ps中有很多很强大的工具,还可以制作动画,那么文字移动消失的动画如何制作呢?下面小编就为大家详细的介绍一下,相信一定会帮到你们的。
ps文字移动消失的动画如何制作?ps文字移动消失动画制作方法
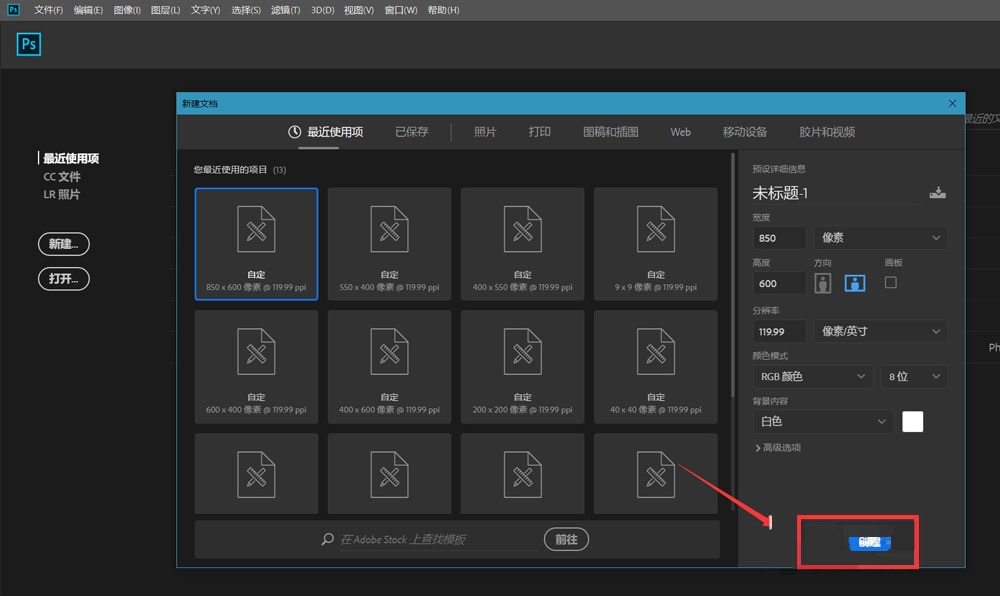
