InVision Studio最新版是一款十分受欢迎的界面设计软件,InVision
Studio最新版界面友好美观,功能强劲实用,能够据跳转逻辑连接控件和界面,制作可交互原型,使用起来简单便捷,大家看看就了解了。
InVision Studio最新版是一款十分受欢迎的界面设计软件,InVision
Studio最新版界面友好美观,功能强劲实用,能够据跳转逻辑连接控件和界面,制作可交互原型,使用起来简单便捷,大家看看就了解了。

软件介绍
InVision Studio最新版是一款界面设计工具,将设计,原型和动画完美的结合起来,让用户在设计产品原型时可以更加便捷高效,让原型展现更加逼真和生动,功能十分强大,优秀的界面设计承载了用户的交互行为!
软件特色
1、Responsive Design | 响应式设计
web端与移动端之间的适配是不是很酷炫,就是这么吊炸天。

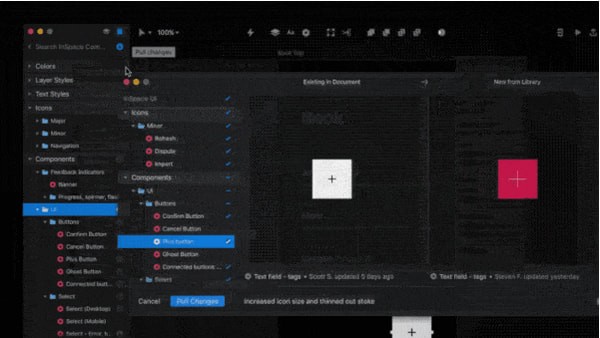
2、Share Design System | 设计系统共享
利用InVision Studio,当改变设计系统中某些 UI Component 的样式后,整个设计文件中的相同 UI Component 都可以同步更新,可谓是“牵一发而动全身”。

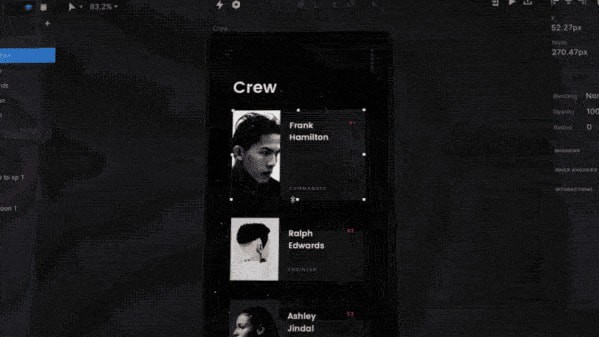
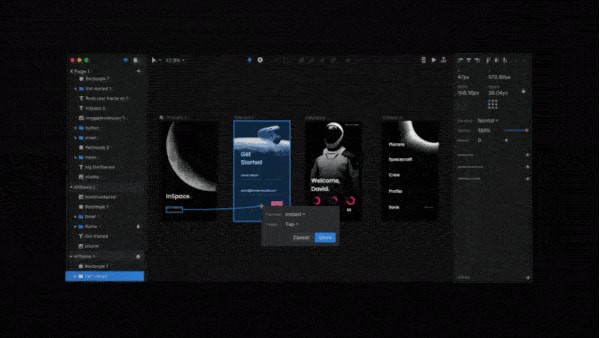
3、Rapid Prototyping | 快速原型搭建
在 InVision Studio 中根据跳转逻辑连接控件和界面,制作可交互原型。

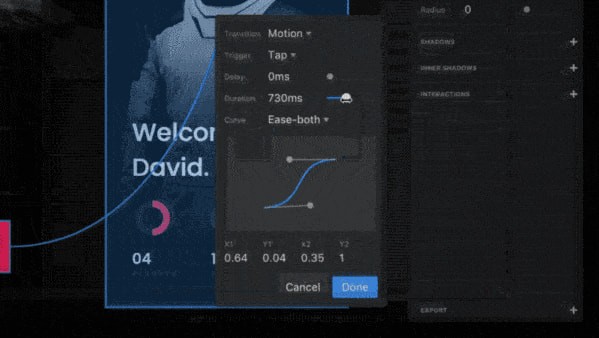
4、Advanced Animation | 交互动效调节
新工具中不但实现了界面跳转,还可以做出花式跳转,是不是简单粗暴。

