Clearly:chrome阅读插件最新版是一款好用的Chrome
阅读扩展,Clearly:chrome阅读插件最新版可以将当前网页重新排版为易于阅读的界面。Clearly:chrome阅读插件最新版还支持朗读网页内容,软件支持朗读、支持全屏模式、支持导航大纲等功能,软件是印象笔记(Evernote)推出的一款chrome浏览器阅读插件。
Clearly:chrome阅读插件最新版是一款好用的Chrome
阅读扩展,Clearly:chrome阅读插件最新版可以将当前网页重新排版为易于阅读的界面。Clearly:chrome阅读插件最新版还支持朗读网页内容,软件支持朗读、支持全屏模式、支持导航大纲等功能,软件是印象笔记(Evernote)推出的一款chrome浏览器阅读插件。
开发背景
Clearly:chrome阅读插件最新版是一款好用的Chrome 阅读扩展,我们每天花几个小时在网上阅读文章。 阅读是如此重要,我们认为它需要简单明了。 因此,我们创建了Clearly,这是Chrome错过了很长时间的新扩展。 您现在可以专注于您喜欢的项目,而无需广告,浮动或任何其他无关紧要的事情。 只需点击一下,即可享受阅读。Clearly 是一款 Chrome 阅读扩展,可以将当前网页重新排版为易于阅读的界面。除了常规的主题、字体、字号等功能外,Clearly 还支持朗读网页内容,工作时也不怕错过喜爱的文章了。

软件特色
1、阅读器视图,整洁干净
2、可以换主题
3、支持朗读
4、支持全屏模式
5、支持导航大纲
6、可以调节字体大小和更换字体7、去掉了一些没有必要的也买标签,让你专心阅读
安装方法
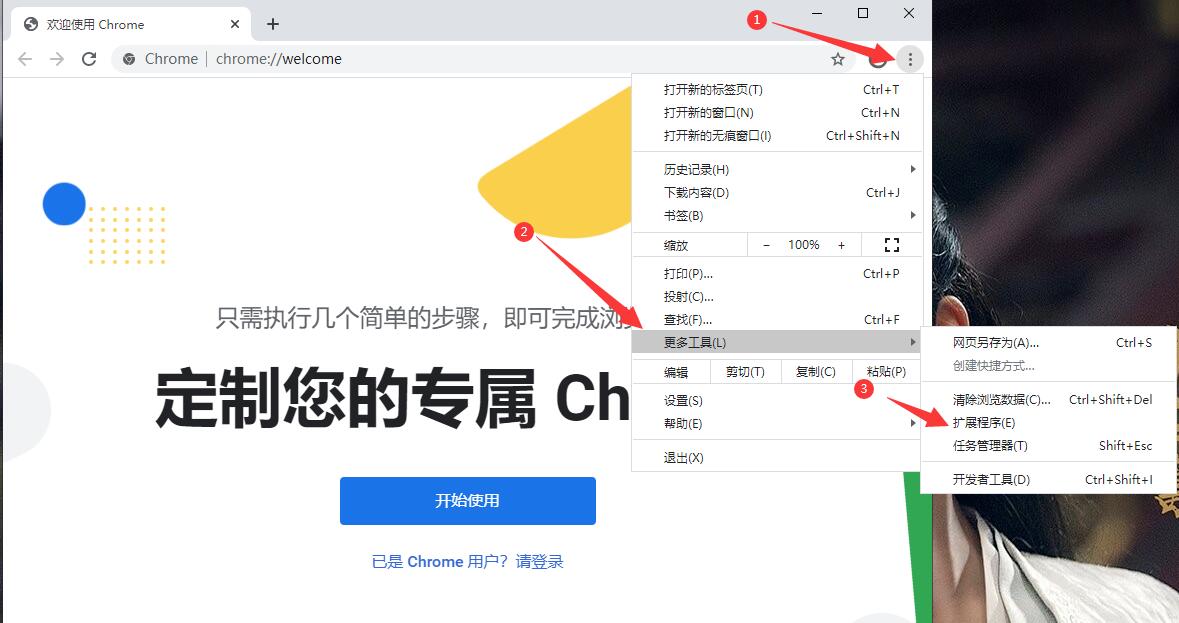
1.首先用户点击浏览器右上角的自定义及控制按钮,在下拉框中选择更多工具选项,然后点击扩展程序来进入Chrome浏览器的扩展管理器页面。

