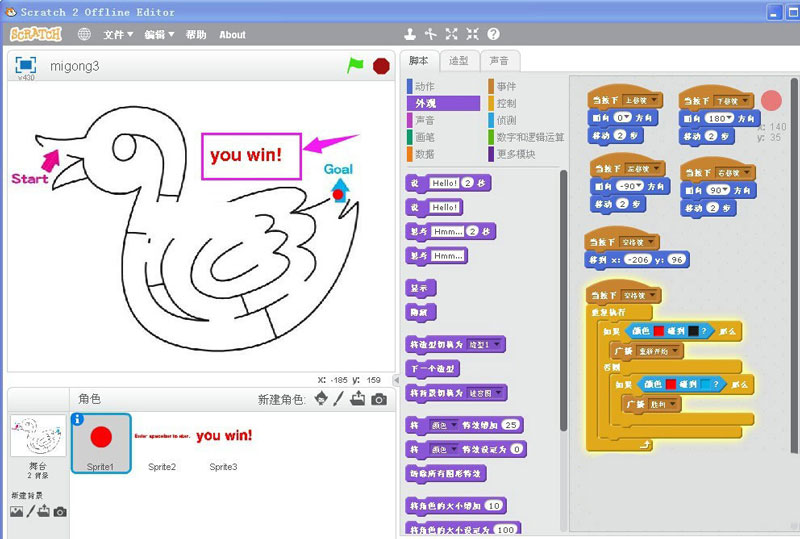
打开scratch2.0,进入它的工作界面;

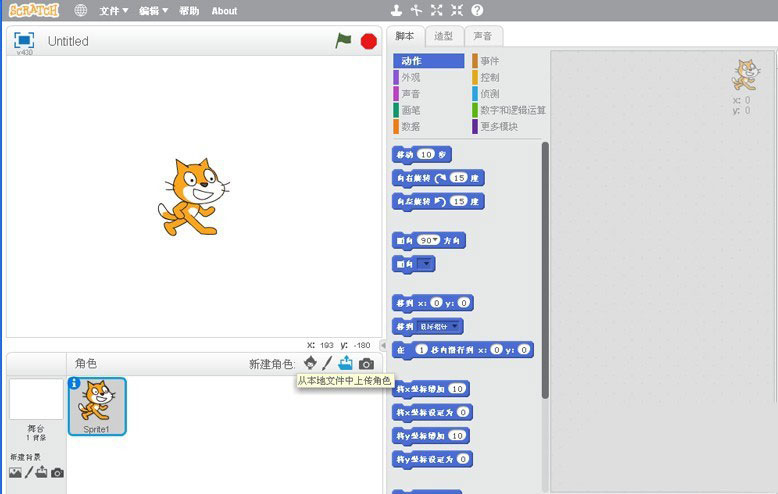
选择从本地文件夹中上传角色;

