Distill Web Monitor:Chrome网页监控提醒插件最新版是一款专业的网页监控提醒插件。Distill Web
Monitor:Chrome网页监控提醒插件最新版是为谷歌浏览器打造的一款专门用于监控网页内容变化的工具,Distill Web
Monitor:Chrome网页监控提醒插件能够实时对网页进行监控,只要这个网页有修改,插件就会自动提示用户。
Distill Web Monitor:Chrome网页监控提醒插件最新版是一款专业的网页监控提醒插件。Distill Web
Monitor:Chrome网页监控提醒插件最新版是为谷歌浏览器打造的一款专门用于监控网页内容变化的工具,Distill Web
Monitor:Chrome网页监控提醒插件能够实时对网页进行监控,只要这个网页有修改,插件就会自动提示用户。
背景介绍
Distill Web Monitor:Chrome网页监控提醒插件最新版是一款专业的网页监控提醒插件。Distill Web Monitor 是在谷歌浏览器中比较好用的一款网页内容变化监控工具,除了可以对整个网页进行监控外,还提供了网页局部内容监控,比如某篇文章,某段文字甚至是某个字,只要它发生变化插件就会给出更新提示。这样,就不会监控到无用的内容变化。举几个使用场景,相信这款chrome插件会get到你的需求点的。例如,本人的网站经常不更新,你又刚好挺喜欢本站的内容的,每次带着希望进来却还是以前的旧内容。现在你有个更好的选择,使用Distill Web Monitor对本站进行监控这样有内容更新你就不会错过了。