首先打开Photoshop,新建一个空白画布。

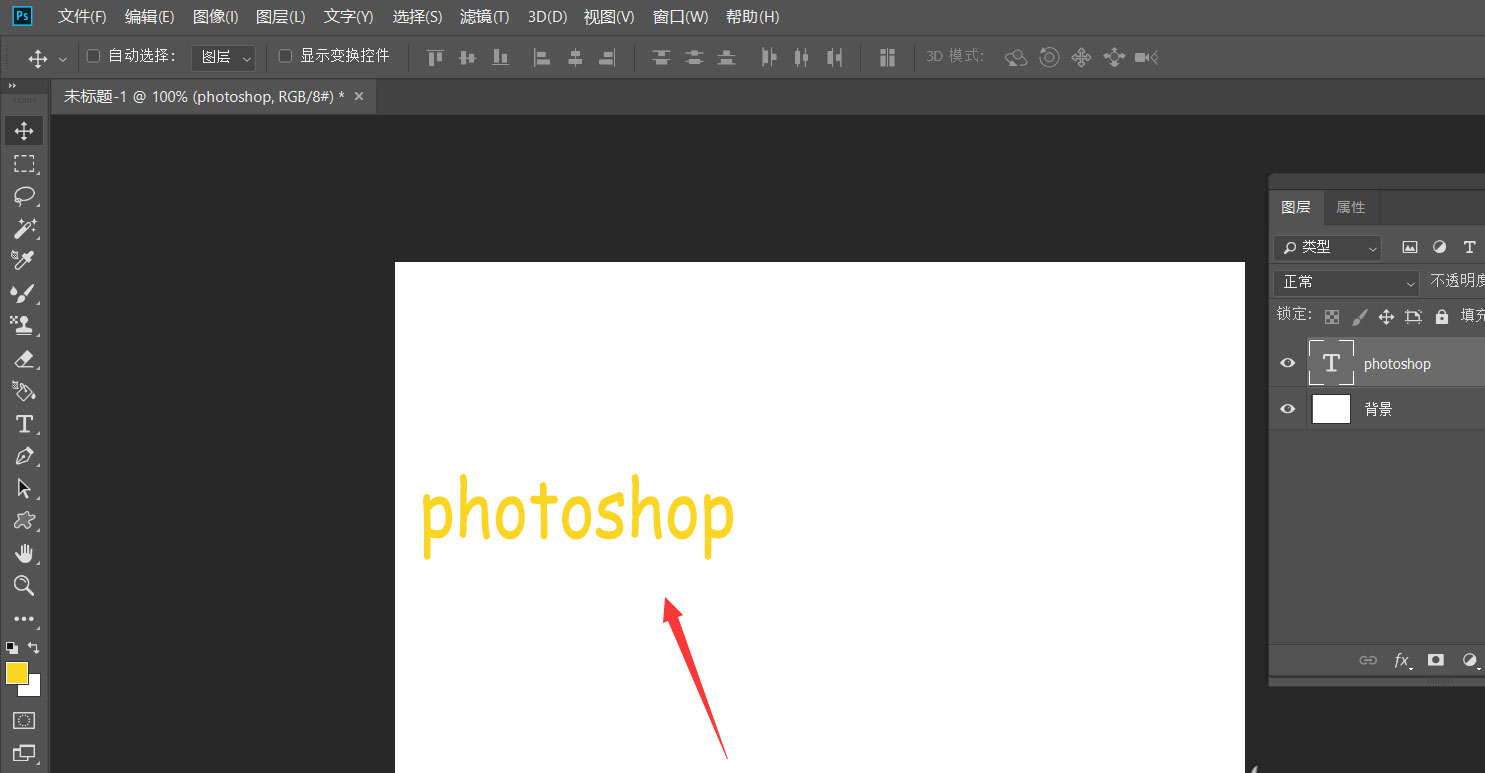
然后选择文字工具,在画布左侧输入文字,并调整好字体、字号、颜色等属性。