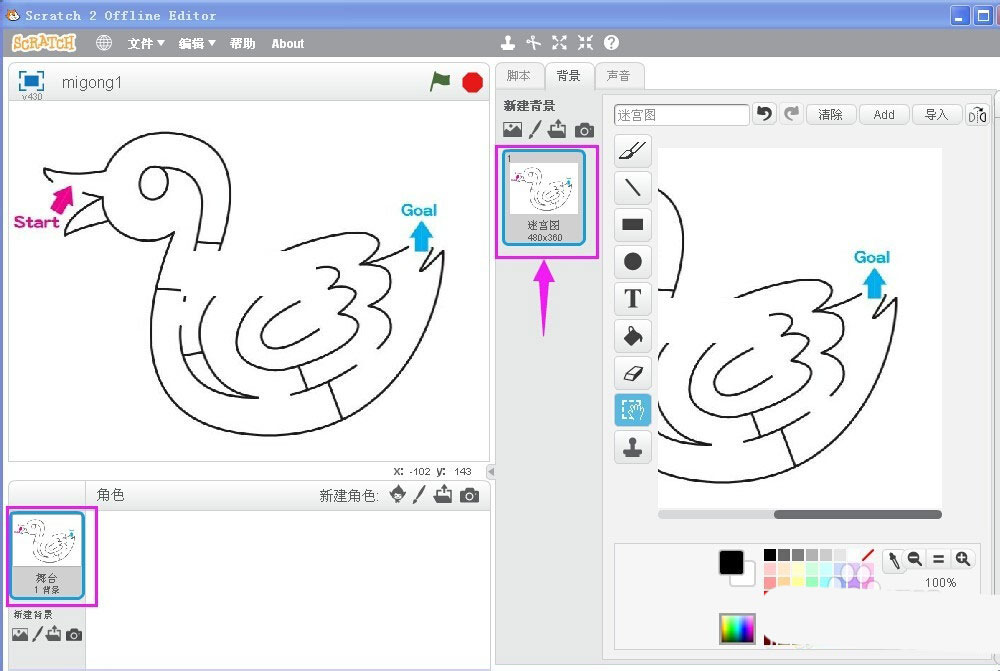
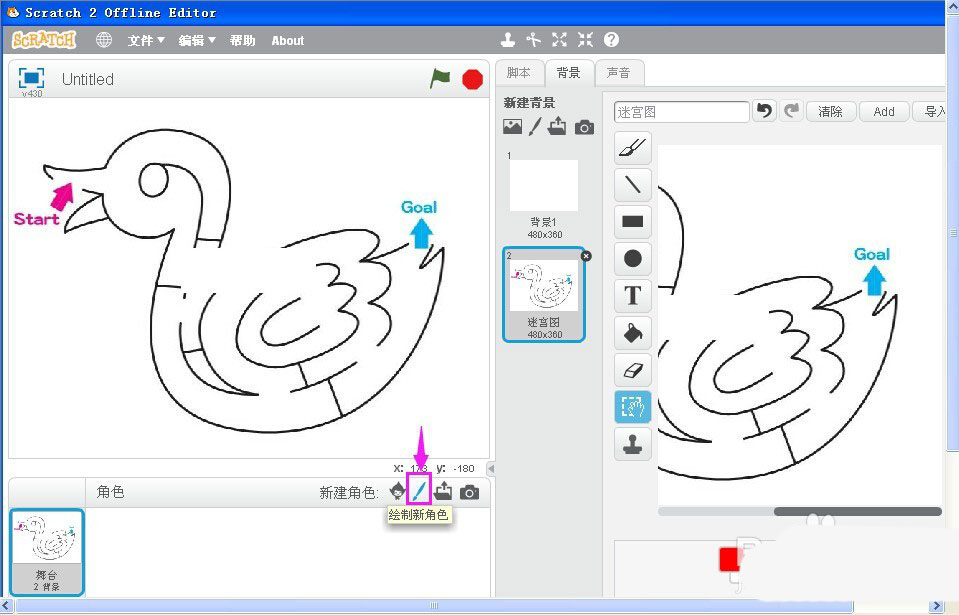
找到迷宫图所在的位置,在背景中导入迷宫图;