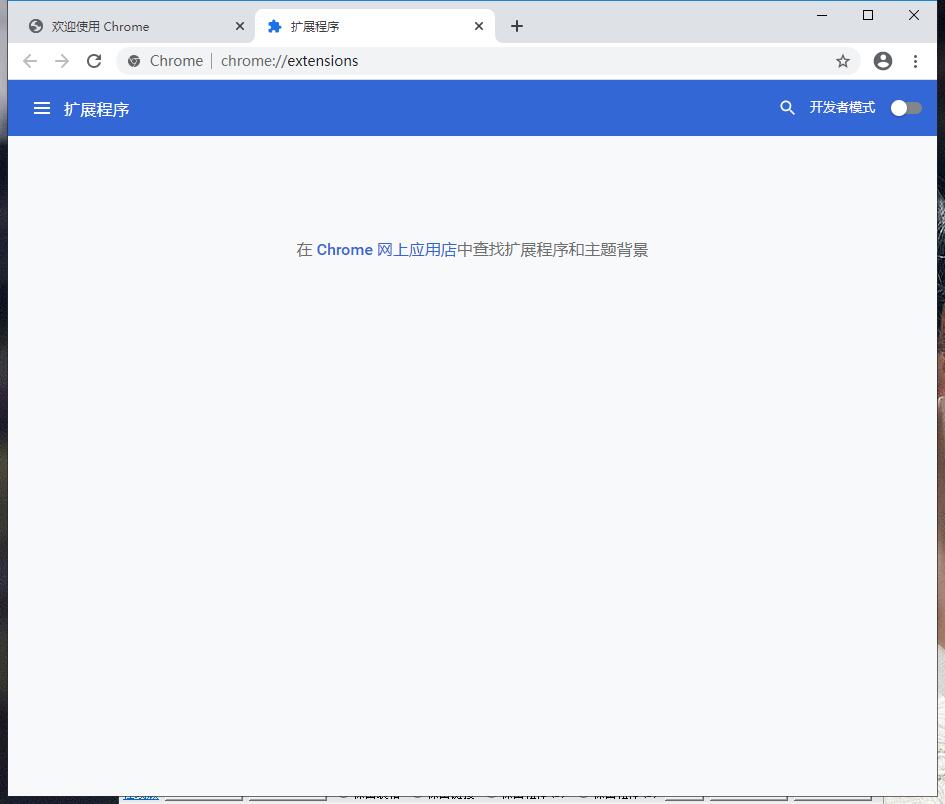
2.在打开的谷歌浏览器的扩展管理器中用户可以看到一些已经安装程序的Chrome插件,或者一个Chrome插件也没有。

