 KindEditor中文版使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。 KindEditor中文版非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
KindEditor中文版使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。 KindEditor中文版非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
| 相关软件 | 版本说明 | 下载地址 |
|---|---|---|
| kiftd | 官方版 | 查看 |
| Athena-A | 绿色版 | 查看 |
| piplin系统 | 官方版 | 查看 |
| 小土豆编程软件 | 官方版 | 查看 |
软件介绍
KindEditor中文版使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。 KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
软件特色
1. KindEditor中文版体积小,加载速度快,但功能十分丰富。
2. 内置自定义range,完美地支持span标记。
3. 基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。
4. 修改编辑器风格很容易,只需修改一个CSS文件。
5. 支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。
使用方法
1. 下载编辑器
下载 KindEditor 最新版本,下载之后打开 examples/index.html 就可以看到演示。
2. 部署编辑器
解压 kindeditor-x.x.x.zip 文件,将所有文件上传到您的网站程序目录里,例如:http://您的域名/editor/

3. 修改HTML页面
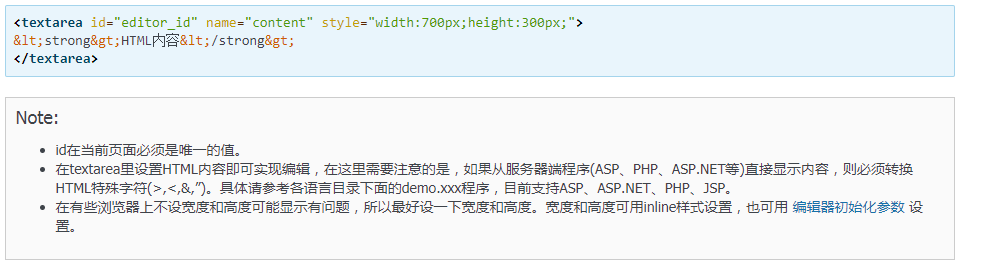
在需要显示编辑器的位置添加textarea输入框。

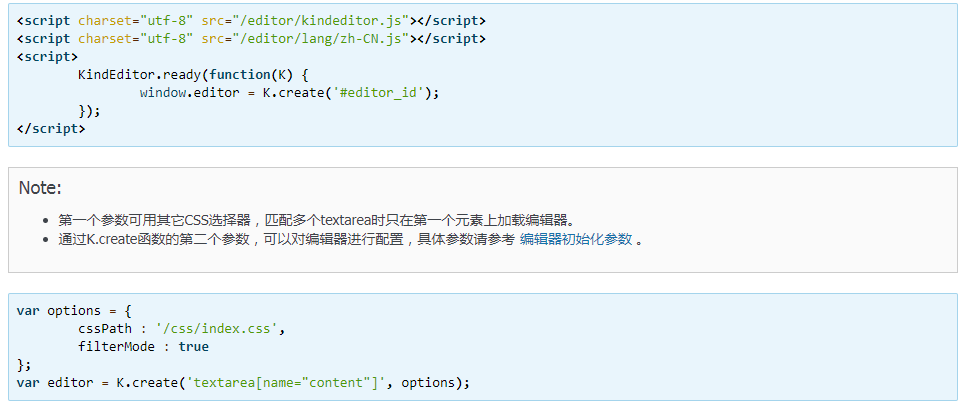
在该HTML页面添加以下脚本。

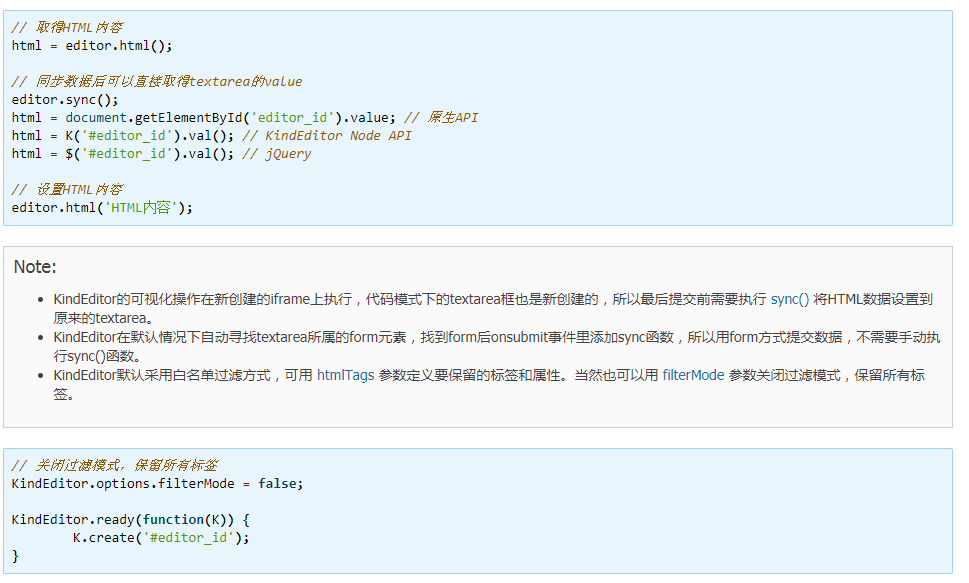
4. 获取HTML数据

常见问题
编辑器好像是UTF-8编码的,可以在GB2312页面上使用吗?
可以使用。有两种方法,一种方法是引入kindeditor.js文件时将script的charset属性设置成utf-8。
还有一种方法是直接将html/js/css文件编码都转换成GB2312编码(用Notepad++、editPlus等文本编辑器就可以转换编码),不过转换格式后升级比较困难,建议使用第一种方法。
我取不到编辑器数据,直接取得textarea的value也没用。
KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea。
KindEditor在默认情况下自动寻找textarea所属的form元素,找到form后onsubmit事件里添加editor.sync()函数,所以用form方式提交数据,不需要手动执行editor.sync()函数。
为什么有些标签被过滤?
KindEditor默认采用白名单过滤方式,可用 htmlTags 参数定义要保留的标签和属性。当然也可以用 filterMode 参数关闭过滤模式,保留所有标签。
更新日志
新增: imageTabIndex初始化参数,可设置插入图片弹出层的默认显示标签。
新增: allowFileUpload初始化参数,可设置是否显示插入文件弹出层里的上传按钮。
新增: KNode类增加eq方法。
改善: 改进弹出框样式。
改善: 上传图片不选择文件提交时,在浏览器端验证并提示。
改善: 优化自动排版,块元素的第一个子节点是图片时不加缩进。
改善: 编辑表格时,点击文档会关闭取色器。

 JetBrains PhpStorm 最新版 v2020.2.1
JetBrains PhpStorm 最新版 v2020.2.1
 PyCharm 专业版 v2023.1.1
PyCharm 专业版 v2023.1.1
 Rider 2019 最新版
Rider 2019 最新版
 UltraEdit 官方版 v29.00
UltraEdit 官方版 v29.00
 phpstorm 2019 官方版
phpstorm 2019 官方版
 IDM UEStudio 中文版 v19.20.0.38
IDM UEStudio 中文版 v19.20.0.38











































