 字节跳动开发者工具最新版是一款专业强大的小程序开发软件。字节跳动开发者工具官方版支持小程序开发、调试、代码编辑、代码检测、预览、上传等功能,帮助用户轻松完成服务搭建。通过字节跳动开发者工具用户可以进行源码管理,在git获取当前项目相关的源码内容,提高开发效率。
字节跳动开发者工具最新版是一款专业强大的小程序开发软件。字节跳动开发者工具官方版支持小程序开发、调试、代码编辑、代码检测、预览、上传等功能,帮助用户轻松完成服务搭建。通过字节跳动开发者工具用户可以进行源码管理,在git获取当前项目相关的源码内容,提高开发效率。
功能介绍
多端应用,一套代码、一次发布,可以在字节跳动系APP上同时运用,让你可以快速触达今日头条、抖音、西瓜视频等平台用户。
全内容挂载,文章、视频、直播等多种体裁可按内容需求和相关性挂载小程序,实现内容到服务的用户升级需求满足。
信息流分发,信息流分发给小程序带来无限扩充的精准流量,拥有优质内容的小程序即可获得超千万次曝光机会。
变现能力
为开发者提供多种商业化变现方式,实现将流量获取直接转化为收入变现,致力于不断提高流量变现效率。
搜索直达
基于搜索场景实现精准拉新,搜索词推荐直达、字节如意等多种展现形式,强化小程序形态,直观展示小程序的服务。
用户触达
建立开发者多点触达用户能力,多种可供开发者运营的重访入口,使召回率最大化,进一步挖掘流量价值。

软件优势
高效的接入,一次开发可接入字节跳动各个App,为各类业务提供高效的场景搭建,以及丰富的玩法,打造最佳开发体验。
精准的分发,小程序作为一种新型的内容载体,利用字节跳动推荐算法与搜索能力把小程序准确的推荐给用户。
丰富的内容,开发者利用小程序更多的开放能力与原生化的体验,在小程序上实现更多的闭环体验,沉淀更多有价值的用户。
使用方法
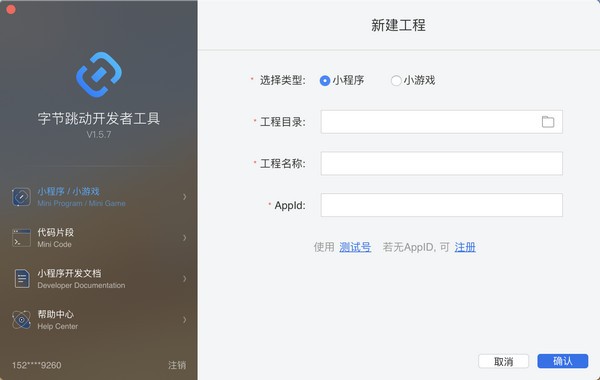
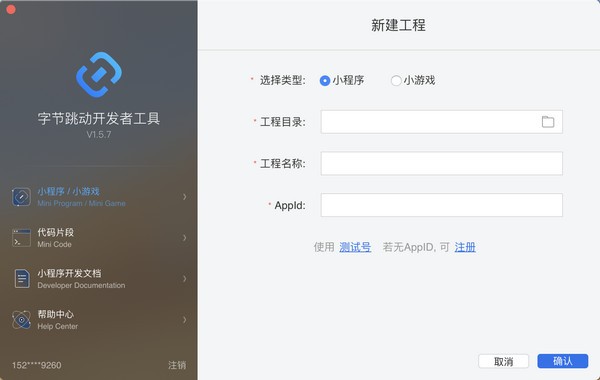
新建项目
当满足:
已拥有一个字节跳动小程序的 AppID;
所登录的账号是该 AppID 所对应小程序的开发者。
可以选择窗口中央的「创建一个头条小程序」,或点击右下角的「新建」按钮,新建工程。

选择项目类型:小程序或小游戏(一旦选择无法更改)。
选择一个空目录,作为工程目录。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。
appId 需要在公众平台管理后台获取。