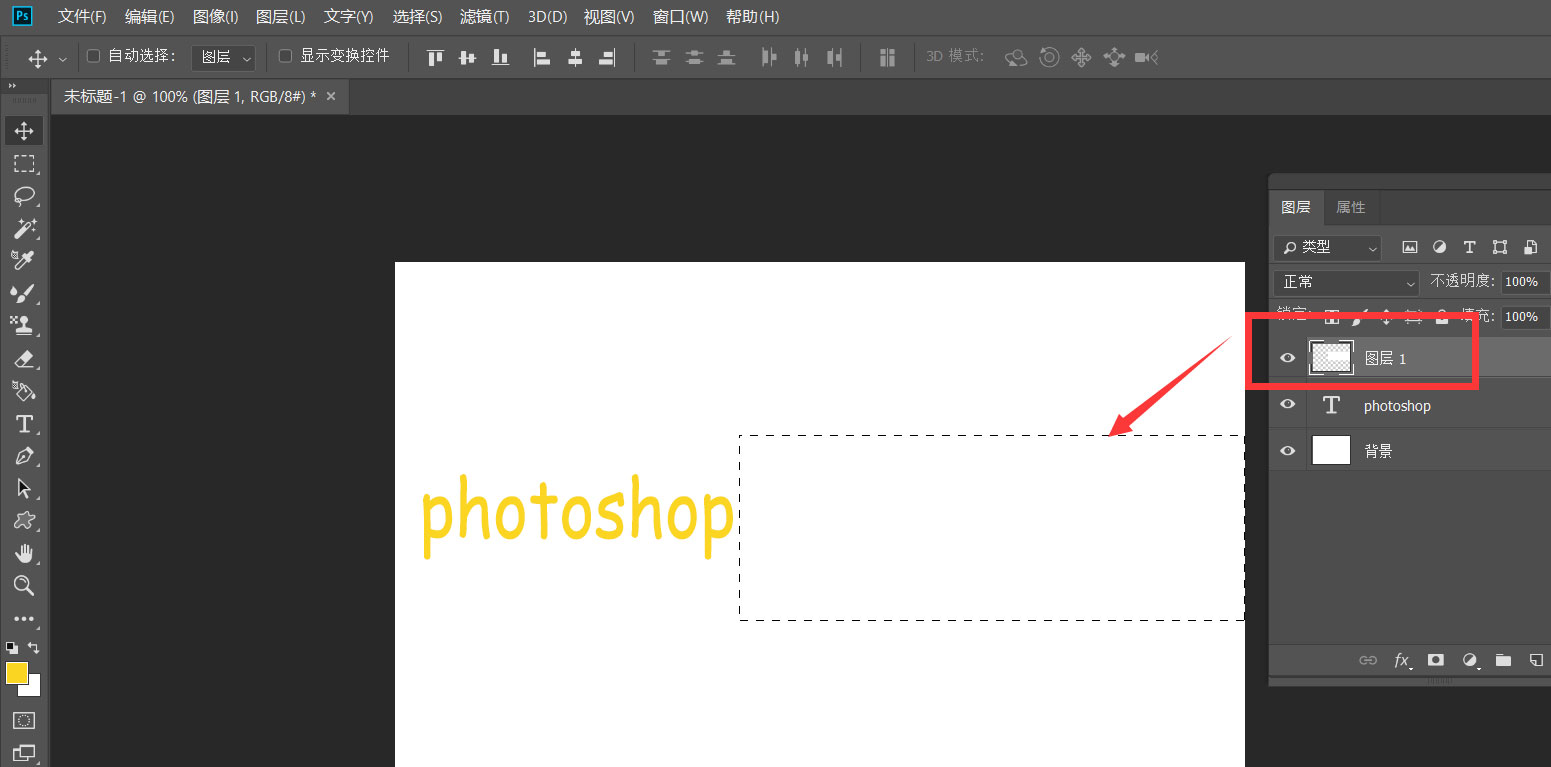
接着新建图层,用矩形选框工具在文字右侧选取一个矩形选区,填充为背景色。

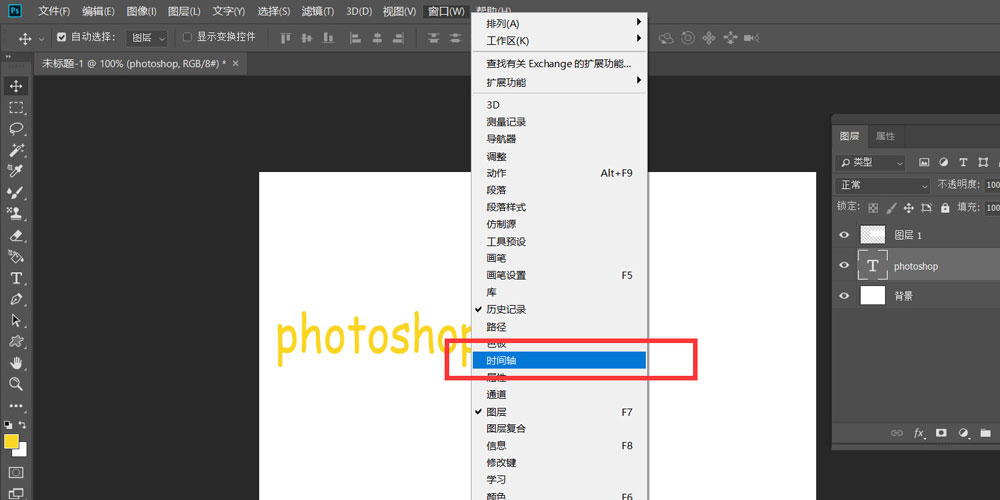