软件介绍
Distill 在您的浏览器上运行,检查监控的页面有无变更。在侦测到变更时立即发出通知。
软件功能
* 从任何网页方便地选择内容。
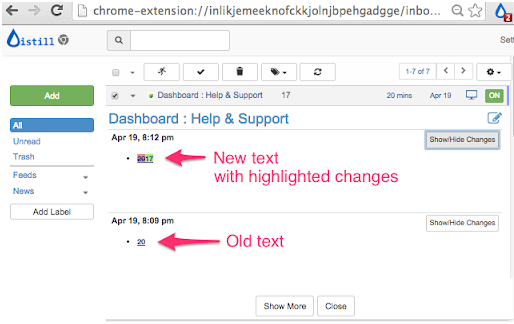
* 突出显示变更内容。
* 查看变更历史记录。
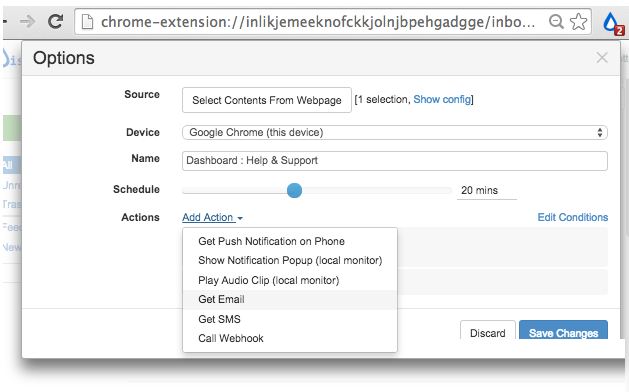
* 支持的操作:
- 电子邮件
- 短信
- 提示音
- 通知弹出窗口
- 向手机推送通知
- Webhook
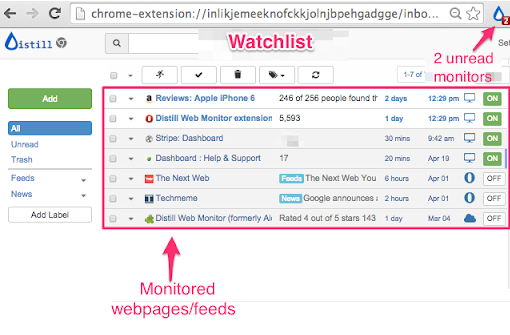
* 使用收件箱风格的 Watchlist 来管理监控任务。
* 智能操作条件。
* 利用强大的表达式选择内容。利用 Xpath、CSS 或 Javascript 选择内容。利用 regular expression 从网页提取匹配的内容。
* 高级订阅用户可以在不同的设备上同步 Watchlist。
安装方法
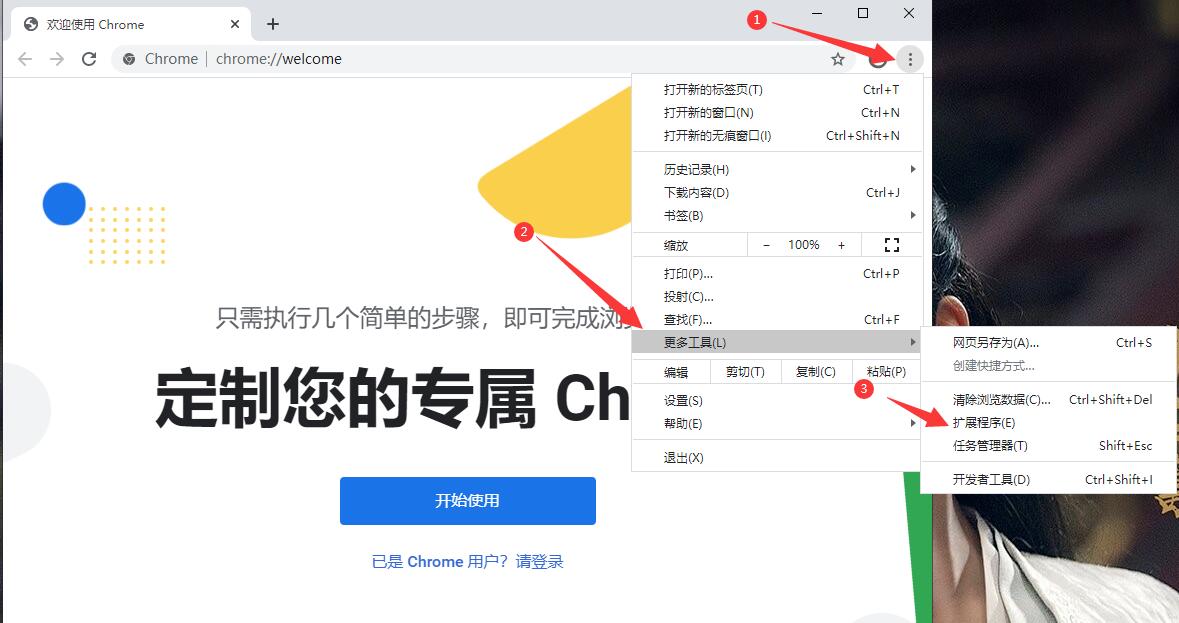
1.首先用户点击浏览器右上角的自定义及控制按钮,在下拉框中选择更多工具选项,然后点击扩展程序来进入Chrome浏览器的扩展管理器页面。

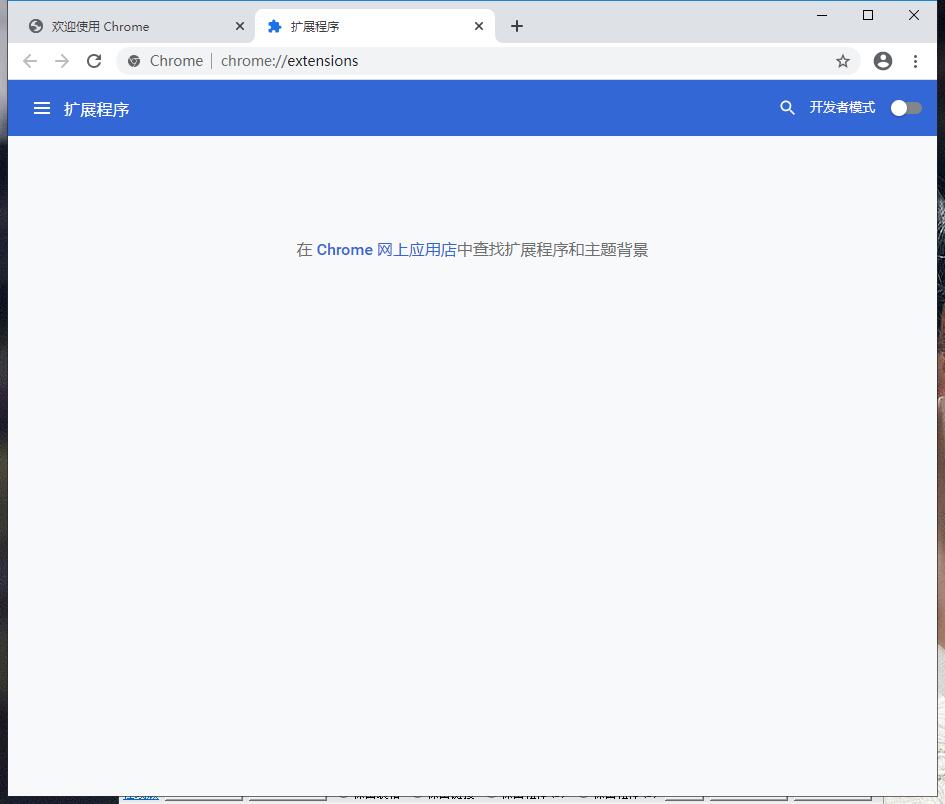
2.在打开的谷歌浏览器的扩展管理器中用户可以看到一些已经安装程序的Chrome插件,或者一个Chrome插件也没有。