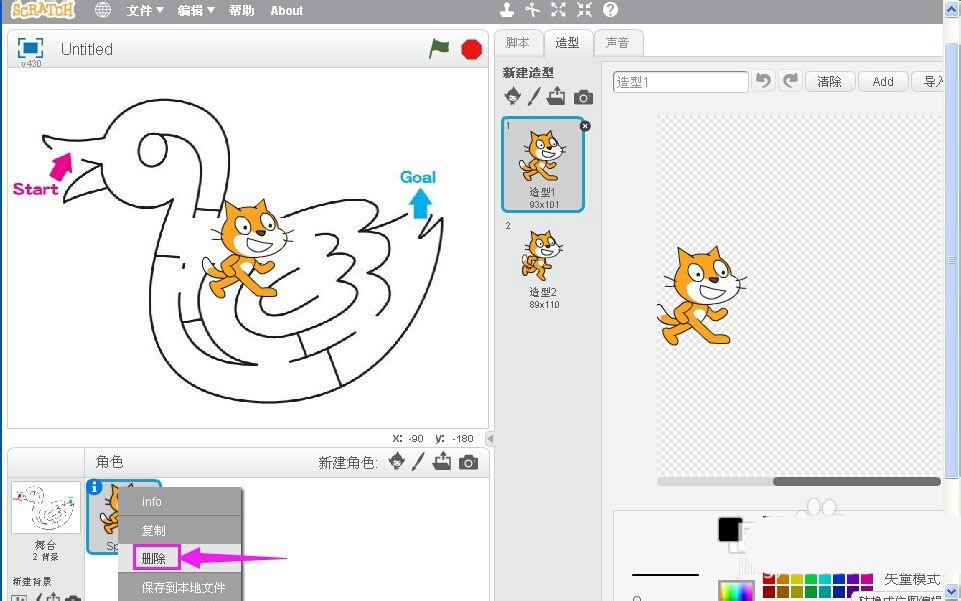
将scratch默认的角色猫删除;

点绘制新角色;

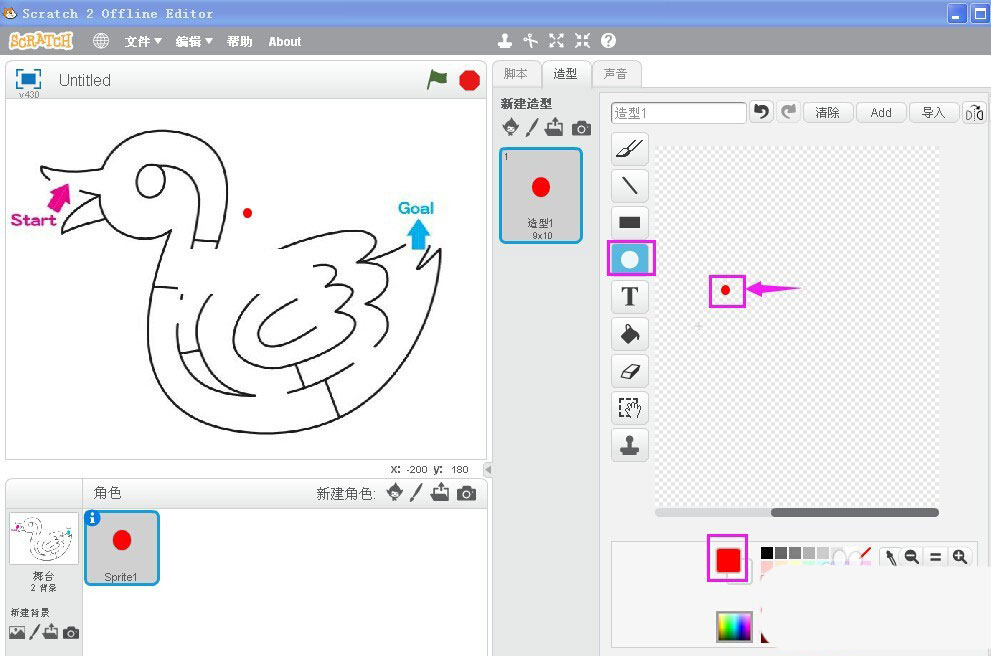
定义好红色,选择圆形,画一个红色的小球;