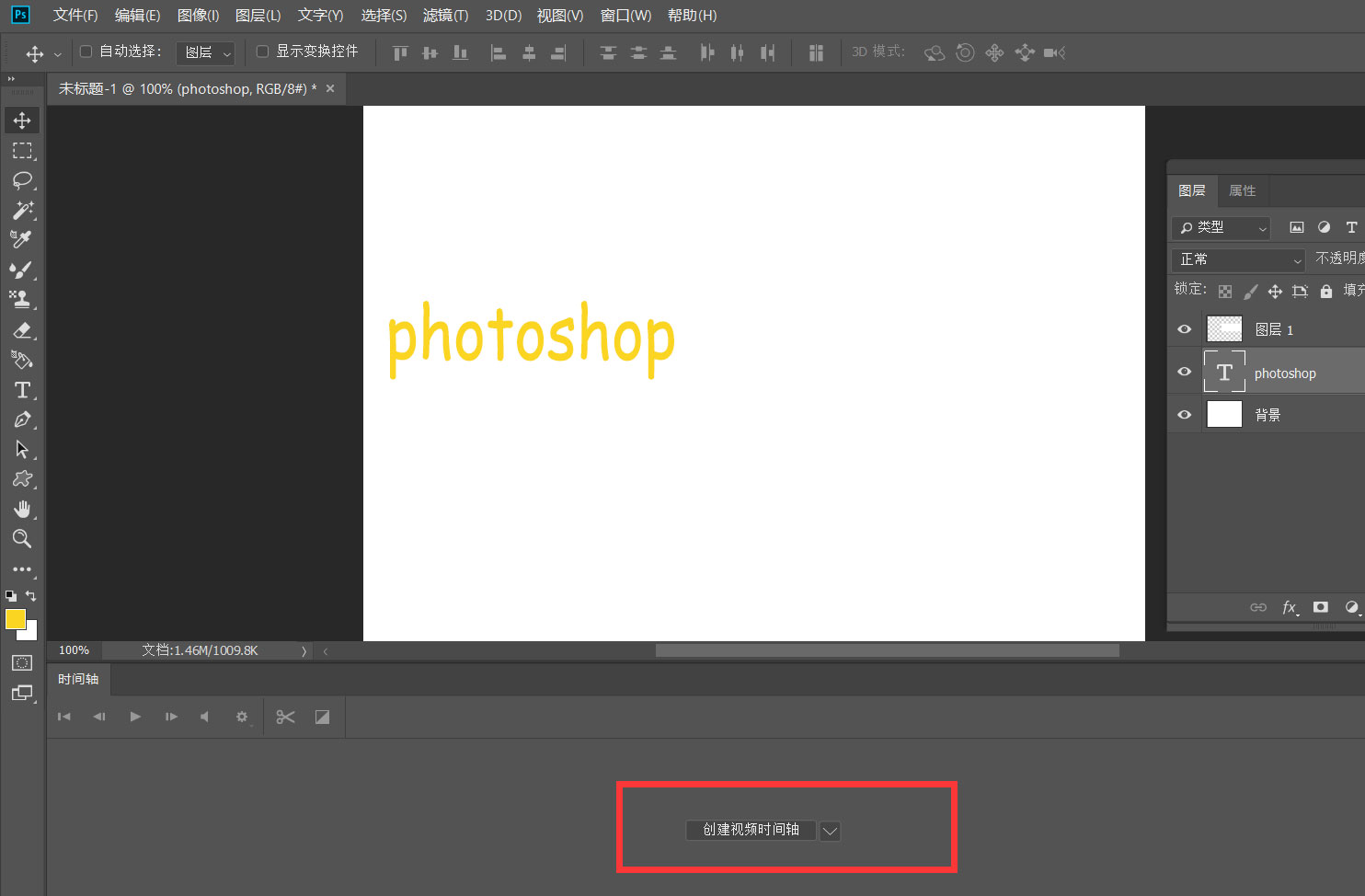
然后依次点击菜单栏的【窗口】——【时间轴】——【创建时间轴】。


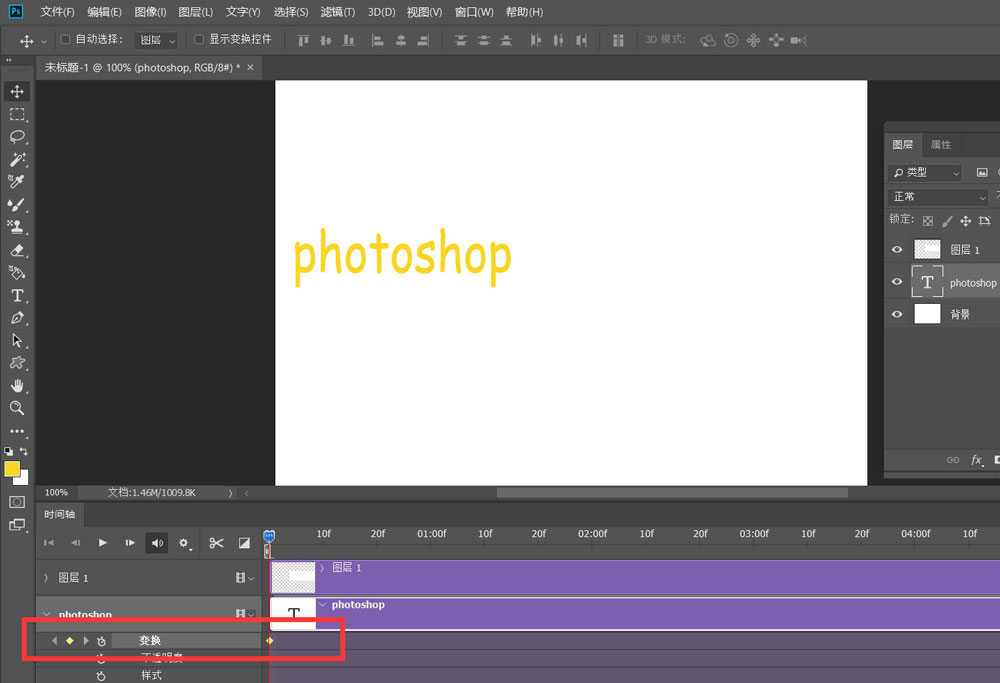
