 Visual Graph官方版是一款专门用于电子电路图制作的软件。Visual
Graph最新版提供了十分丰富规范的交互事件和图形控制命令,内置结构简单开放的脚本语言,使程序员能够专心编写后台系统等与图形无关的部分,体系结构十分清晰。Visual
Graph官方版支持多页面、多图层,图层可以隐藏或锁定,此外,画面上的所有图形还可以分组,例如,所有的开关分为一组,所有的仪表盘分为一组等等。
Visual Graph官方版是一款专门用于电子电路图制作的软件。Visual
Graph最新版提供了十分丰富规范的交互事件和图形控制命令,内置结构简单开放的脚本语言,使程序员能够专心编写后台系统等与图形无关的部分,体系结构十分清晰。Visual
Graph官方版支持多页面、多图层,图层可以隐藏或锁定,此外,画面上的所有图形还可以分组,例如,所有的开关分为一组,所有的仪表盘分为一组等等。
基本简介
电子电路图制作【Visual Graph】是北京图王软件开发有限公司提供的标准ActiveX组件产品,它适合开发各行业涉及图形的应用系统,例如电力、煤炭、化工、自动化监控、仿真、图形建模、图形拓扑分析、矢量绘图、中国式表格、GIS地理信息系统、工作流等,应用范围非常广泛。Visual Graph全部系统打包后只有300K大小,所以特别适合于在WEB上开发B/S架构的网络应用程序。

软件特色
Visual Graph是一套强大的交互图形编程语言,她能非常方便地建造基于矢量图形的界面、制作各种图形元件、实现图形管理、图形建模、制作监控系统、绘图系统、流程设计等。目前它并不能独立用来开发各种应用软件,而是以一个ActiveX插件的形式配合其他语言使用,和其他流行的编程语言共同工作,极大地弥补了这些语言在图形处理方面的不足。也可以嵌入IE浏览器中,实现网上图形编辑和控制等。
Visual Graph专门处理交互图形,与具体业务无关,她提供了十分丰富规范的交互事件和图形控制命令,内置结构简单开放的脚本语言,使程序员能够专心编写后台系统等与图形无关的部分,体系结构十分清晰。
功能介绍
Visual Graph可以实现工业上几乎任何可以动作的仪器仪表,例如 刀闸、开关、仪表盘、气温计、气缸、各种液位罐、煤矿用传送皮带、风机、 LED显示、滑块、各种信号灯、各种异形按钮、棒图、饼图、曲线图等等。因此在工业自动化监控、仿真、电力、煤炭、化工等方面具有非常好的应用。
Visual Graph图形具有类似Visio那样的设计界面,可以转换AutoCAD、Visio、CorelDraw等流行软件的矢量图形,允许用户非常方便地制作自己的图形符号,绘制漂亮的矢量图形。此外,软件支持表格绘制功能,图形之间还可以建立拓扑连接关系。
由于内置功能强大、易学的脚本语言,Visual Graph的基本图形组合而成的“元件”具有无穷的生命力,这些元件被封装后使用时,程序员不用考虑内部实现的细节,直接把元件当作一个整体对象来使用。
Visual Graph图形的基本属性繁多,涵盖了目前图形应用的方方面面需求。此外,图形可以添加两种类型的自定义属性,一种只是作为存储数据,另一种则可以通过属性的修改而改变元件内部的结构 。例如当给仪表盘的Value赋值时,仪表盘指针偏转。
Visual Graph具有完善的交互能力,图形运行时,不仅画面有各种鼠标、键盘事件,而且每个图形单元都可以实现自己的事件。此外,还可以制作对话盒、菜单、弹出式窗口等。
Visual Graph支持Windows API编程,因此可以轻松实现类似播放声音、超级链接这样的Windows功能,也可用自己的dll来扩充Visual Graph的功能,例如数据库、通讯等。
Visual Graph支持多页面、多图层,图层可以隐藏或锁定,此外,画面上的所有图形还可以分组,例如,所有的开关分为一组,所有的仪表盘分为一组等等。这样,就能更好地对画面上的图形进行管理。