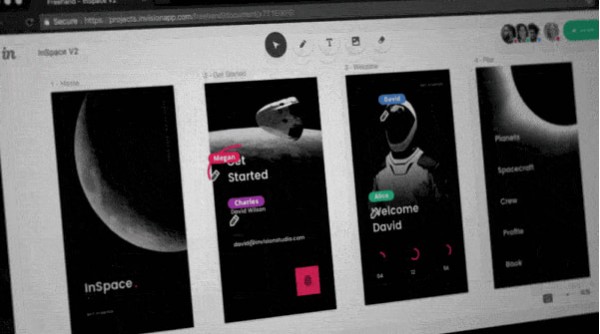
5、Collaboratively Connected | 设计协作

这是 InVision 给 Sketch 开发的插件 CRAFT 中带的功能 ──Freehand,设计稿评审的时候大家可以针对陈列的界面各抒己见,实时沟通。不同颜色的评论和画笔代表不同的参与者,非常方便识别。(试想,要是程序猿、射鸡湿和产品狗在这个界面上讨论,万一谁生气了,整个画面会不会被涂成天花乱坠,画面太美。不过庆幸的是没人在你电脑上指手画脚了。)

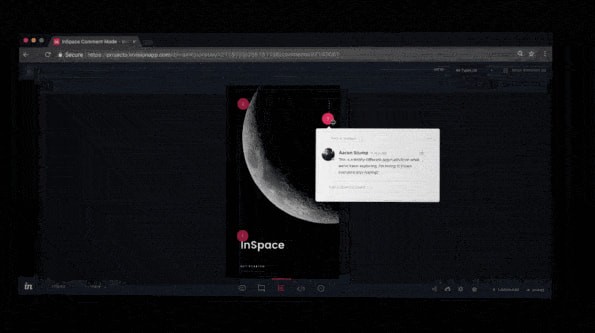
这也是 InVision 中的一个功能,设计稿上传到线上以后,团队中各种角色都可以标注并给出意见。当然,这不是一种同步沟通的功能,而是异步的。即使下班了,也能看到清晰明了每个人的想法与意见。

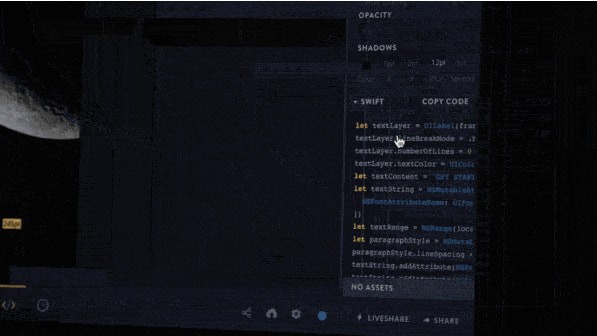
io 实现的只是简单 Layer 和 Text Layer 样式代码,那么并没有多大实际用途。但是如果能和之前的 Share Design System 功能配合,对定义好的 UI Component 直接生成代码,那就牛轰轰了。说不准很多前端工程师也要重新拿起书,开始学习后端知识了。
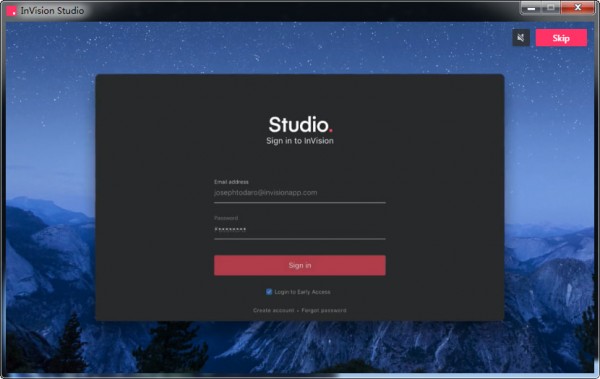
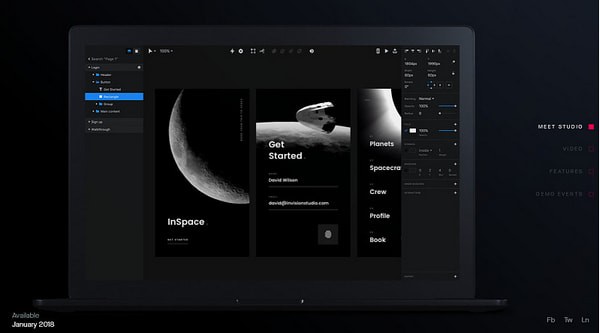
柔和的Loading动画,待加载完毕后,随之而来的是高端大气的界面与酷炫的动效。乍一看,是不是跟Sketch有些像,但是,他并不是他,他就是他,颜色不一样的全新设计工具。

鼠标向下滑,紧接着的是实战操作的视频,带你身临其境的体验一番。

 疯狂的美工装修助手 官方版 v36.0
疯狂的美工装修助手 官方版 v36.0
 PxCook 官方最新版 v3.9.960
PxCook 官方最新版 v3.9.960
 Axure RP Pro v9.0.0.3665
Axure RP Pro v9.0.0.3665
 北京精雕 最新版 v8.0.11.1089
北京精雕 最新版 v8.0.11.1089
 酷家乐云设计软件 12.3.7
酷家乐云设计软件 12.3.7
 渲梦工厂 官方版v3.1.2.2
渲梦工厂 官方版v3.1.2.2