再点开文字时间轴前方的倒三角,找到【变换】选项,点击闹钟图标,在起始位置定下第一个变换点。

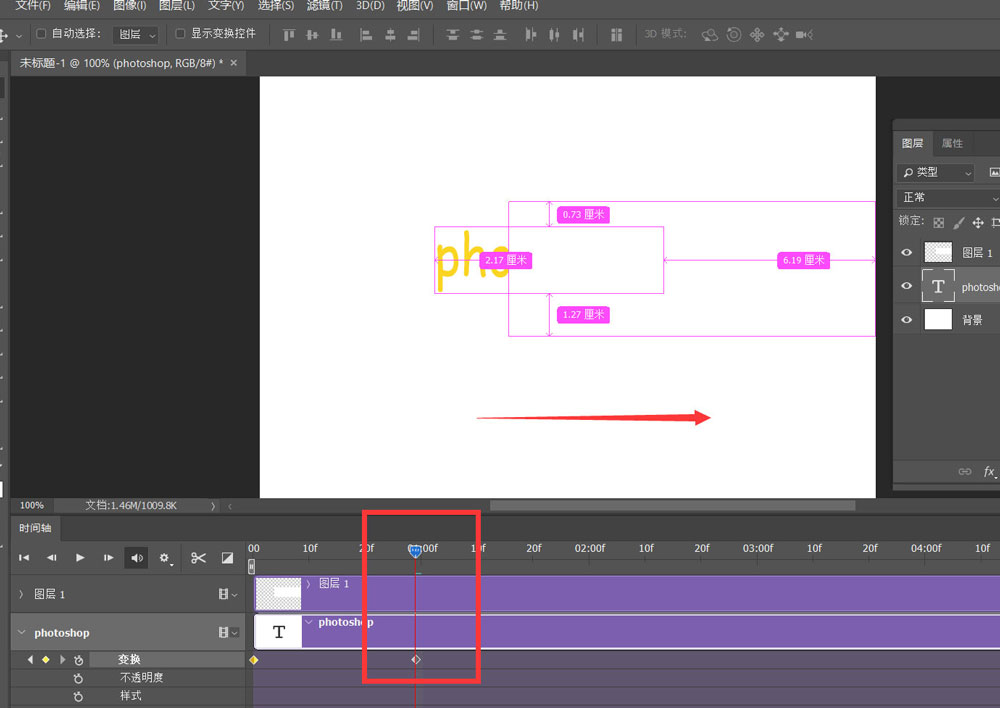
移动时间轴滑杆到时间轴后方,然后在画布上将文字平行向右移动,可以看到,时间轴上变换选项上自动记录第二个变换点。

