今天我们来学习一下HTML5插入曲线变形动画的操作步骤,有不清楚的小伙伴,一起来学习一下吧。
HTML5插入曲线变形动画的操作步骤

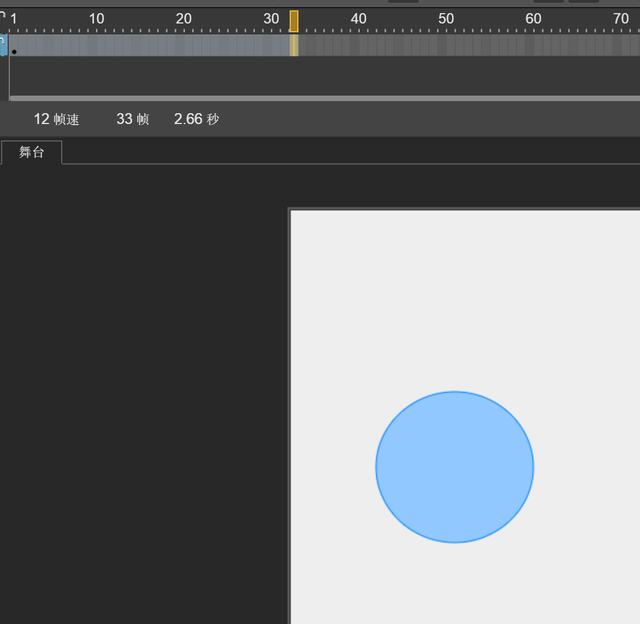
首先在第一帧画一个圆,然后在该图层的后面数帧后插入帧:

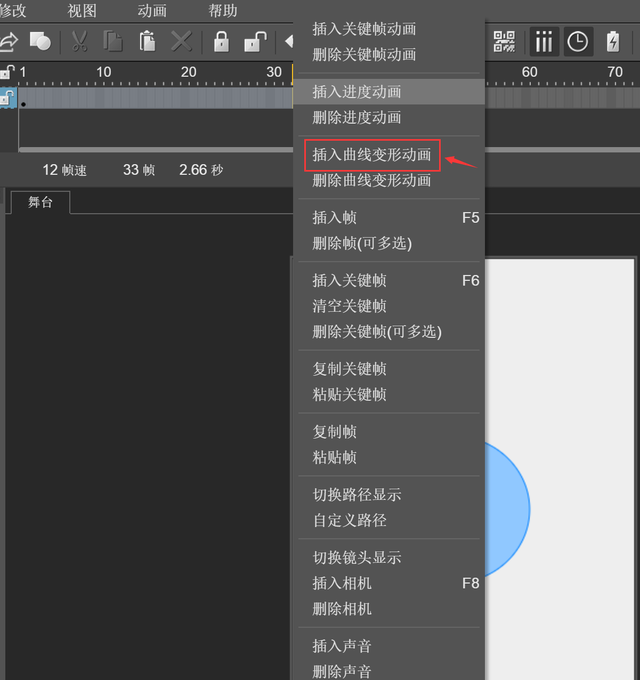
然后在该处右击选择“插入曲线变形动画”:

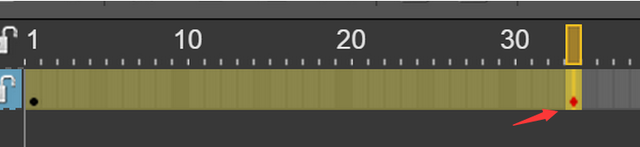
此时该时间单元的颜色会改变,如下图:

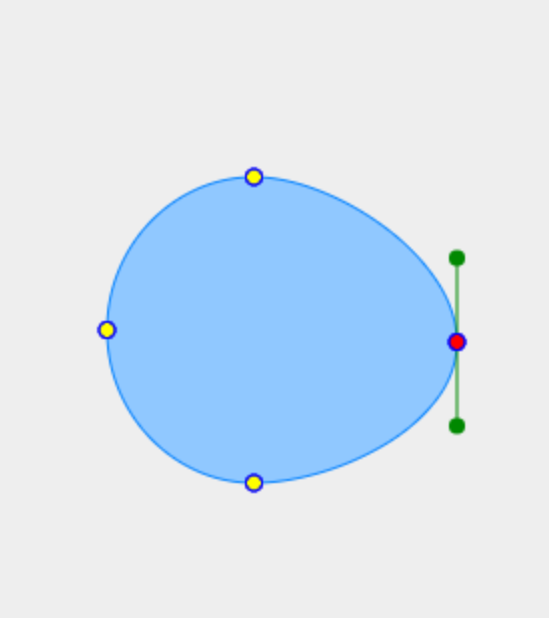
同时该帧会产生一个红色的关键帧。在该关键帧处,选中舞台上的圆形后,点击左侧工具条中的节点按钮:

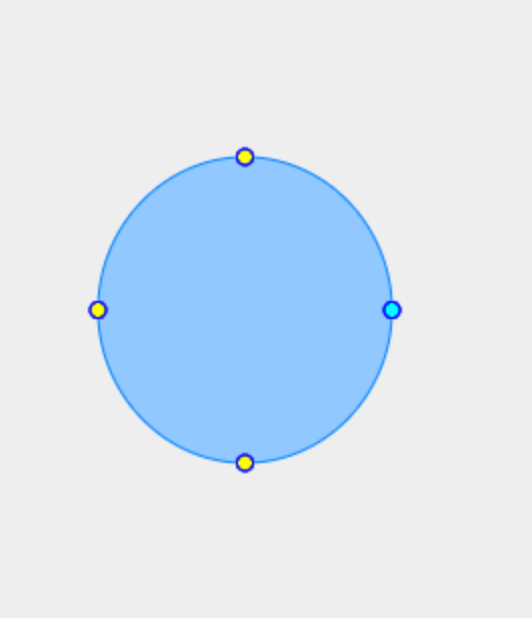
此时舞台上的圆形的节点会显示出来:

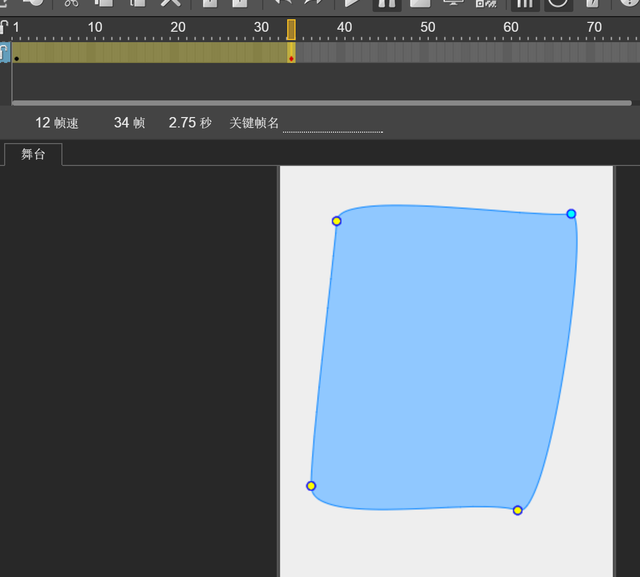
选中节点,并通过拖动节点改变图形的形状:

修改完后,已经变成一个完全不同的图形:

完成,保存,并预览动画。
以上就是HTML5插入曲线变形动画的操作步骤,希望大家喜欢。