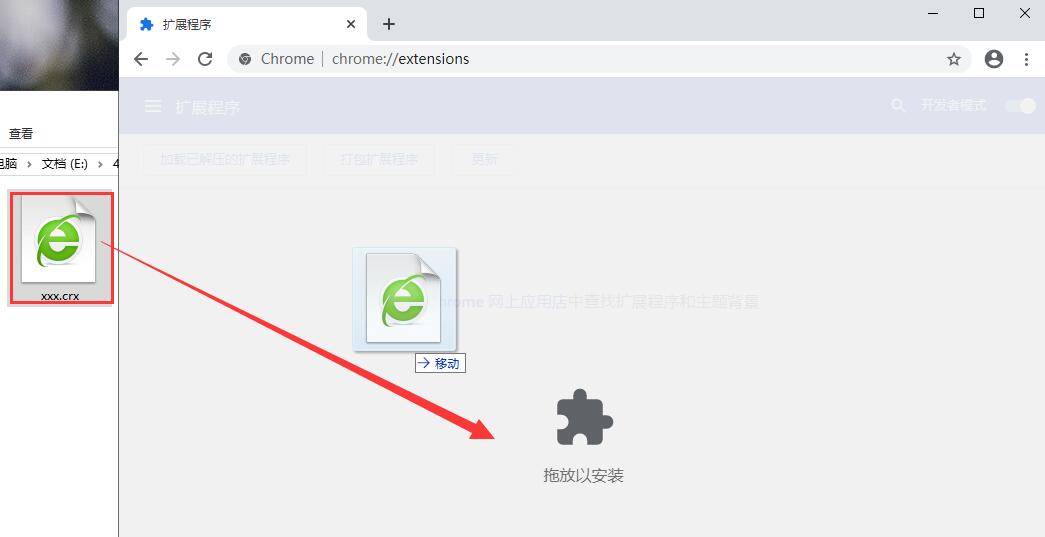
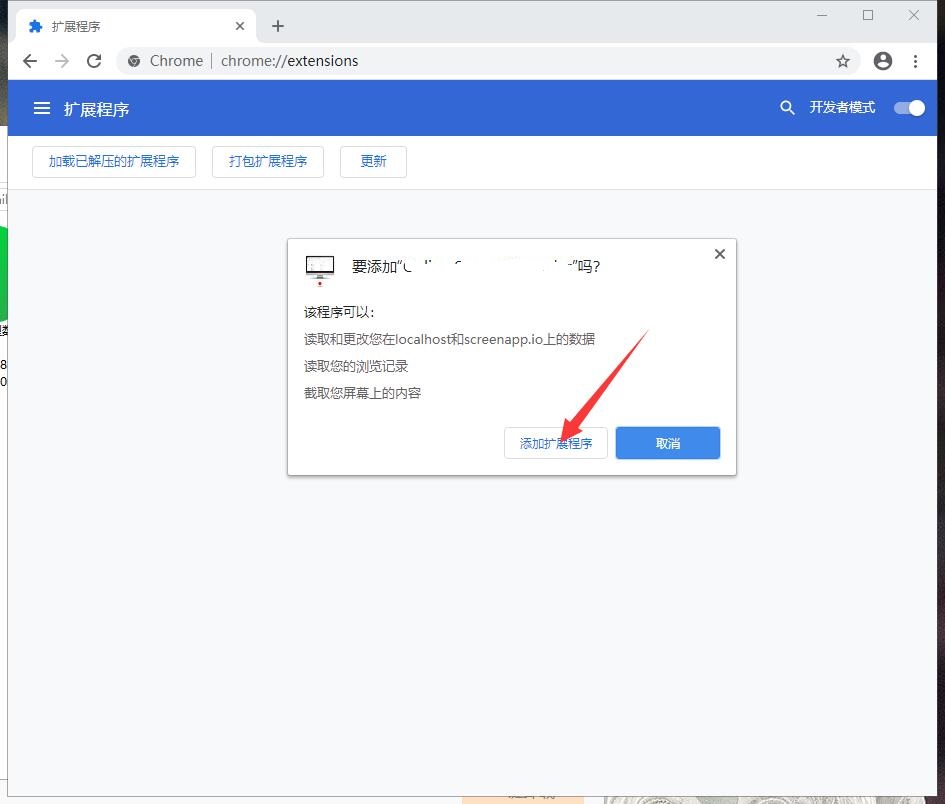
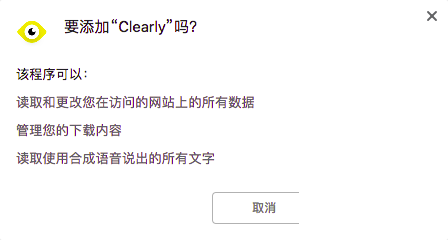
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候浏览器会提示要“添加xxx“吗?我们点击”添加扩展程序“即可成功安装插件。