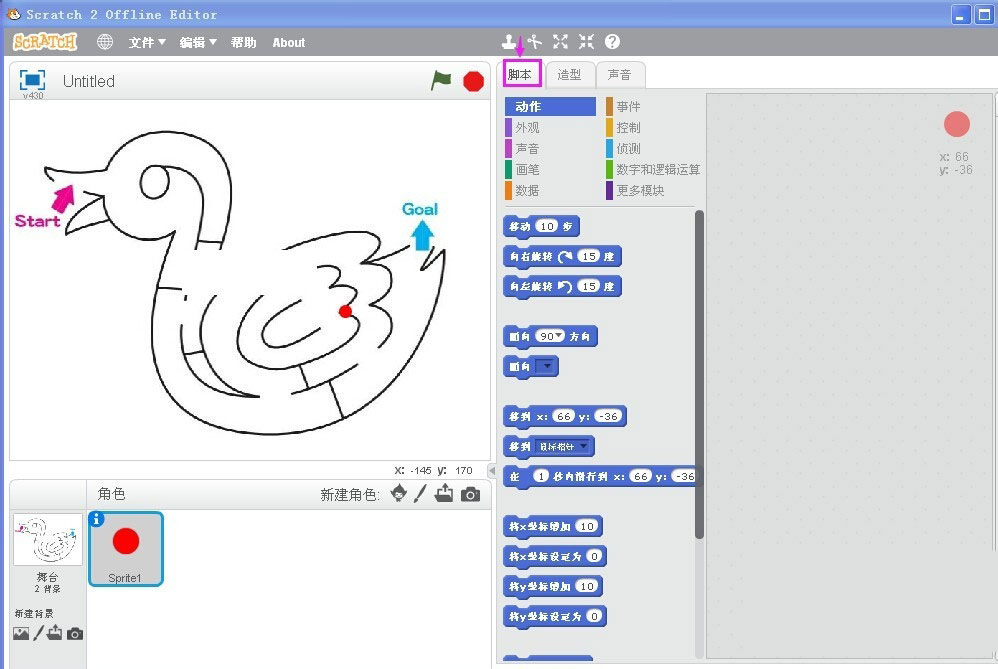
点脚本,进入脚本编辑区;