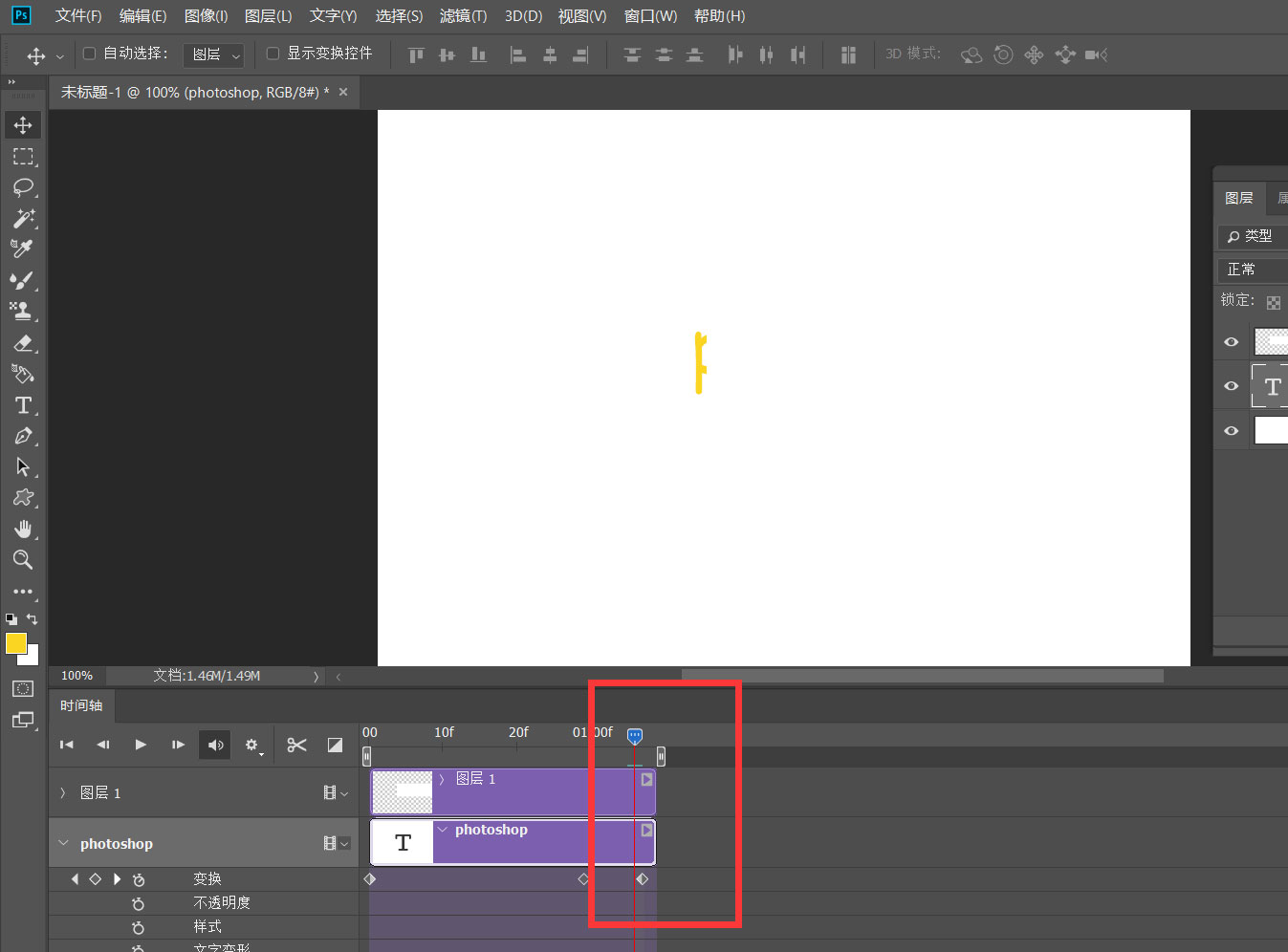
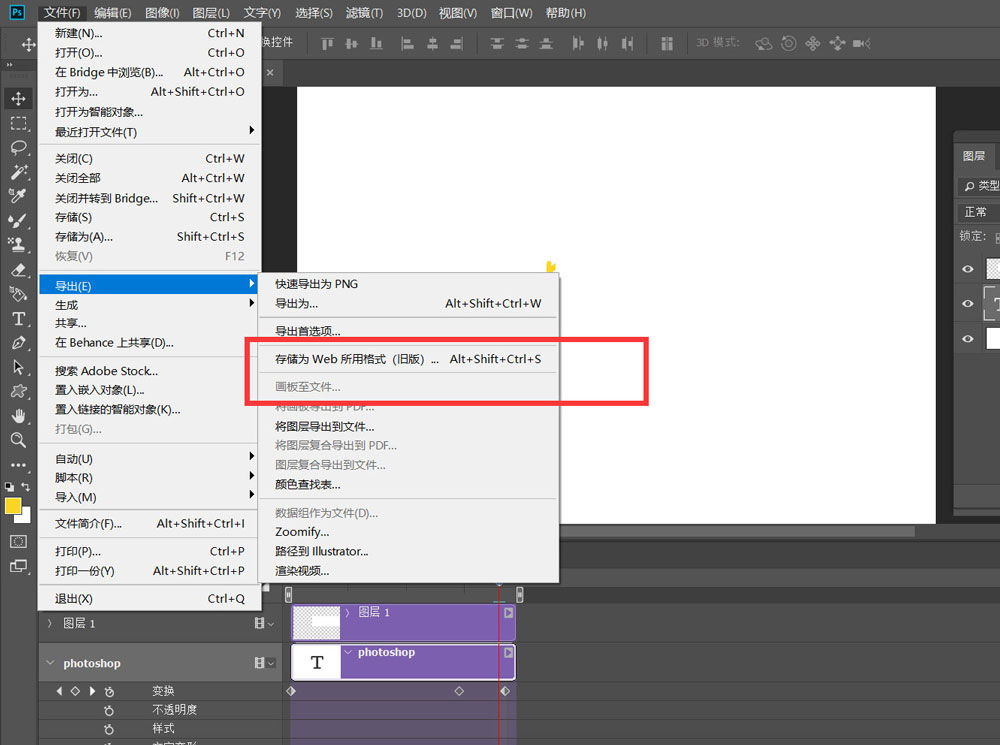
最后,缩点时间轴长度,点击左上角【文件】——【导出】——【存储为web选项】。