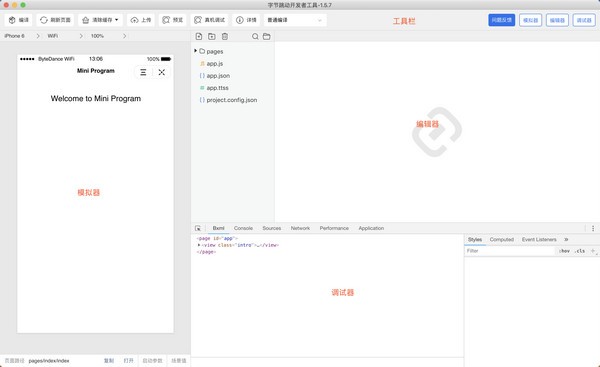
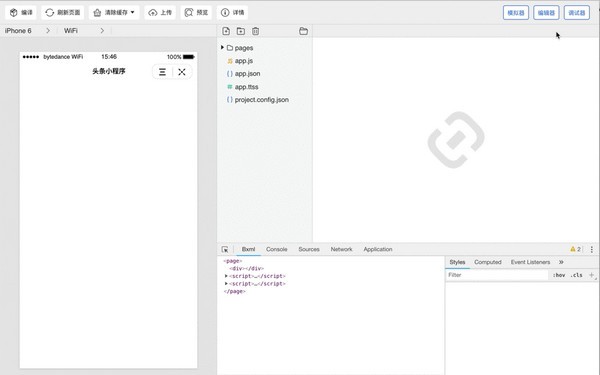
主界面
图中所示分别为:工具栏、模拟器、编辑器、调试器四大部分。

窗口菜单栏
小程序:可以查看开发者工具版本号
项目:支持打开「开发者工具」本身的调试器
编辑:可以查看编辑相关的操作和快捷键
工具栏
编译:编译当前的小程序项目
刷新页面:刷新当前页面
清除缓存:可以清除文件缓存、数据缓存、登录状态和授权数据
上传:填入 app 版本号及更新日志,上传小程序应用内容到服务器
预览:生成二维码,预览已上传版本
详情:展示当前小程序的 appid、user_id、本地目录、文件系统、基础版本与编译版本,并可以设置校验 TLS 版本以及 HTTPS 证书
点击「模拟器」、「编辑器」、「调试器」三个按钮可以隐藏/显示相应的模块,界面中至少有一个模块被显示。

模拟器
模拟器模拟头条小程序在客户端真实的逻辑表现,对于绝大部分的 API 均能够在模拟器上呈现出正确的状态。开发者可以选择不同的设备,调试小程序在不同尺寸机型上的适配问题。

编辑器
编辑器模块内可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作。
文件格式:因 iOS 下仅支持 UTF8 编码格式,最新版本的开发者工具会在上传代码时候对代码文件做一次编码格式校验。
文件支持:工具目前提供了 5 种文件的编辑:ttml、ttss、js、json 以及图片文件的预览。
文件操作:可以通过在目录树上右键,选择新建 Page,将自动生成页面所需要的 ttml、ttss、js、json,及在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成该页面所需要的文件,两种方式新建页面。
目录树:可以查看当前项目的目录结构。
调试器
调试工具分为 6 大功能模块:Bxml、Console、Sources、Network、Application、Performance
自定义编译条件
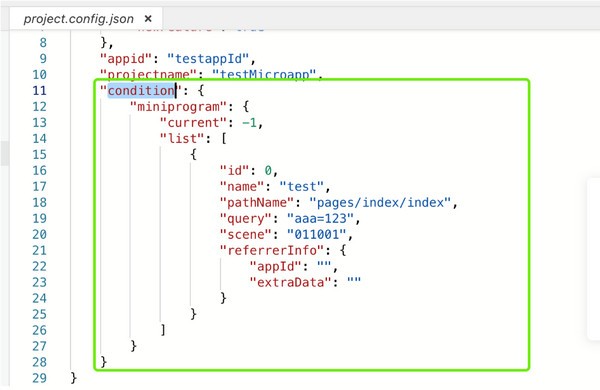
编译条件会读取 project.config.json 中的 condition 字段下的相关配置,方便导入编译条件。