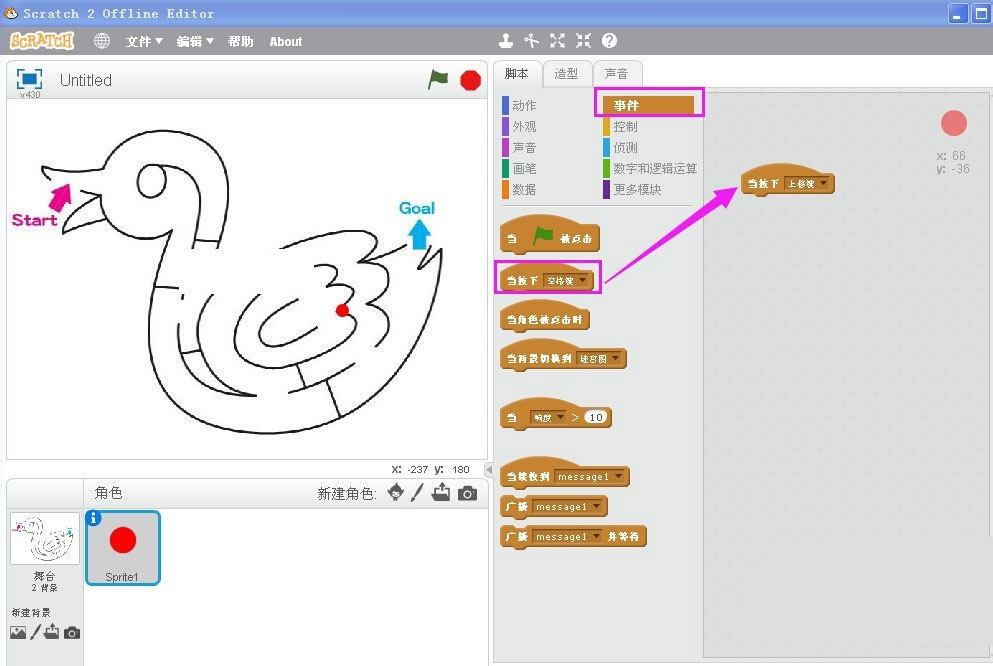
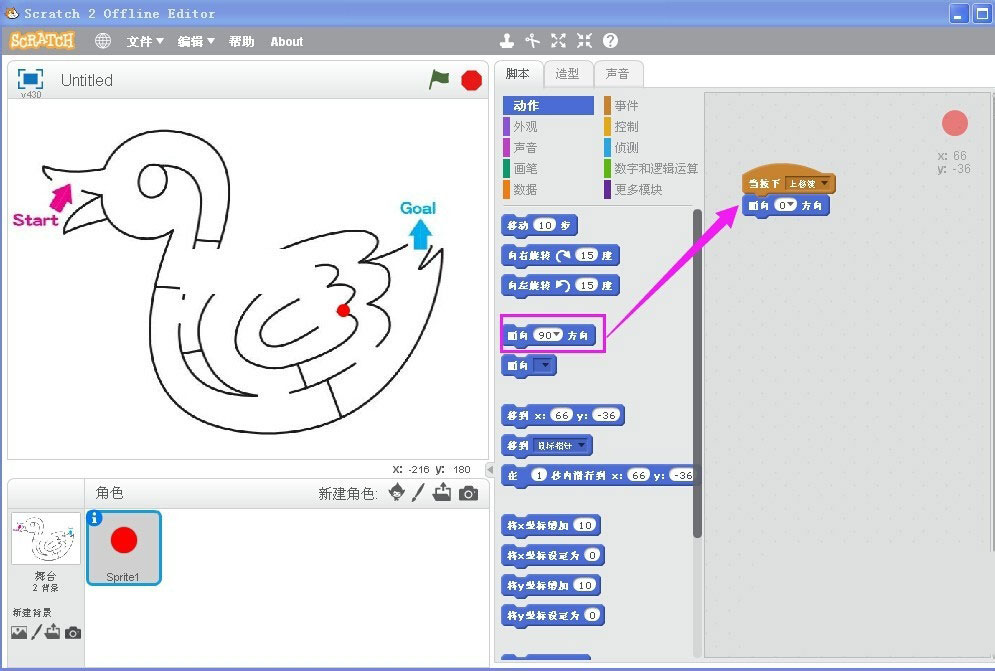
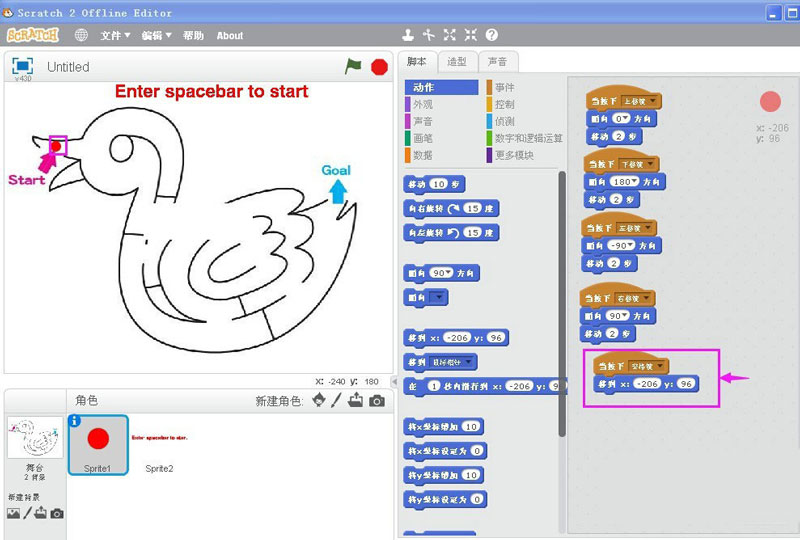
点事件,将“当按下空格键”拖到右边的编辑区,并改为当按下上移键;

在运动图标里,将面向0度的方向拉到下面,如图;

