Trapcode Form最新版是一款基于网络的三维粒子插件,Trapcode Form最新版是由红巨星推出的一款软件,Trapcode
Form最新版内置的音频分析器能帮助用户轻松提取音乐节奏频率等参数,该软件也比较适用于制作流水、烟雾、火焰等3D几何图形。它可以直接在Designer中创建文本和屏蔽基于路径的效果。
Trapcode Form最新版是一款基于网络的三维粒子插件,Trapcode Form最新版是由红巨星推出的一款软件,Trapcode
Form最新版内置的音频分析器能帮助用户轻松提取音乐节奏频率等参数,该软件也比较适用于制作流水、烟雾、火焰等3D几何图形。它可以直接在Designer中创建文本和屏蔽基于路径的效果。
软件介绍
Trapcode Form最新版是基于网格的三维粒子插件,与其它的粒子软件不同的是,它的粒子没有产生,生命值,死亡等基本属性,它的粒子从开始就存在。可以通过不同的图层贴图以及不同的场来控制粒子的大小形状等参数形成动画。因为粒子的这些特点,所以Form比较适合于制作例如流水、烟雾、火焰等复杂的3D几何图形。另外其内置有音频分析器能够帮助用户轻松提取音乐节奏频率等参数,并且用它来驱动粒子的相关参数。这是学习Form需要注意的两个关键特点。

新版特性
文本Form - 使用文本作为基本Form,从以前的版本中大大加快了创建过程。无需预编译。还包括写入效果选项,用于控制沿文本路径创建粒子的位置。
蒙版Form - 使用蒙版作为基本Form,使用After Effects蒙版/路径工具创建表单变得简单,或者使用图像的某些部分作为Form源。无需预编译。通过控制沿着遮罩路径的粒子显示来创建写入效果。
更新设计器 - 此版本中的新增功能是对文本和蒙版的支持,可以直接在Designer中创建文本和屏蔽基于路径的效果。
Shadowlet粒子类型匹配 - 将Shadowlet形状与与源匹配的阴影的粒子类型相匹配。以前,所有的影子都是圆形的。
暗影柔和度 - 控制暗影的柔和度。
预设 - 添加了21个新预设,为您提供即时结果,并帮助您开始使用新功能。包含170多个Form预设。
功能特色
(1)它的粒子没有产生,生命值,死亡等基本属性,他的粒子从开始就存在
(2)可以通过不同的图层贴图以及不同的场来控制粒子的大小形状等参数形成动画。因为粒子的这些特点,所以Form比较适合于制作例如流水.烟雾.火焰.等复杂的3D几何图形。
(3)另外其内置有音频分析器能够帮助用户轻松提取音乐节奏频率等参数,并且用它来驱动粒子的相关参数。
使用教程
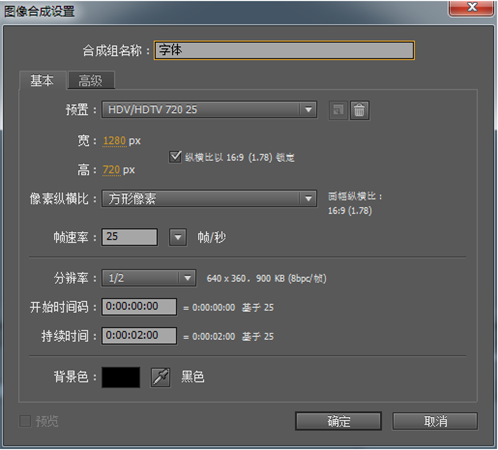
第一步,新建三个合成并分别命名“字体”“效果”“总合成”,我的时间定为2秒

第二步,为“字体”的合成中添加字体层,输入WORD
第三步,在“效果”合成中添加三个固态层(两白一黑),并命名为图中所示,并且使分形固态层独奏(独奏就是独立显示,独奏开关在图层锁旁边的那个白点)

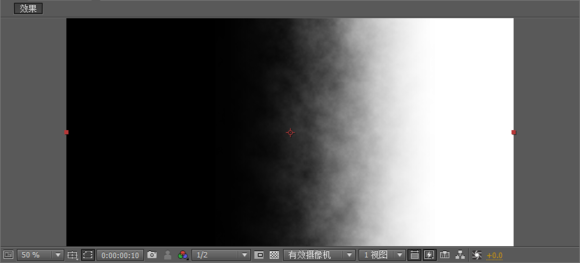
第四步,为分型层添加效果:分形杂波(Fractal Noise),再添加一个线性擦除(Linear Wipe),调整角度为-90并且将线性擦除的羽化值调高,拖动完成度查看效果