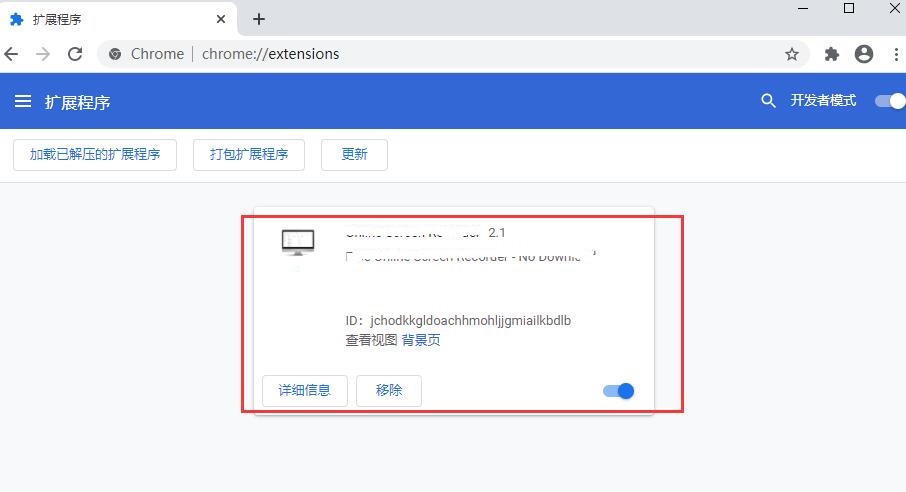
4.显示已经成功安装插件,点击”移除“即可卸载,相当的简便。

使用方法
1.离线安装chrome插件的方法均可参照:怎么在谷歌浏览器中安装.crx扩展。如果你是最新版chrome浏览器,可以参考chrome 67版本后无法拖拽离线安装CRX格式插件的解决方法。

