 CSS Sprites Generator最新版是专业性比较高的代码生成工具,CSS Sprites
Generator最新版能够帮助使用者自动地快速生成引用图像较多的CSS样式表,而无须手写代码。为设计师提高页面加载效率提供了简单快速的解决方案。CSS
Sprites Generator让用户只需要点击几下鼠标就可以非常容易地生成CSS Sprites。
CSS Sprites Generator最新版是专业性比较高的代码生成工具,CSS Sprites
Generator最新版能够帮助使用者自动地快速生成引用图像较多的CSS样式表,而无须手写代码。为设计师提高页面加载效率提供了简单快速的解决方案。CSS
Sprites Generator让用户只需要点击几下鼠标就可以非常容易地生成CSS Sprites。
软件特色
只需单击几下鼠标即可轻松生成CSS Image Sprites
打开并将设置保存为项目
自动生成立即可用的CSS和HTML代码
不再需要占位符图像,而是将其替换为span类。
现在,该应用程序还会生成一个test-css-sprites.html”文件
以使用本地组合图像文件直接测试这些精灵的外观。

软件功能
通过使用CSS Sprites,当仅通过组合的CSS Sprites图像之一加载网页时,可以大大减少dns查询和文件查询。
这样可以缩短加载时间,搜索引擎更喜欢加载速度更快的网页!
使用4dots Software的CSS Sprites Generator最新版,您只需单击几下鼠标,即可轻松生成CSS Sprites!
这个免费工具将生成组合的CSS Sprites图像和所需的CSS HTML代码。
您也可以将您的工作另存为项目,然后再将其打开。
还提供免费源代码。
使用方法
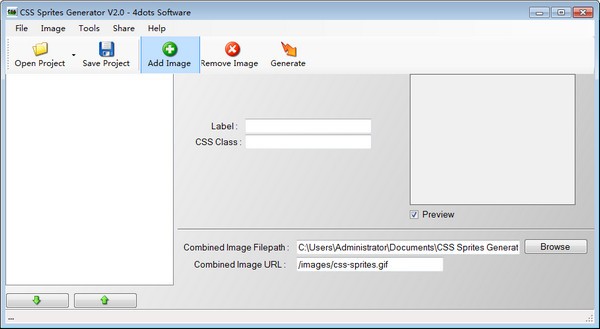
步骤1 -添加图像
首先,您必须添加要转换为CSS Sprites的图像。
只需按下“添加图像”按钮或从“图像”菜单中选择“添加”。
步骤2 -设置精灵属性
在添加你的图片后,你必须从左边的列表中选择每一张图片,然后指定你想要的css类名称和标签。标签只是帮助你识别CSS代码中的图像。
对于每个图像,你添加一个新的CSS类将在CSS代码中生成。
步骤3 -设置组合图像和图像占位符网址和文件路径
然后你必须指定要生成的组合精灵图像文件路径。您可以选择GIF、PNG和JPG图像文件类型。
您还必须指定组合精灵图像的网址,因为它将出现在您的网页上。
此外,占位符图像是必要的,以便CSS精灵工作。
CSS精灵生成器已经有一个默认的占位符图像,它将被复制到您指定的位置。
您必须指定要生成的占位符的文件路径及其在网页上的网址。
步骤4 -生成CSS精灵
然后,按下“生成”按钮或从“工具”菜单中选择“生成CSS精灵”,然后组合的精灵图像将与CSS和HTML代码一起生成。
小精灵生成器将生成一个组合的小精灵图像,一个占位符图像,一个css-sprites.html html文件和一个小精灵。
选定生成的css文件后,将打开Windows资源管理器。
步骤5 -上传文件
然后,您必须将生成的CSS图像子画面图像上传到您的网页,并将占位符图像上传到您的网页和先前指定的位置。
第六步——编辑网页的HTML、CSS代码
最后,您必须根据生成的HTML和CSS文件来编辑您的网页的HTML和CSS代码。
必须用占位符图像的URL替换每个图像的源URL,并且必须向每个图像的图像标签添加CSS类。在你的CSS代码中,你必须粘贴生成的CSS代码。
软件特别说明
解压密码:www.downza.cn

 智宽生活 官方最新版v4.1.0.5898
智宽生活 官方最新版v4.1.0.5898
 ADSafe净网大师 官方版 v5.4.521.1800
ADSafe净网大师 官方版 v5.4.521.1800
 Postman 官方中文版 v10.20.0.0
Postman 官方中文版 v10.20.0.0
 Chrome清理工具 电脑版 v93.269.200
Chrome清理工具 电脑版 v93.269.200
 易媒助手 最新版 v2.1.0.7226
易媒助手 最新版 v2.1.0.7226
 Highlight 官方最新版 v4.1
Highlight 官方最新版 v4.1
