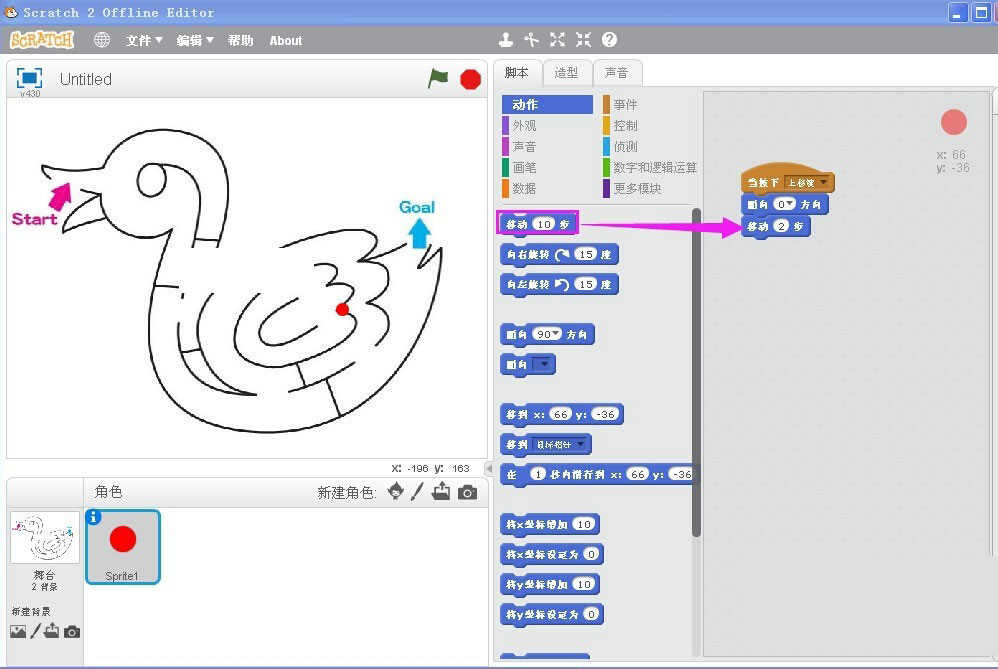
将移动10步移到下面,并将步速改为2步;

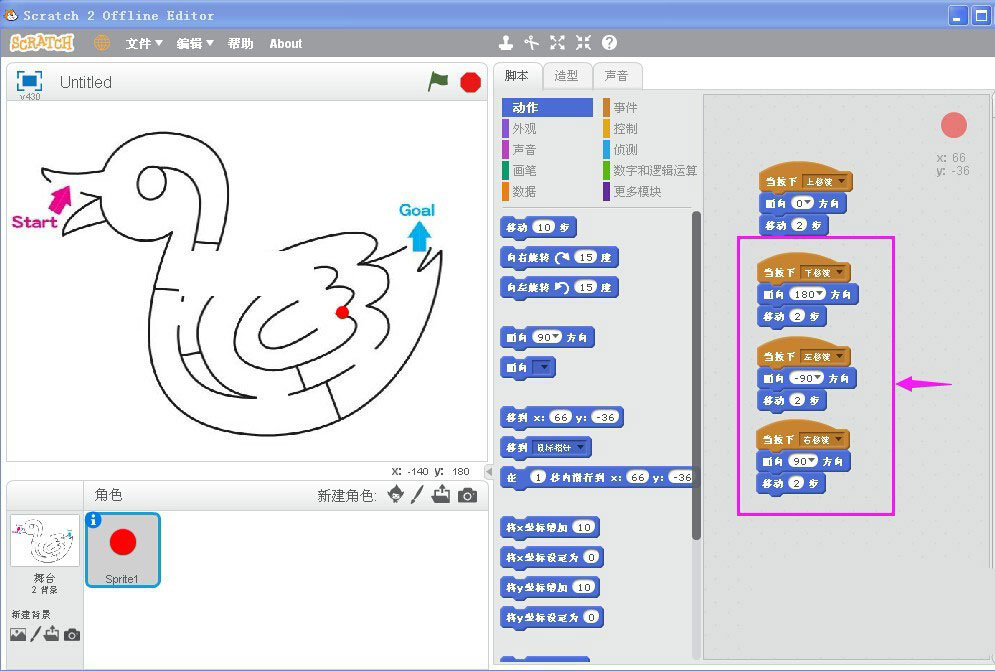
同样的方法建好向下、向左、向右运动的脚本;