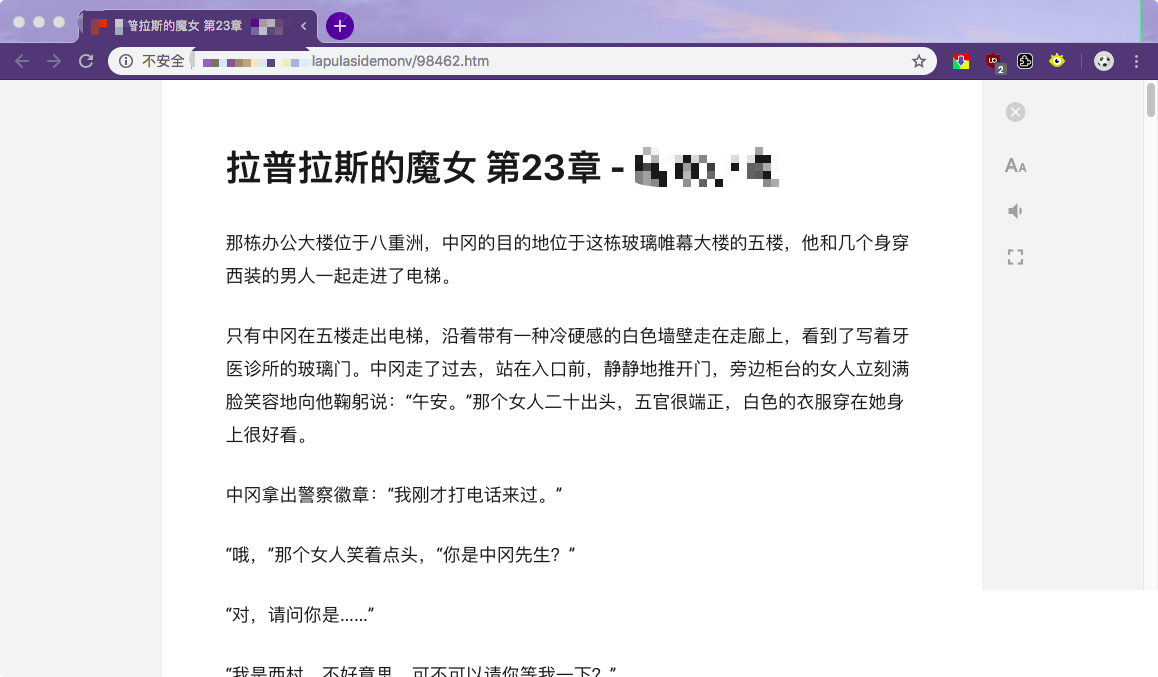
2、安装完后点击插件图标即可使用,下面以小编正在看的《拉普拉斯的魔女为例》

3,下图是使用插件的截图,如图插件可以把除正文外的部分都去除掉了,让我们专心阅读,在文章的右边分别是style(样式)、朗读和全屏,字体调节里面还有一些其他的功能。

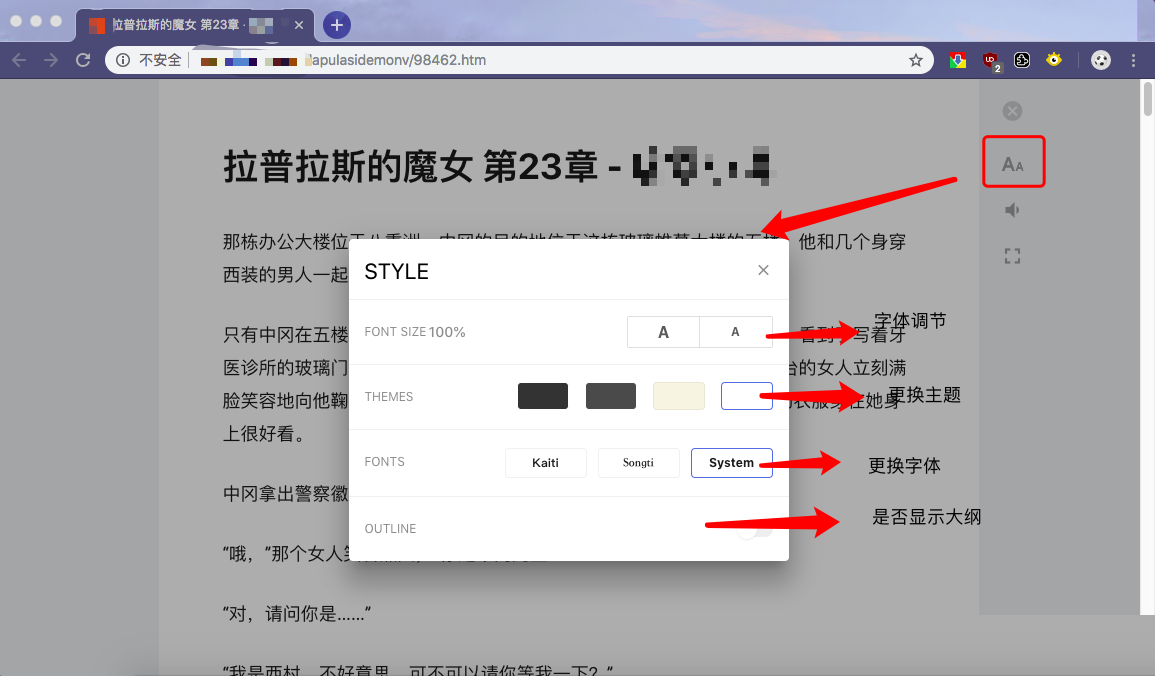
4、style(样式)功能的使用


 淘宝千里眼插件 v1.1.3
淘宝千里眼插件 v1.1.3
 IE Tab插件 官方版 v15.1.24.1
IE Tab插件 官方版 v15.1.24.1
 NoScript 最新版 v11.0.30
NoScript 最新版 v11.0.30
 enounce myspeed premier 官方版 v5.5.3.430
enounce myspeed premier 官方版 v5.5.3.430
 亲查查 官方版 v2.6
亲查查 官方版 v2.6
 谷歌Lofter图片下载助手插件 v1.1.0
谷歌Lofter图片下载助手插件 v1.1.0