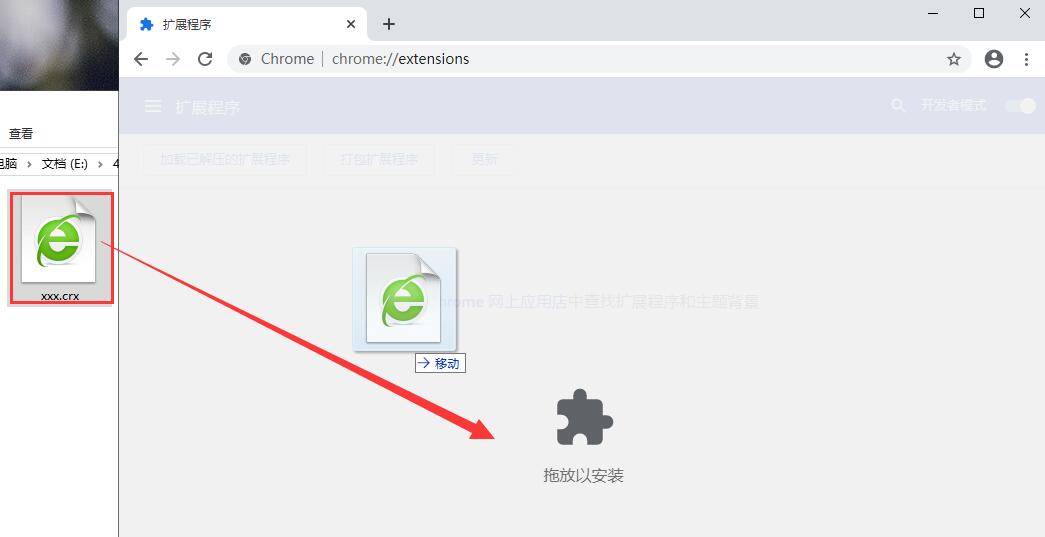
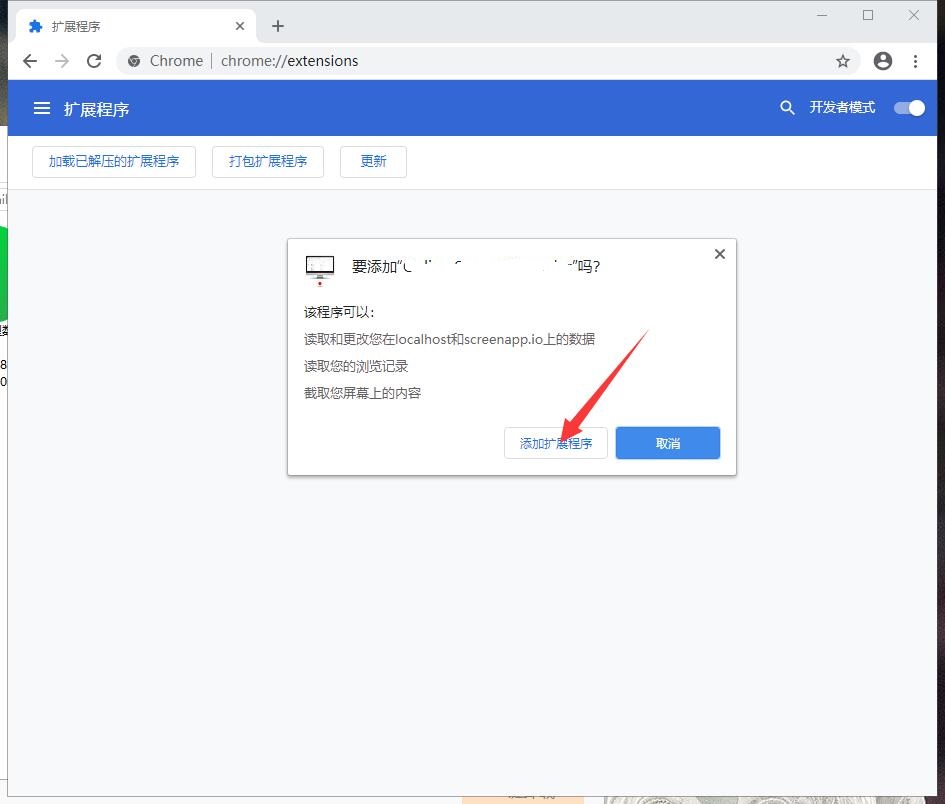
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候浏览器会提示要“添加xxx“吗?我们点击”添加扩展程序“即可成功安装插件。