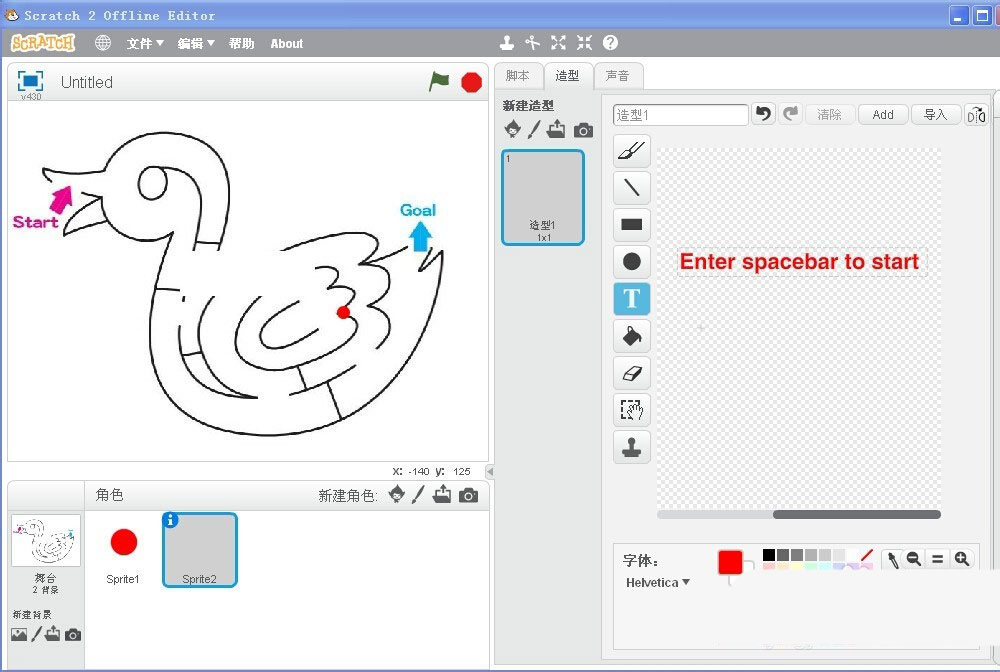
点绘制新角色,输入press spacebar to start;

给小球添加脚本,在用户按空格键时,让小球定位在迷宫图的起点位置;

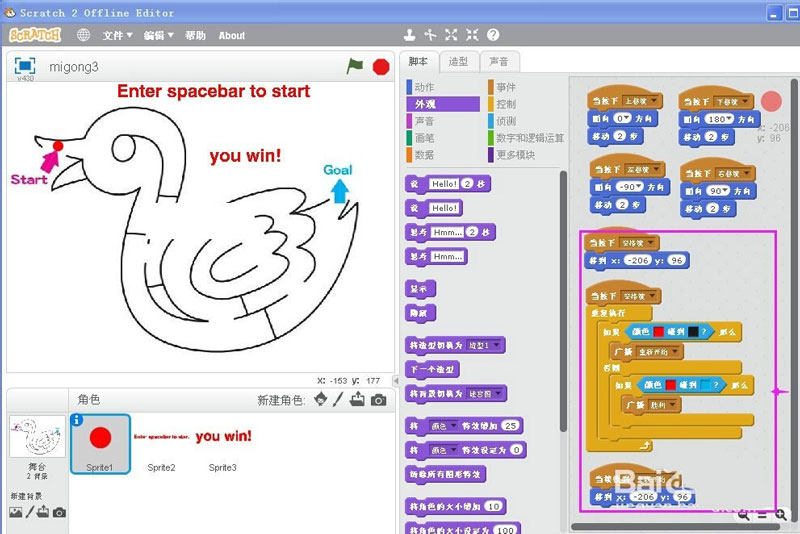
继续添加脚本,控制小球的运动,如果遇到黑色就跳到起点,重新开始,如果遇到终点的蓝色就显示"you win!";

