Redux DevTools:Redux调试工具插件官方版是一款对用于Redux项目状态调试的chrome插件,Redux
DevTools:Redux调试工具插件最新版可以有效地对应用程序或者网页的状态进行调试操作,Redux
DevTools:Redux调试工具插件拥有丰富的设置参数和可视化工具,可以随时查看到触发的action的变化。
Redux DevTools:Redux调试工具插件官方版是一款对用于Redux项目状态调试的chrome插件,Redux
DevTools:Redux调试工具插件最新版可以有效地对应用程序或者网页的状态进行调试操作,Redux
DevTools:Redux调试工具插件拥有丰富的设置参数和可视化工具,可以随时查看到触发的action的变化。
插件介绍
Redux DevTools:Redux调试工具插件官方版是为谷歌浏览器用户打造的一款实用调试插件,主要适用于开发者使用,使用该插件可以有效地对应用程序或者网页的状态进行调试操作,这个插件拥有丰富的设置参数和可视化工具,可以随时查看到触发的action的变化,是您调试redux的好帮手。它还可以与处理状态的任何其他体系结构一起使用。

开发背景
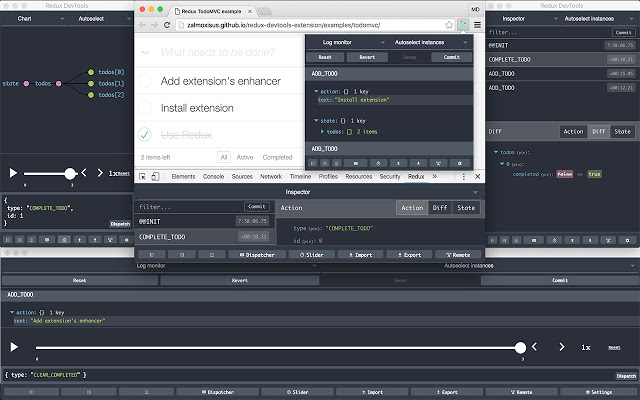
在vue中型项目开发的过程中,一般都是要用到vuex这个状态管理工具的,这样可以方便我们管理全局的状态,同时,为了在开发的过程中,更加方便地实时查看到state状态,我们会使用 vue-devtool工具,这样就可以在浏览器中实时看到 state的变化以及触发的mutations 等等。 在react的开发过程中也是如此,redux类似于vue中的vuex,也是状态管理工具,而我们今天要介绍的是一款可以在浏览器中选择使用redux-devtools工具来进行使用了redux项目的开发的chrome插件,通过redux-devtools, 我们可以清晰的看到当前 store 仓库中的 state 是怎么样的,在可视化工具的左边,我们还可以看到触发的action的变化。 这样,使得我们开发过程中很方便地进行调试。
使用方法
1.Redux DevTools:Redux调试工具插件官方版使用前,我们需要做一些项目的基本配置。我们要安装到项目的一些基本使用,如: react、redux、react-redux等。基本框架如下:

import Redux from 'redux'
// 引入createStore创建store,引入applyMiddleware 来使用中间件
import {createStore, applyMiddleware} from 'redux'
// 引入所有的reducer
import storeReducer from '../Reducer/index.jsx'
export default createStore(storeReducer);
2.在谷歌应用商店下载redux-devtools,去谷歌应用商店搜索redux-devtools直接安装即可。也可以在本站离线下载安装chrome redux调试插件,离线安装的方法参照:chrome插件的离线安装方法。最新chrome浏览器下载地址:https://huajiakeji.com/category/chrome/。插件安装成功后,在浏览器的右上角会有相关的显示。
3.要想使用chrome redux调试插件,还需要在项目中安装 redux-devtools-extension 插件。其安装方法如下:
即在项目中直接执行下面的安装命令:
npm install redux-devtools-extension --save-dev
4. 安装成功后,还需要redux-devtools在项目中的配置,实际上就是在创建store的时候把redux-devtools安装即可。
import Redux from 'redux'
// 引入createStore创建store,引入applyMiddleware 来使用中间件
import {createStore, applyMiddleware} from 'redux'
// 引入所有的reducer
import storeReducer from '../Reducer/index.jsx'
// 利用redux-logger打印日志
import {createLogger} from 'redux-logger'
// 安装redux-devtools-extension的可视化工具。
import { composeWithDevTools } from 'redux-devtools-extension'
// 使用日志打印方法, collapsed让action折叠,看着舒服。
const loggerMiddleware = createLogger({collapsed: true});
export default createStore(
storeReducer,
composeWithDevTools( )
);


 淘宝千里眼插件 v1.1.3
淘宝千里眼插件 v1.1.3
 IE Tab插件 官方版 v15.1.24.1
IE Tab插件 官方版 v15.1.24.1
 NoScript 最新版 v11.0.30
NoScript 最新版 v11.0.30
 enounce myspeed premier 官方版 v5.5.3.430
enounce myspeed premier 官方版 v5.5.3.430
 亲查查 官方版 v2.6
亲查查 官方版 v2.6
 谷歌Lofter图片下载助手插件 v1.1.0
谷歌Lofter图片下载助手插件 v1.1.0