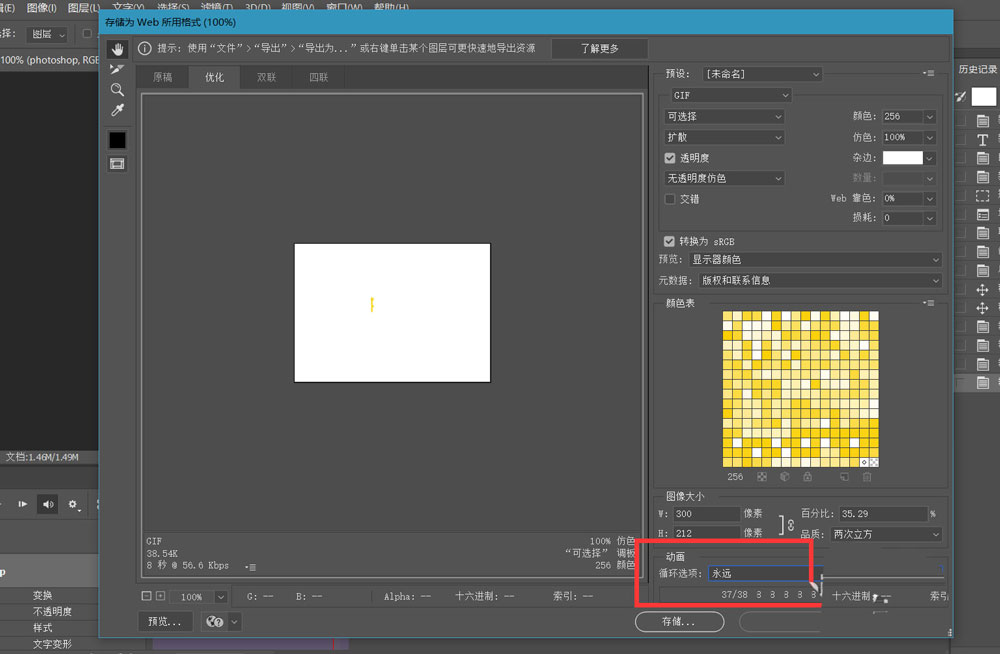
如下图所示,设置动画循环次数为【永远】,操作完成。


以上就是关于ps文字移动消失动画制作方法的全部内容了,希望对大家有所帮助。