第五步,为分形层的完成度添加关键帧,我设置为:0秒完成0,1秒完成100。这样就有一个从右到左的效果。

第六步,将分形层的 线性擦除 效果复制到黑色转场(连同关键帧一起复制),并调整一下黑色转场中的羽化值

取消分形层的独奏,拖动时间轴查看效果:

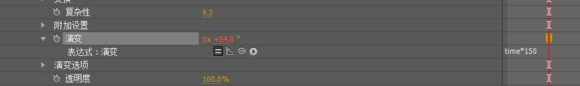
第七步,为了使杂波运动,我们添加表达式time*150(time*150意思是每6秒抽取1帧,假设我的速率是25帧/秒,这里由于时间轴是2秒,所以大家可以将150改小点),为分形层的演变添加该表达式(切记,先改好演变数值再添加表达式,添加的方法:按住ALT不放,点击演变的关键帧小钟【也就是关键帧激活按钮】)

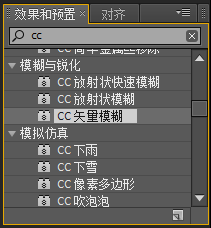
第八步,做个整体调整,为添加一个调整层,为调整层添加效果:CC矢量模糊(CC Vector Blur)

将效果调整成图中的数值

继续上面。仍然是第七步,继续为调整层添加效果:紊乱置换(Turbulent Displace)将效果调成紊乱平滑,然后为演变添加表达式time*150,演变数值我调整为2X150。
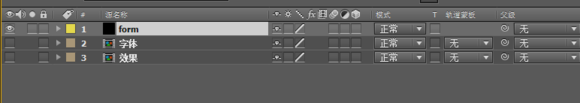
第八步,可以开始总合成了。将合成“字体”和“效果”拖入总合成,并取消其可视性,添加黑色固态层并命名为“form”,为form固态层添加效果trapcode form。


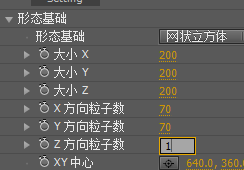
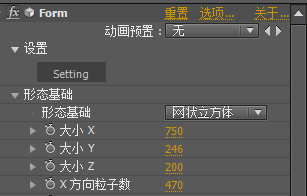
第九步,调整form参数,使Z方向上的层数为1(因为这样我们才可以是字体投影到XY平面上),改变一下大小和粒子数(X,Y都要改变,因为我截图的时候忘记把Y方向都截图了,Y方向的数值为300【我是为了使机子快速渲染才会改那么小,在720P中,这么少粒子的话组成的字体是没那么清晰的】)


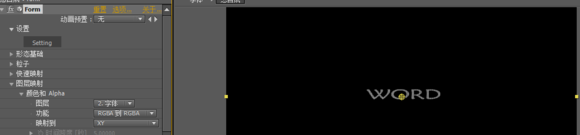
第十步,在图层映射(Layer Maps)中调整,颜色和Alpha图层映射到字体(这个就是粒子汇聚的图层),功能选择RGBA到RGBA,投影到XY上(这就是我叫大家把Z轴的层数改为1的原因)

现在字体已经出来了,但是还没有效果,因为我们的分形和分散并未调整/映射。
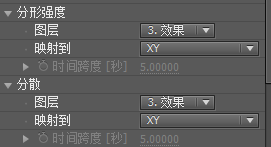
第十一步,继续调整图层映射下面的映射设置,在分形强度(fractal strength)和分散(disperse)中将图层设为“效果”,映射到XY上。

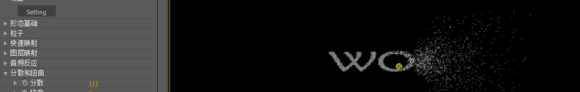
第十二步,这时候效果已经映射,但是还没有效果,因为我们只是映射了图层,还没改变分形分散。我们继续,改变下面的分形分散(这里做聚散,只改变分散就好了)


 哔哩哔哩助手 官方最新版 v2.5.9
哔哩哔哩助手 官方最新版 v2.5.9
 proDAD Adorage 中文版 v3.0
proDAD Adorage 中文版 v3.0
 ORB Producer Suite 正式版 v1.0
ORB Producer Suite 正式版 v1.0
 proDAD Mercalli Suite 官方版 v5.0.507
proDAD Mercalli Suite 官方版 v5.0.507
 小葫芦斗鱼礼物秀插件 官方免费版v1.2.9
小葫芦斗鱼礼物秀插件 官方免费版v1.2.9
 OBS自动发言文字源插件 v1.1绿色版
OBS自动发言文字源插件 v1.1绿色版