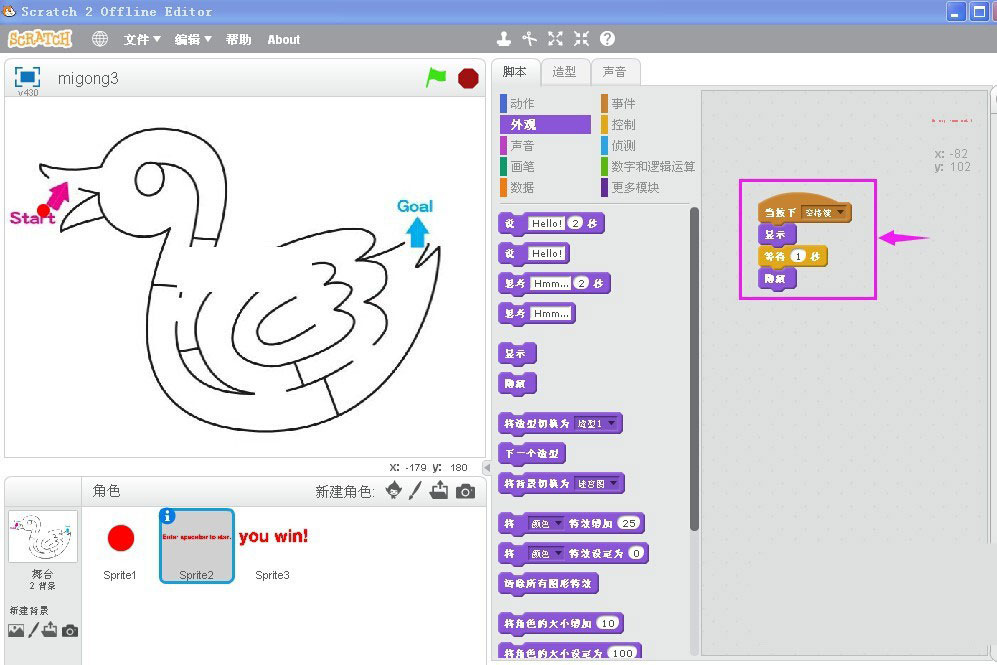
说明文字press spacebar to start的脚本如下;

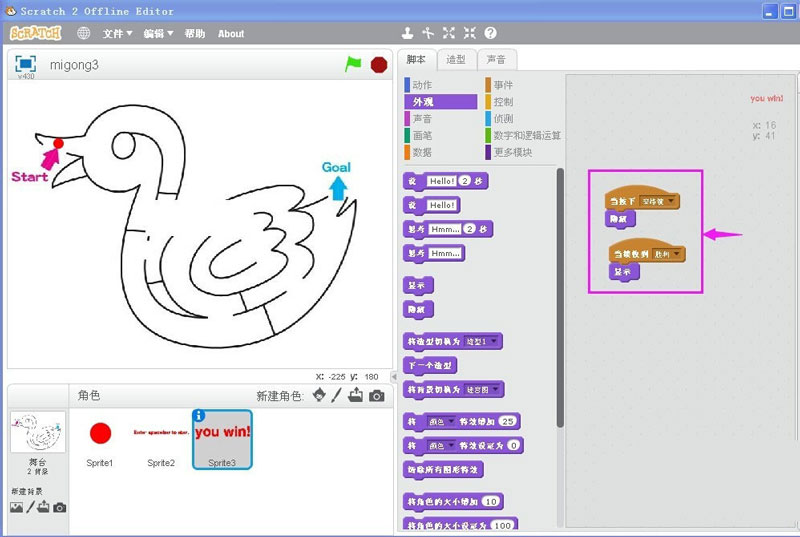
胜利文字“you win!"的脚本如下;

当按下空格键,小球来到迷宫的起点为,按上、下、左、右光标控制键,小球开始在人的指挥下运动,遇到迷宫壁黑色就跳回起点,遇到迷宫终点的蓝色就显示you win!

注意:
小球不能设为旋转模式,否则上下左右移动时会发生跳跃。
以上就是关于scratch走迷宫游戏脚本编写方法的全部内容了,希望对大家有所帮助。