软件优势
1. 图形文件和图形库是统一的 XML 格式
Visual Graph 采用图形文档和图库文档统一的 XML 格式,你可以任意自由地画图,任意设计属性、函数、事件,这样相当于给图形赋予了生命,设计好的图形文件马上就可以被当作图库来使用,这样通过多层嵌套,就可以设计非常复杂的图形出来,结构相当紧凑。
2.一个文档包括多个页面图形
你可以在一个文档内包含多个画面,而当这个文档被用作图库的时候,每个画面又被当作一个个元件来使用了,整个系统形成完备的整体。
3. 页面支持多图层,图层可以隐藏或锁定
画很大的图时,有可能需要建立多个图层,例如地理图上的道路、电力设施、水管、商店、政府部门等可以分别设定在不同的图层上,图层其实就是页面。
4. 通过几种基本图形,可以制作任意种类繁多的元件
一切复杂的图形元件都来自于几种简单的基本图形,基础图形越少,整个系统的架构越灵活可靠。如果把各种专用图符等放在系统内部,当作不同的类别实现,这样,系统结构就很松散而且难以学习了。
5. 可以进入元件内部编辑其细节
需要专门的图库编辑软件么?不需要,只要在Visual Graph集成环境中,就可以随时进入元件的内部,修改其细节。
6. 线条编辑,允许插点,删点,画曲线,直线
允许在线条上插入顶点,删除顶点。线条的每个顶点除了有 x 和 y 两个坐标值以外,还有一个顶点属性值,用来描述这个顶点的画法。通过简单改变顶点的属性,一条折线可以变成曲线,可以变成两段不相连接的折线。
7. 直接在画面上编辑文字,文字自由旋转
文字编辑方式自然,即使文字单元有旋转,编辑方式不变,甚至输入光标也会跟着旋转。
8. 无数次的 Undo 和 Redo
能够对绝大多数操作进行撤销和恢复,不是简单地规定撤销和恢复多少次,而是根据内存状况采用优化的调度策略,许多方面,尽管用户可能很少用到,但都尽量节约内存使用。
9. 简单易学的Visual Graph语言
纯面向对象脚本语言,结构简单,语法只有简单的几条,变量也不需要定义,直接任意赋值。比起其他流行的编程语言,更加简洁明快、高效。
10. 每个图形都可以设置透明度,填充、线条也可以设置透明度
使用说明

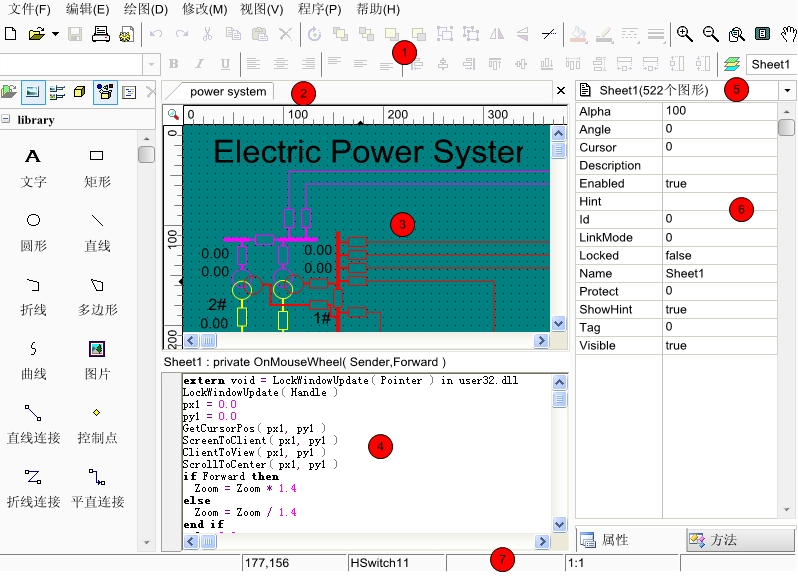
其中,各部分所代表的功能区是:
1、菜单和工具栏区:这里的绝大部分功能都有开放的函数接口。
2、文件标签区:当打开多个文件的时候,可以在此用鼠标选择显示不同的文件。当对一个元件进行编辑的时候,此处可能显示这个页面指向的元件。
在文件标签上双击鼠标,可以关闭文件(关闭前会询问是否保存)。
如果当前编辑的是其他文件中的一个元件,那么所谓“保存”,其实是对原图中的元件进行修改刷新。
3、绘图区:在此绘图,制作、编辑图库也在这个界面进行。
4、代码编辑区:对页面、图形进行编程,选择右侧属性列表窗口的“函数事件”功能,可以切换到事件窗口,在那里选择不同的属性、函数、事件,代码编辑区的内容发生相应改变,老内容同时被保存。代码编辑区的上方显示当前编辑的属性、函数或事件名称、类型,以及函数的参数。左边灰色竖条上可以单击左键设置红色断点(或按F5键),绿色小箭头指示当前运行的位置。
在调试程序时,可以在命令窗口中输入命令或求表达式的值。
代码编辑器中有一些实用快捷键。
5、图形下拉列表区:在这里用鼠标选中某个图形的名字,绘图区会切换选中相应的图形。并且滚动画面,让用户能够看到这个图形。
6、属性、方法区:不同的图形有不同的属性,不同的属性有不同的编辑方式,有的可以在下拉列表中选择,如图案、线型等,有的可以打开一个对话盒,如图片、保护、箭头等,有的需要输入数据,如文字的内容、图形的高度、宽度等。
除了本身自带的属性外,用户可以根据需要自定义属性,自定义的属性在此用红色表示。
如果用户选择了一组图形,那么这里列出的是它们共同的属性。
切换选择“Function”,出现函数列表窗口,当选择不同的单元时,里面显示的内容会不同。如果一组单元被选中,则此列表被清空。
这里列出了当前选中图形的自定义属性、自定义函数和事件。此处图标的意义分别是:

如果某函数或事件中已经编写了代码,该函数或事件名称用粗体表示。
在窗口上单击鼠标右键,弹出上图所示的菜单,允许建立自定义属性、自定义函数、修改或删除当前选定的属性或函数等。
对自定义的属性和函数,选择删除菜单,该属性或函数被删除,同时它们的名字也从列表中删除,对系统内定的函数,选择删除菜单,该函数被删除,但是名字还保留在列表中。
对系统内定的函数,不能修改其名字和参数,只能修改类型(私有、公有或引出)。
双击一个函数或事件名称,或按Enter键,或选择“写程序”,代码编辑区内容发生改变。
7、状态条:在画图操作过程中,该区显示选择框的位置和大小、鼠标的位置坐标、当前鼠标所在位置处的图形、当前画面的显示分辨率、数字所代表的单位等信息。当鼠标在该区某个位置停留片刻时,会弹出一个提示信息,表明这个位置的作用。
常见问题
电子电路图制作Visual Graph官方版是可以直接使用的应用软件么?
电子电路图制作Visual Graph官方版系统包含一个集成开发环境exe软件,可以制作图形,还可以导入导出svg文件等等,还包含一个ActiveX开发组件,供程序员在其他语言中使用图形功能。
如何使用asp.net开发?
电子电路图制作Visual Graph官方版系统是ActiveX开发组件,必须运行在客户端,而不是服务器端,不能用asp.net开发客户端的东西。通常的流程是,涉及图形的客户端部分用HTML网页的形式制作。用JavaScript操作画面上的图形,并和后台进行数据传输。
更新日志
1.为了方便对于svg的进一步支持,strokewidth改为stroke-width,strokedasharray改为stroke-dasharray,startarrow改为marker-start,endarrow改为marker-end,增加了fill-rule,fil-opacity,stroke-dashoffset,stroke-linecap,stroke-linejoin,stroke-opacity属性,并且元件可以自定义这些属性,以便让内部没有定义这些属性的图形可以继承。
2.图形的透明度Alpha属性废弃,添加了Opacity属性,相应的值为0到1之间。
3.元件的lib属性可以指定为其他图形的名字,这样通过修改该属性,可以让图形发生很大的变化。这种机制类似svg中的xlink:href所表示的属性。
4.去掉了onload事件,可以在oncreate里写相关代码。
5.图形对齐,增加了以某个图形为基准的对齐机制,增加了相对于旋转中心的对齐机制。
6.在图库列表里可以右键弹出菜单,编辑图库。
7.ide.exe现在不再只是一个图形开发环境,而成为通用的运行系统,可以运行同目录下任何形式的index.tbl。新增一个小程序vgplayer.exe,可以放在其他目录下,执行那个目录下的index.tbl。
8.支持gif动画图片。

 Pixologic Zbrush 中文版 v2018.1
Pixologic Zbrush 中文版 v2018.1
 电工仿真教学软件 2013官方版
电工仿真教学软件 2013官方版
 multisim12 最新版
multisim12 最新版
 EPLAN2.3 官方版
EPLAN2.3 官方版
 multisim10.0 中文版
multisim10.0 中文版
 迈迪三维设计工具集 官方版v6.0
迈迪三维设计工具集 官方版v6.0