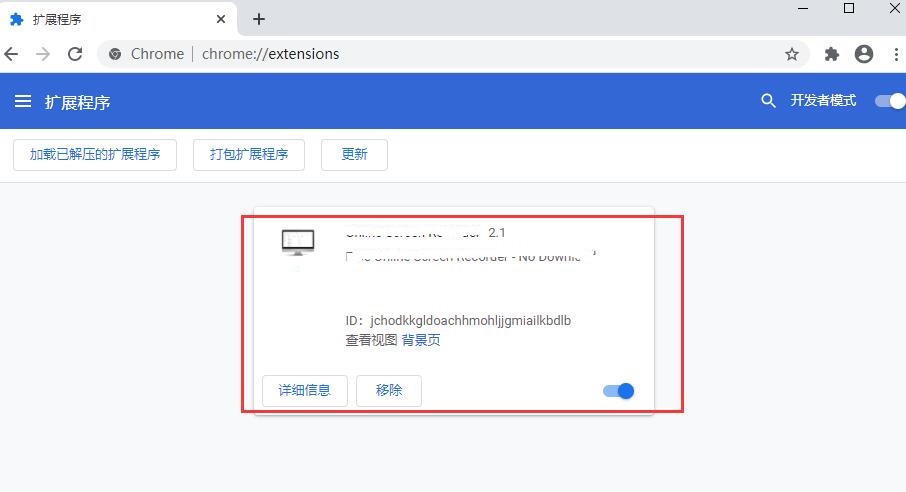
4.显示已经成功安装插件,点击”移除“即可卸载,相当的简便。

使用方法
1、安装Distill插件的方法参照:最新版chrome浏览器安装Chrome插件时出现"CRX-HEADER-INVALID"解决方法

2、使用方法:
* 打开您需要监控的网页。

* 点击浏览器工具栏上的 Distill’s 水滴图标。

* 根据您的需要选择“部分页面”或“监控整个页面”。选择部分页面时,把鼠标悬停在想要监控的网页区域,然后“点击”选择需要监控的部分页面。

* 点击保存,大功告成!


 淘宝千里眼插件 v1.1.3
淘宝千里眼插件 v1.1.3
 IE Tab插件 官方版 v15.1.24.1
IE Tab插件 官方版 v15.1.24.1
 NoScript 最新版 v11.0.30
NoScript 最新版 v11.0.30
 enounce myspeed premier 官方版 v5.5.3.430
enounce myspeed premier 官方版 v5.5.3.430
 亲查查 官方版 v2.6
亲查查 官方版 v2.6
 谷歌Lofter图片下载助手插件 v1.1.0
谷歌Lofter图片下载助手插件 v1.1.0