有那么一部份多朋友还不熟悉图片工厂怎样制作透明文字效果的操作,下面小编就讲解图片工厂制作透明文字效果的详细步骤,希望对你们有所帮助哦。
图片工厂怎样制作透明文字效果 制作透明文字效果的详细步骤

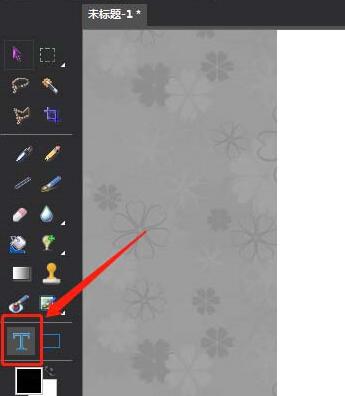
1、进入到编辑器中,选择文字工具

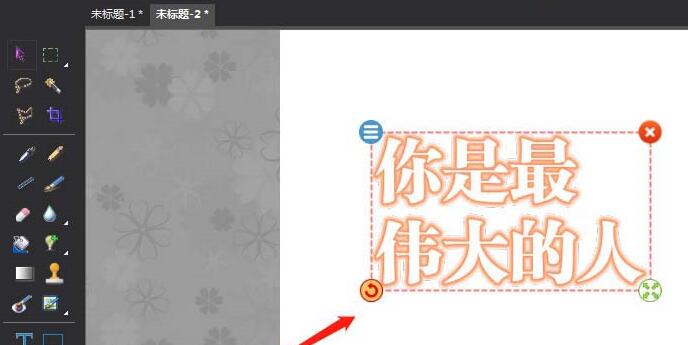
2、在画布上先创建文字内容,

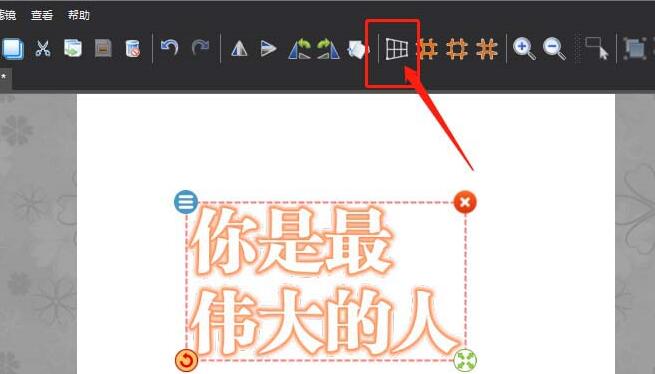
3、选中当前文字,在属性栏中,找到如图的透视网格属性,点击下

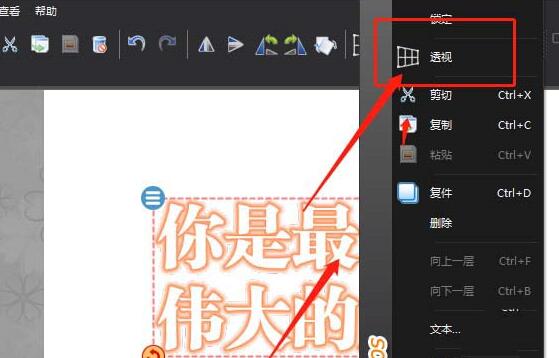
4、透视属性,也可以在右键属性面板中,找到,如图

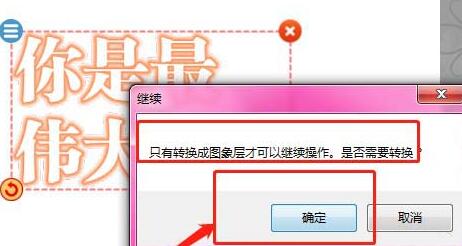
5、只有将当前文字转为图像才可以继续操作,选择这儿的确认即可

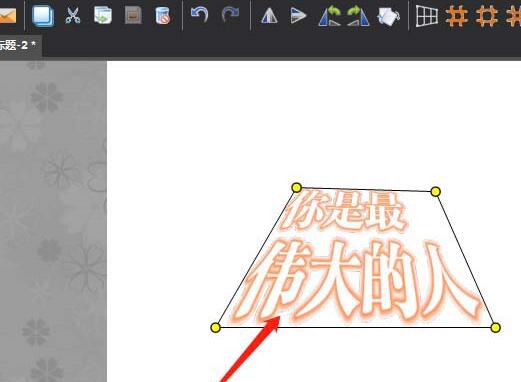
6、这样在文字边框的四个角会出现黄色的调整圆点,可以鼠标调整这里的圆点

7、调整位置关系,如图,得到透视的效果。

上面就是小编为大家讲解的图片工厂制作透明文字效果的详细步骤,一起来学习学习吧。相信是可以帮助到一些新用户的。