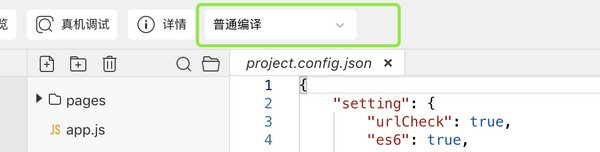
点击工具栏的普通编译处,在下拉列表中,点击添加编译模式,会弹出填写编译条件窗口,添加自己的定制化的编译条件。

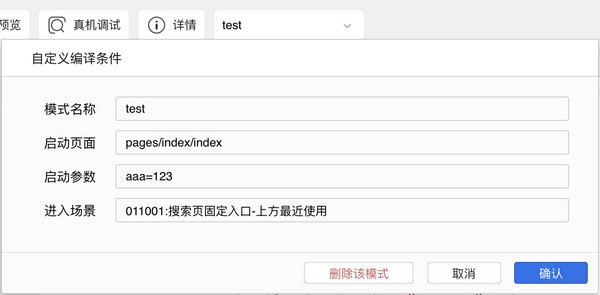
在弹出的窗口中,添加模式名称,启动页面,启动参数以及进入场景几个字段,点击确认,生成新的编译条件。

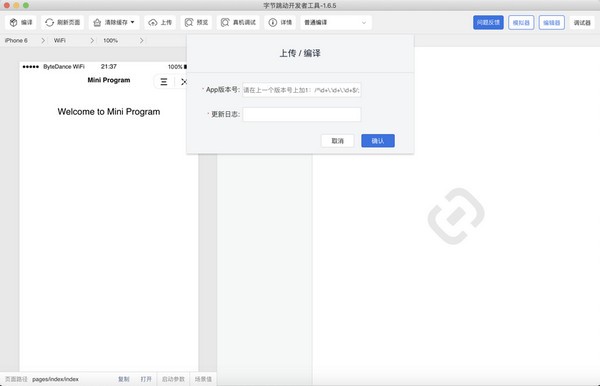
上传提审
点击工具栏的"上传"按钮,填写版本号(版本号不能重复,需在上一个版本号上加 1), 填写更新日志,点击确认上传至开发者平台。

上传完成后,进入开发者平台=》发布页面进行提审
Bxml panel
Bxml panel 用于帮助开发者开发 ttml 转化后的界面。在这里可以看到真实的页面结构以及结构对应的 ttss 属性,同时可以通过修改对应 ttss 属性,在模拟器中实时看到修改的情况(仅为实时预览,无法保存到文件)。通过调试模块左上角的选择器,还可以快速定位页面中组件对应的 ttml 代码。
Console panel
开发者可以在此调试代码。
Sources panel
Sources panel 用于显示当前项目的脚本文件,同浏览器开发不同,小程序框架会对脚本文件进行编译的工作,所以在 Sources panel 中开发者看到的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在 define 函数中,并且对于 Page 代码,在尾部会有 require 的主动调用。
Network panel
Network Panel 用于观察和显示 request 和 socket 的请求情况。
AppData panel
AppData panel 用于展示以及修改当前 page 的 data 属性
Storage panel
可以查看 Storage 存储情况。
更新日志
修复:修复某些情况下真机预览异常的问题

 JetBrains PhpStorm 最新版 v2020.2.1
JetBrains PhpStorm 最新版 v2020.2.1
 PyCharm 专业版 v2023.1.1
PyCharm 专业版 v2023.1.1
 Rider 2019 最新版
Rider 2019 最新版
 UltraEdit 官方版 v29.00
UltraEdit 官方版 v29.00
 phpstorm 2019 官方版
phpstorm 2019 官方版
 IDM UEStudio 中文版 v19.20.0.38
IDM UEStudio 中文版 v19.20.0.38





































